outils et langages numériques
l'article et le projet en ligne
mis à jour en décembre 2025
mis à jour en décembre 2025
L'objectif de mettre en ligne l'article et le projet oblige de disposer d'un espace de stockage chez un hébergeur (Orange, OVH, Free…). Cet espace vous permettra de téléverser l'ensemble des pages HTML, feuilles de styles CSS, contenus rédactionnel et iconographique.
En quatre étapes, voici la procédure d'inscription pour disposer d'un espace d'hébergement personnel gratuit chez Free.
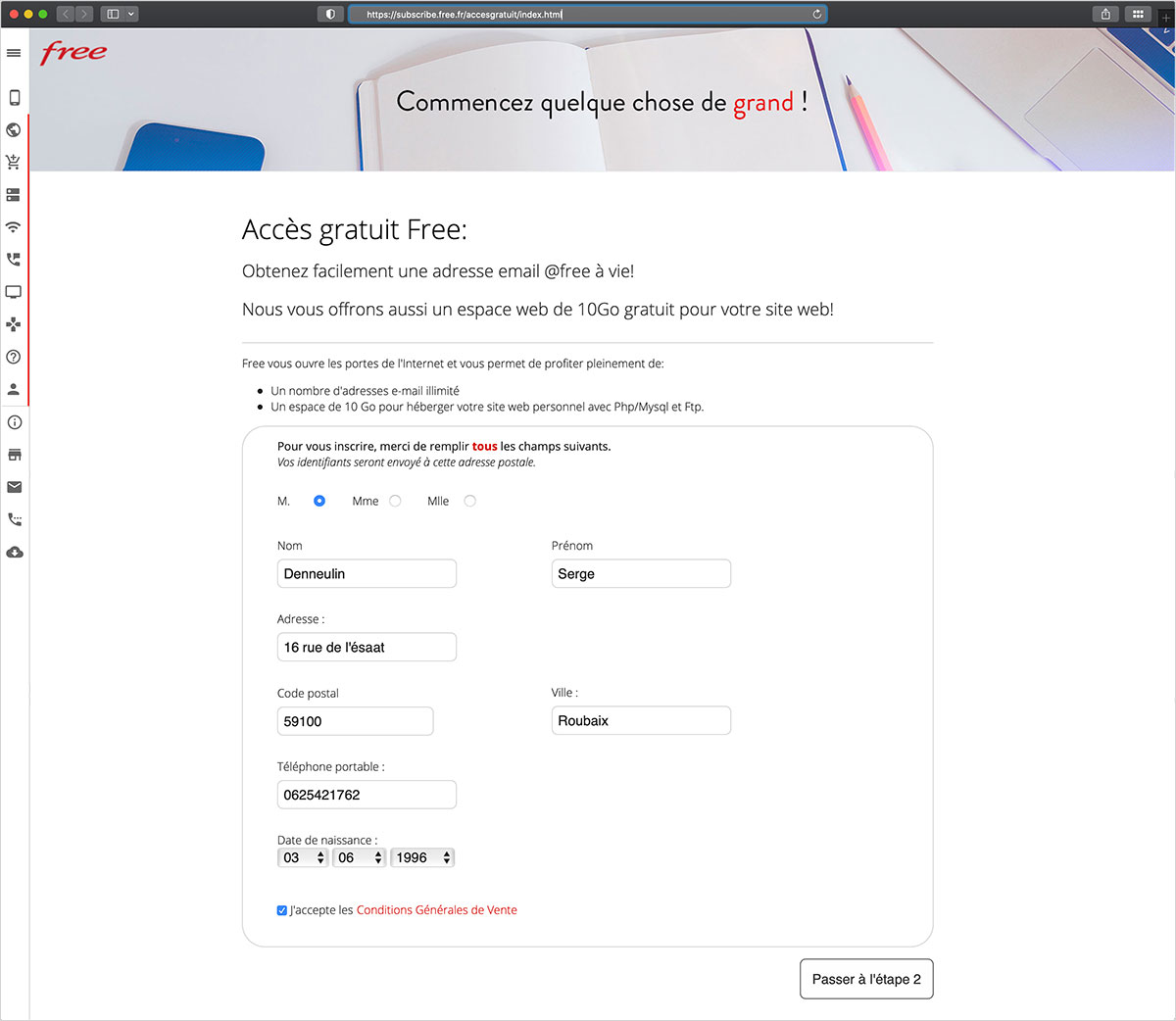
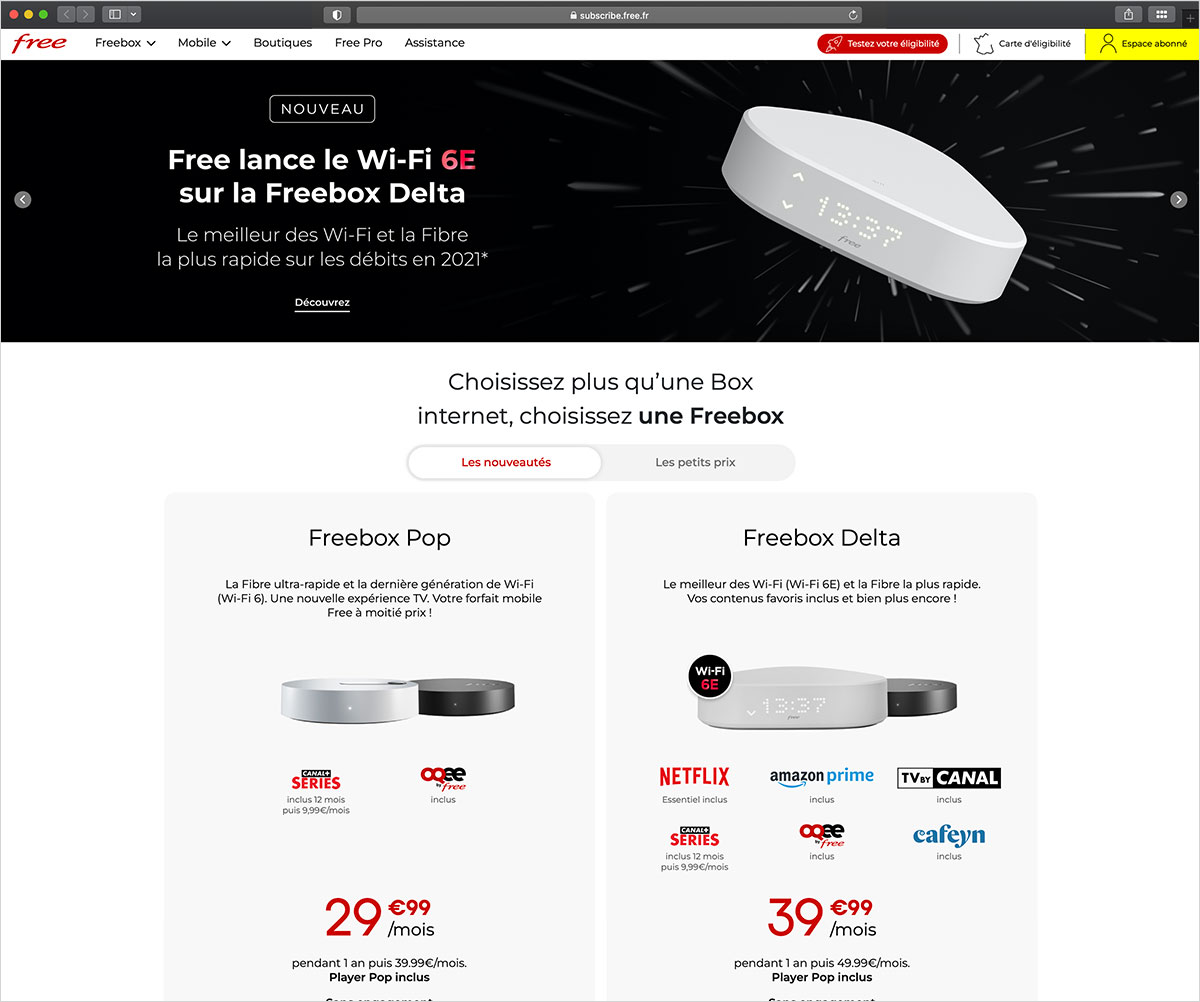
1.1 - Pour réaliser cette première étape, rendez-vous sur le site de Free à l'url suivante: Accès gratuit Free. La page, ci-dessous, s'affiche:

1.2 - Ensuite, renseignez les champs proposés en restant vigilant sur l'adresse postale (préférer celle de vos parents, plus stables) qui sera nécessaire, dans le futur, en cas de réclamation pour un problème d'accès à votre compte. En effet c'est à cette adresse postale que Free vous répondra, par courrier traditionnel.
Après avoir renseigné l'ensemble des champs, passer à l'étape suivante.
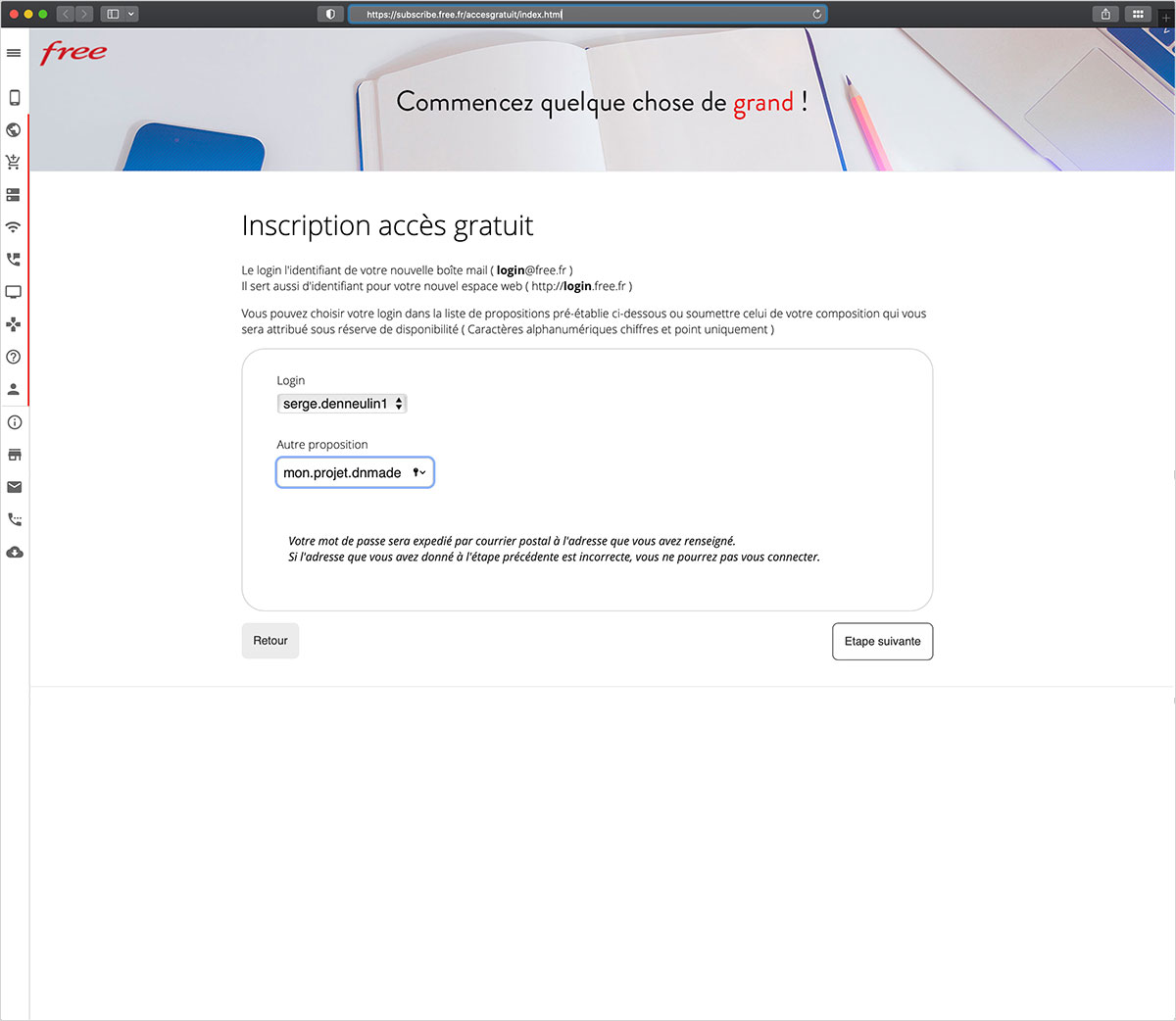
Cette étape, toute aussi cruciale, vous permet de renseigner votre nom de domaine à partir de la proposition faite par Free qui est basée sur votre patronyme. Ici le nom de domaine souhaité est: mon.projet.dnmade. Attention, les espaces dans une url sont proscrits. Il faut les remplacer par des points.

1.3 - Troisième étape, si l'url souhaitée est reconnue comme valable par Free, vous passez à l'étape de validation de votre inscription en cliquant sur le bouton « étape suivante » (image ci-dessous):

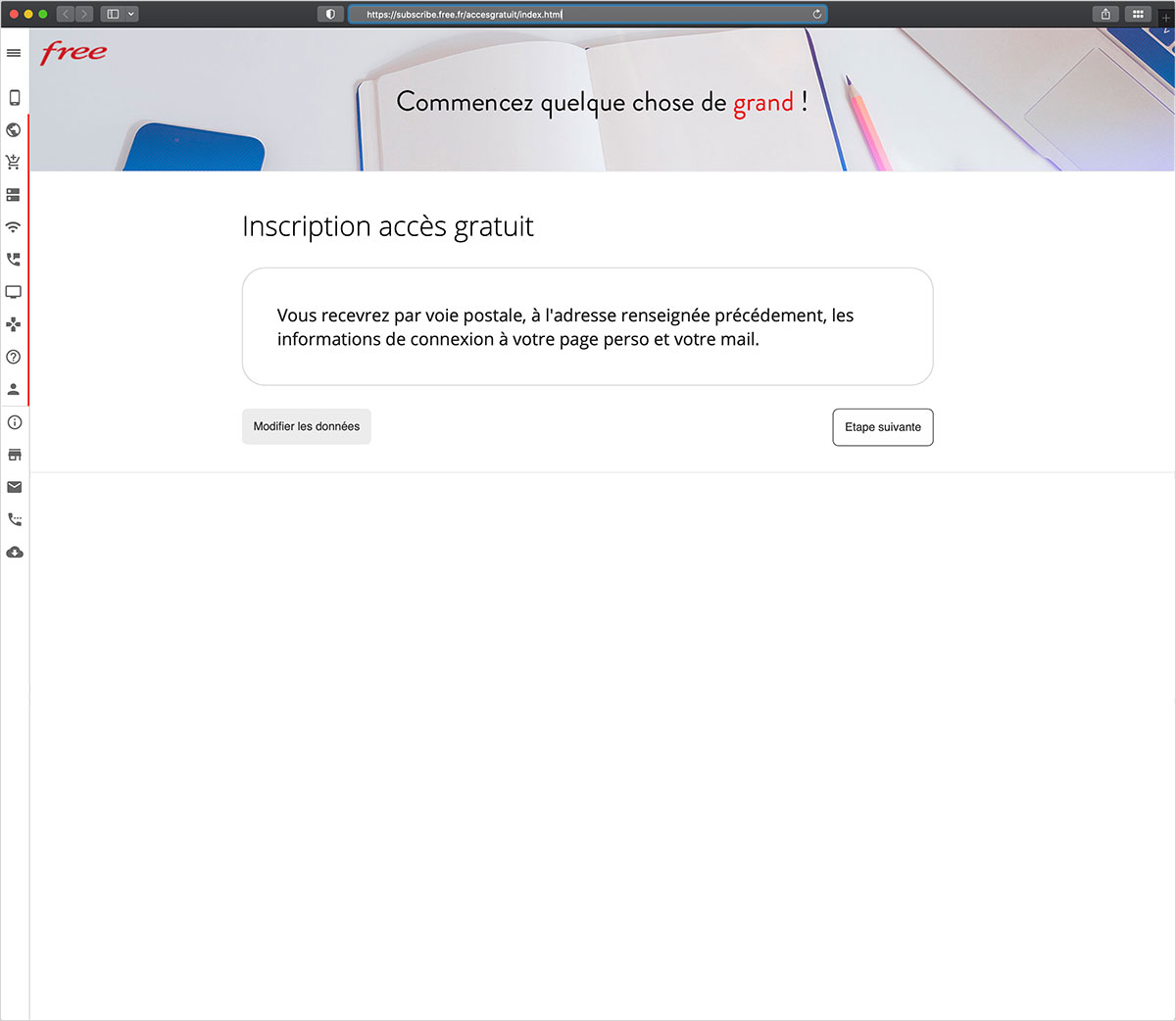
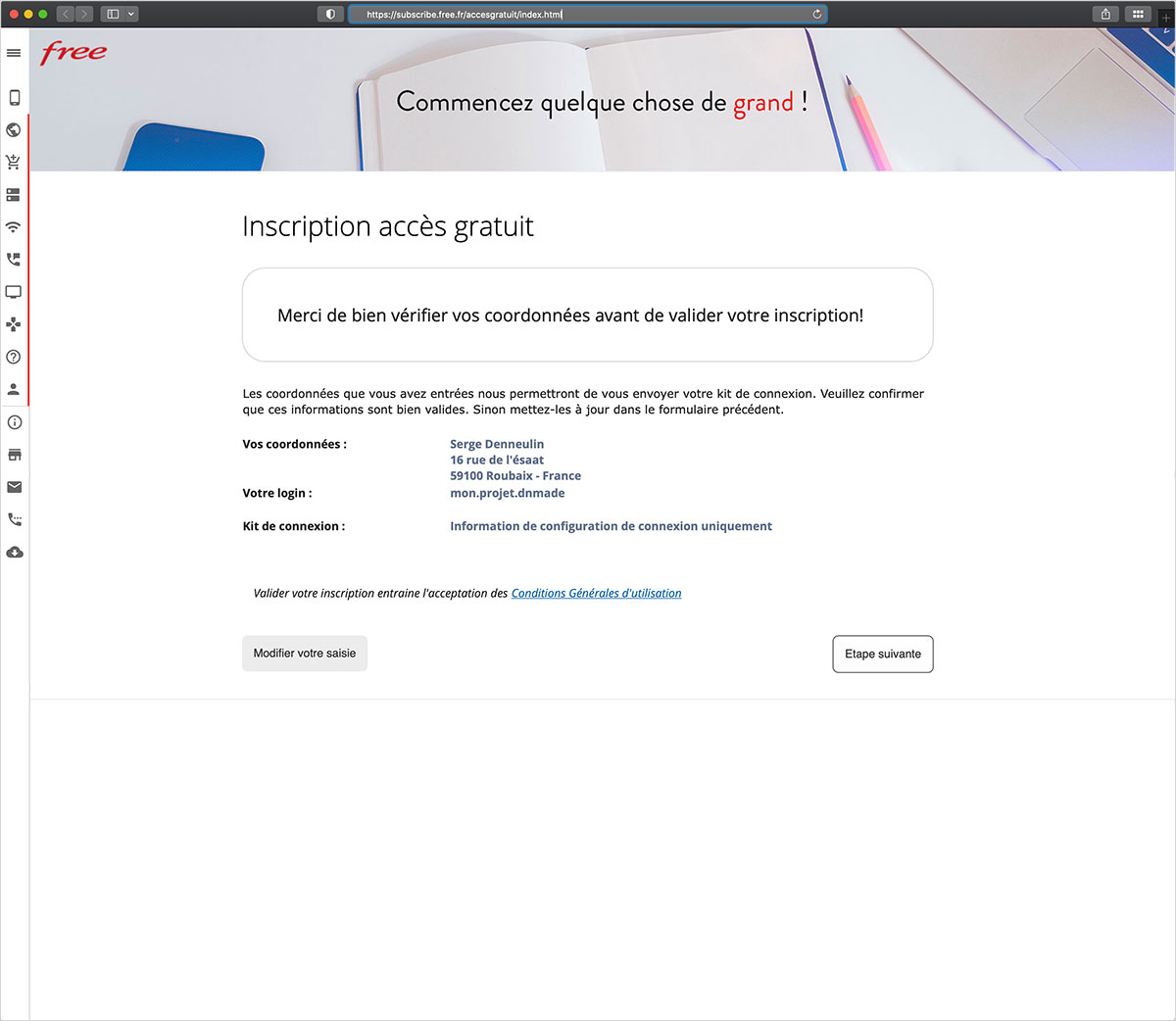
1.4 - L'avant dernière étape consiste en la vérification des informations que vous avez donné. Si l'ensemble est correct, cliquer sur le bouton « étape suivante ». Sinon revenez en arrière en cliquant sur le bouton « modifier votre saisie » (image ci-dessous):

D'ici quelques jours, vous recevrez à l'adresse postale renseignée, un document très important (ne pas le perdre, ni le détruire) qui comportera vos identifiants. L'étape suivante sera l'activation de votre compte en prenant en considération les informations contenues dans ce courrier.
En sept étapes, voici la procédure d'enregistrement de votre espace d'hébergement personnel (chez Free) et d'activation du service de base de données MySQL, nécessaire à la création et à la gestion d'une base de données. Ce service est indispensable au système de gestion de contenu WordPress que nous installerons ultérieurement.
2.1 - Se connecter, via un navigateur, à l'espace de votre pourvoyeur de services Free et cliquer sur Espace abonné situé à droite du header:

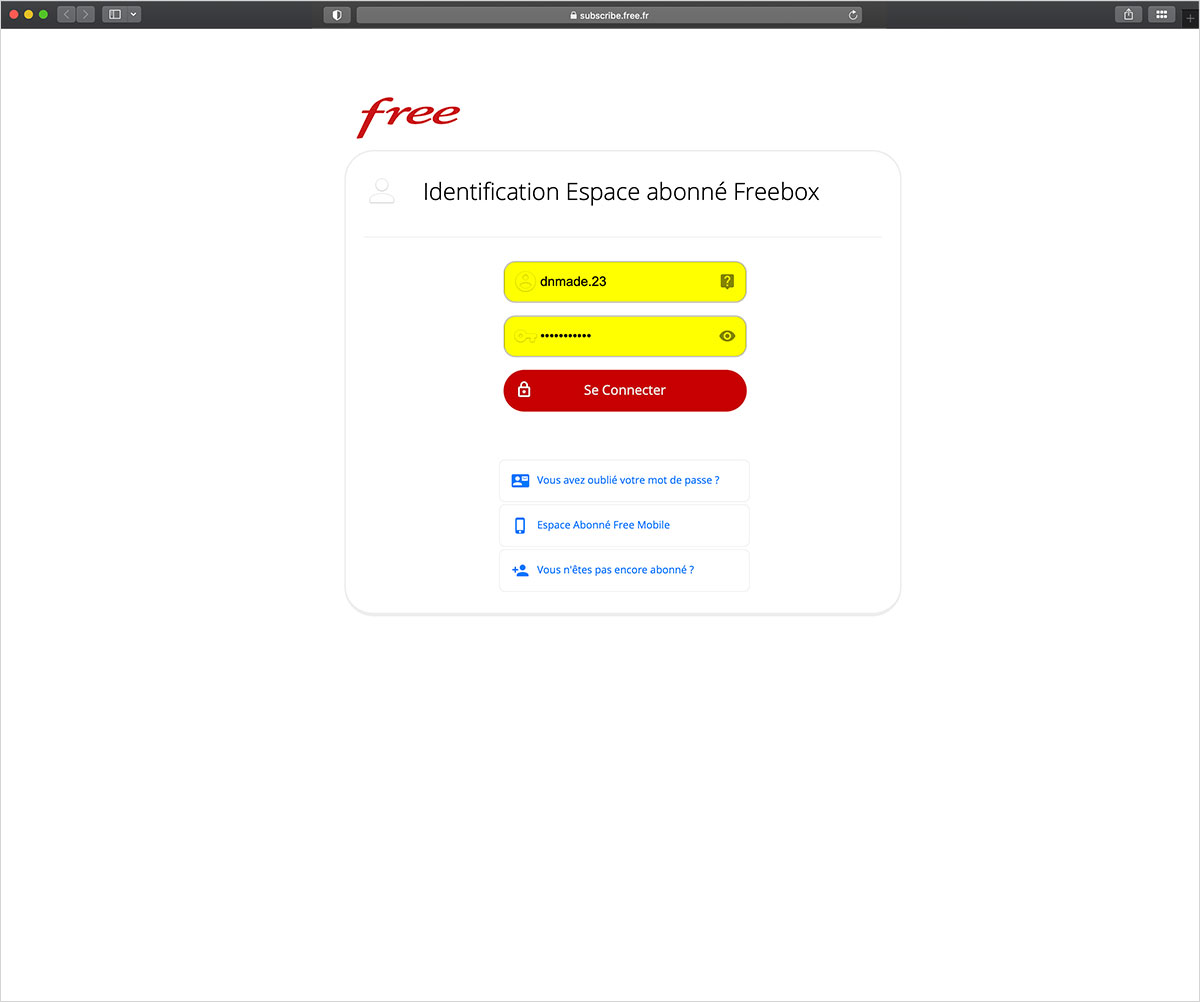
2.2 - À partir du courrier postal envoyé par Free en retour de votre inscription, renseignez, sur l'espace Identification Espace abonné Freebox, l'Identifiant et le Mot de passe de votre compte puis cliquez sur le bouton Se Connecter:

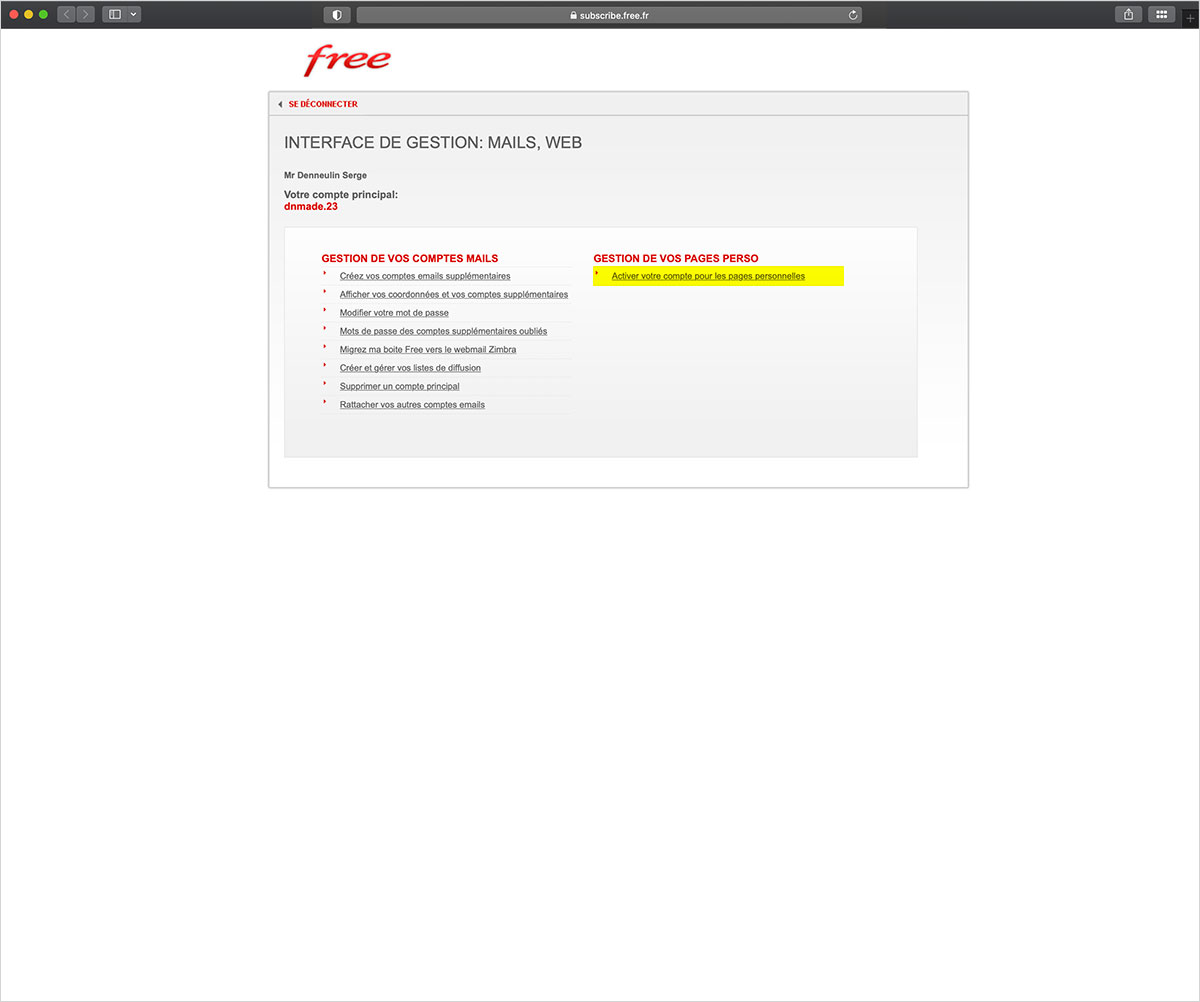
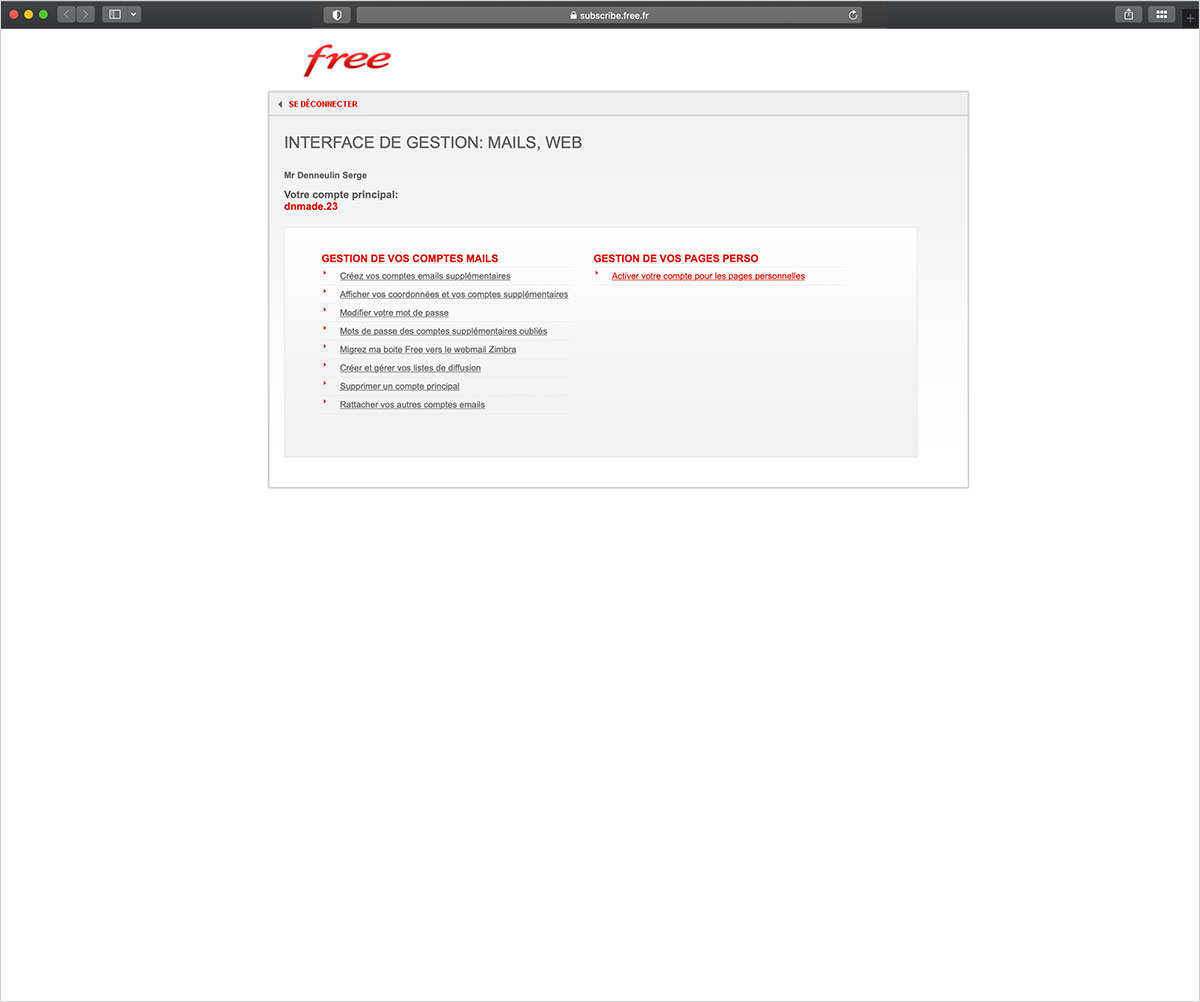
2.3 - Vous accédez à l'interface de gestion de votre espace personnel (espace d'administation et de réglages des paramètres personnels: changement du mot de passe, création d'autres boîtes mails, etc.).
Pour utiliser le CMS WordPress (système de gestion de contenu), il est impératif d'activer la partie logicielle absolument indispensable (MySQL) en cliquant sur Activer votre compte pour les pages personnelles situé dans la rubrique Gestion de vos pages perso:


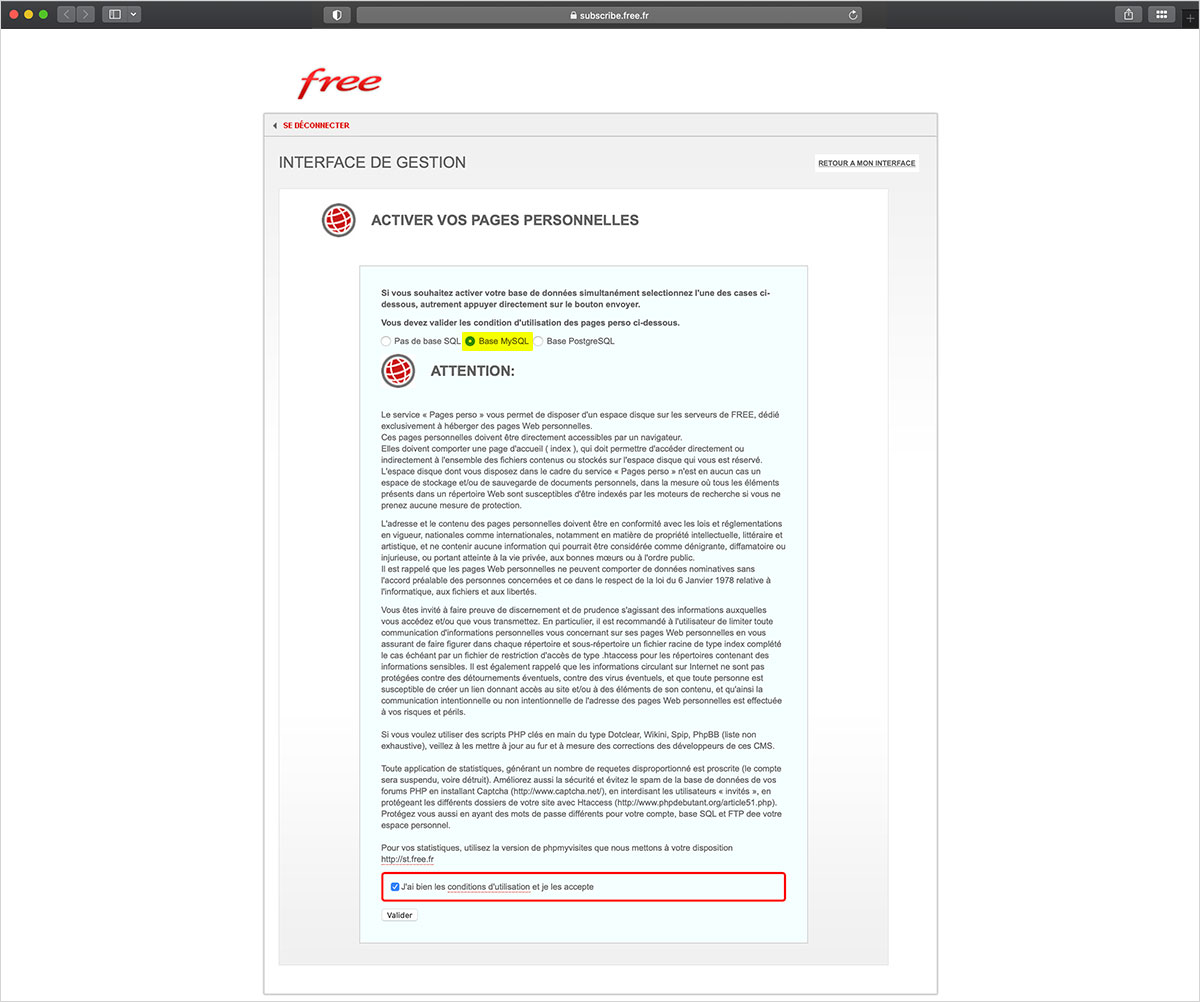
2.4 - Vous entrez dans l'espace spécifique de la création et de l'activation du service de base de données (MySQL est un des logiciels de gestion de base de données les plus utilisés au monde).
Trois opérations seront nécessaires pour sa réalisation: la première: activez le bouton Base MySQL…:

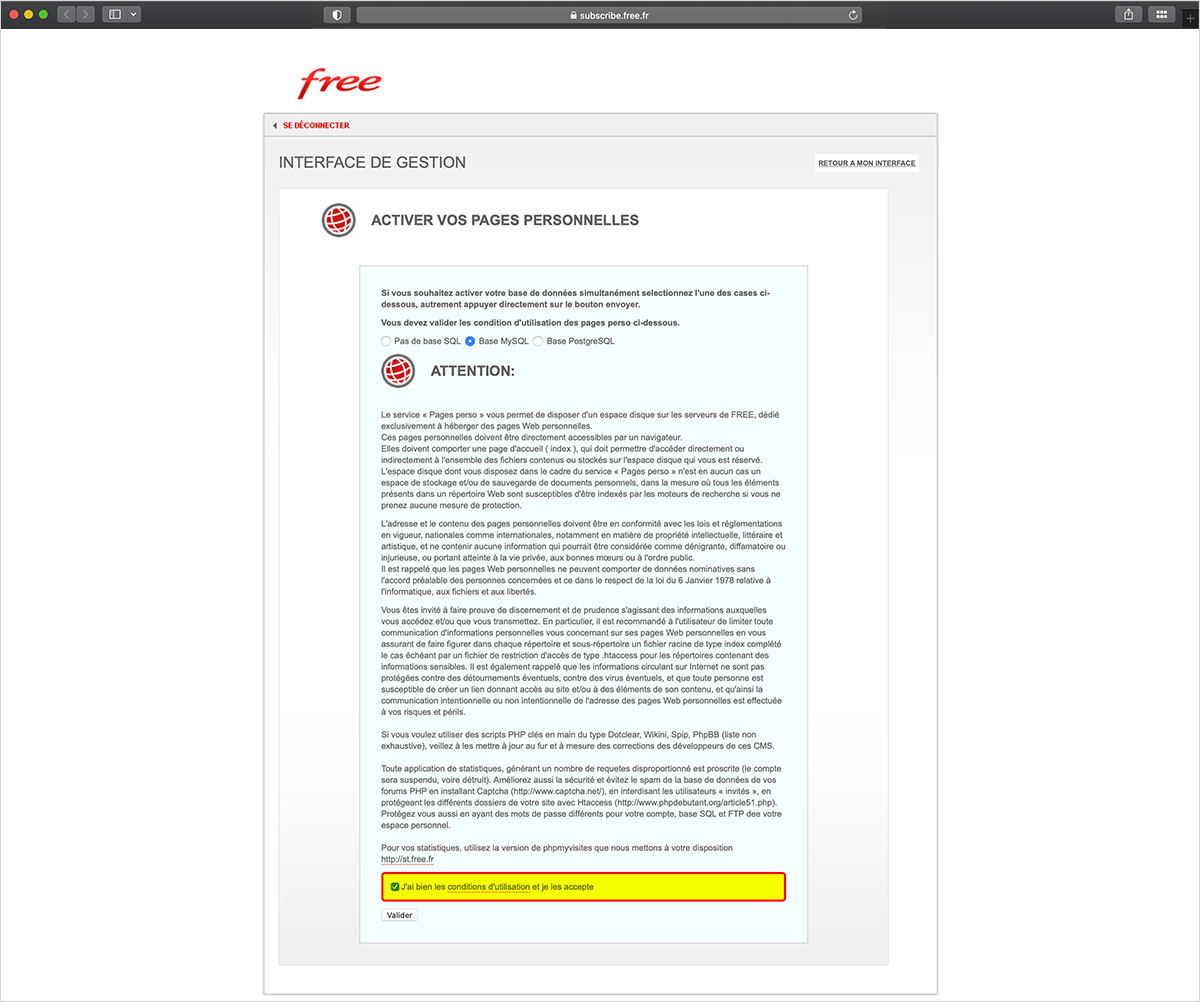
2.5 - …la deuxième opération: cochez la case J'ai bien lu les conditions d'utilisation et je les accepte située en pied de page…:

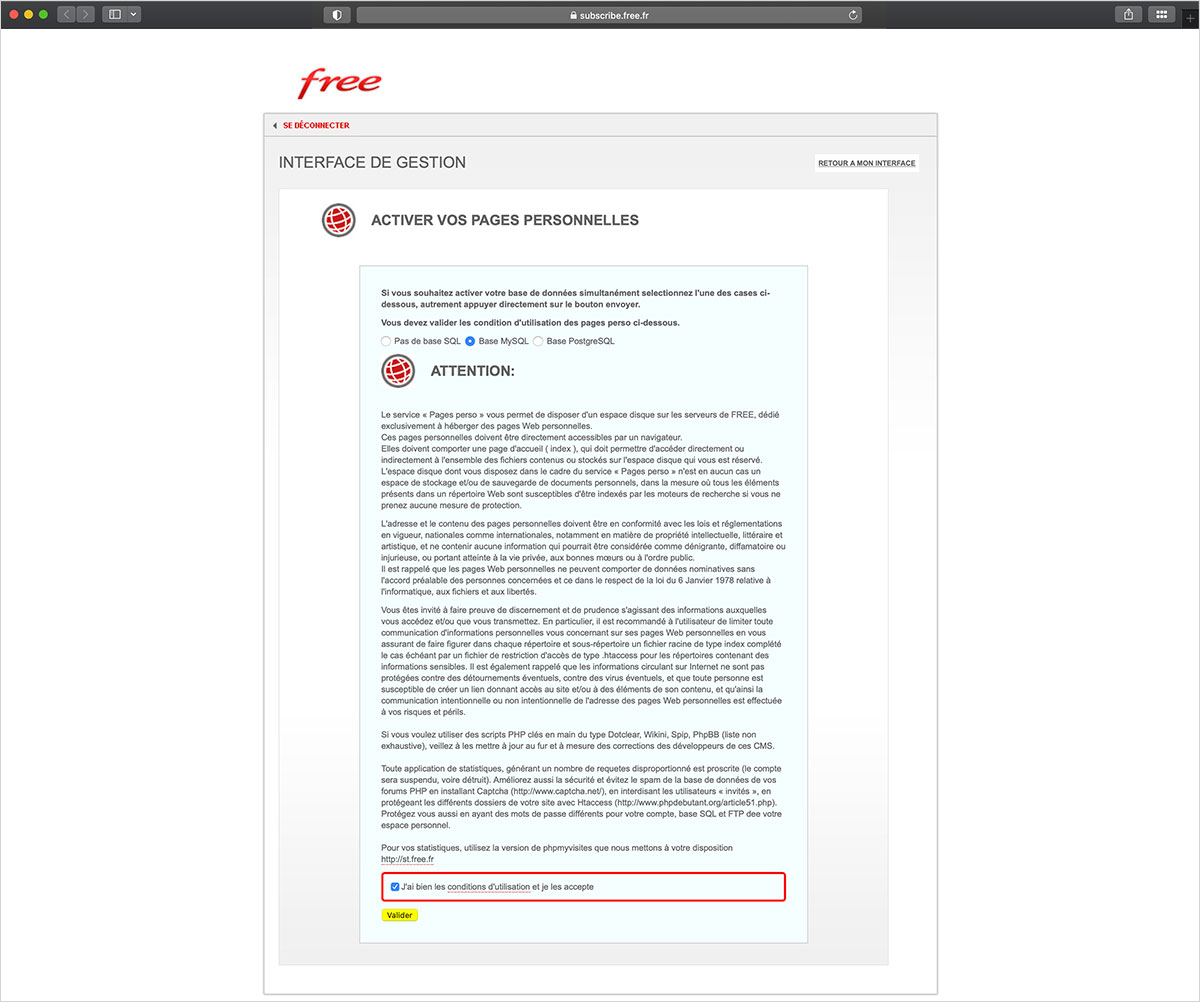
2.6 - …enfin, la troisième et dernière opération: activez le bouton Valider, situé en pied de page, pour confirmer votre engagement auprès de l'hébergeur Free:

2.7 - Free vous confirme votre enregistrement. Un délai d'attente de quelques jours (variable selon la réactivité de Free) sera nécessaire pour bénéficier du service de base de données MySQL.
En fin de procédure, n'oubliez pas de vous déconnecter de l'interface Administrateur:

Dans les systèmes de fichiers informatiques ou de construction d'un site web, la racine des répertoires ou dossiers est la base des répertoires dans la hiérarchie. Il peut être imagé par un tronc d'un arbre, c'est-à-dire le point de départ de toutes les branches (de tous les répertoires/dossiers). Ce terme peut être aussi associé à celui d'arborescence.
Pour entreprendre la construction d'un site web, vous devez créer un dossier, qui de préférence et tout au long de son élaboration, ne sera pas déplacé sur votre disque dur ou clé usb, dans lequel l'ensemble des éléments constituants votre site seront hiérarchisés. Dans notre cas pratique, nous y organiserons l'ensemble des dossiers et fichiers spécifiques au CMS WordPress.
Après avoir téléchargé WordPress 5.6 et le fichier htaccess, glissez l'ensemble dans votre dossier racine. Voilà, tous les contenus utiles à l'édition en ligne de votre support sont prêts pour le téléversement chez Free. Nous verrons, dans le chapitre suivant (Téléverser ses contenus vers le serveur distant) le détail de cette procédure.
Il est impératif que le nom des dossiers et des fichiers qui constituent l'ensemble de votre site web observent quelques règles en ce qui concernent leur rédaction:
1 - Donner un nom bref et explicite: le nom d’un dossier ou d'un fichier doit être le plus court possible et doit refléter son contenu. C'est plus pratique pour le webmaster.
2 - Opter pour les bas de casse (minuscules) car certains serveurs sont sensibles à la casse.
3 - Ne pas mettre de caractères spéciaux ou d’espace dans un nom de dossier ou de fichier que ce soit une image, un .pdf, une vidéo ou tout autre fichier. Seuls les – (trait d’union ou tiret du 6) et les _ (tiret du bas, underscore ou tiret du 8) sont acceptables comme caractères spéciaux. Ces deux signes sont d'ailleurs convoqués pour remplacer une espace que le webmaster souhaiterait identifier dans le nommage.
FileZilla est un logiciel de FTP (File Transfer Protocol ou protocole de transfert de fichier), protocole de communication destiné au partage de fichiers sur un réseau internet. Il permet, depuis un ordinateur, de copier des fichiers vers un autre ordinateur du réseau, ou encore de supprimer ou de modifier des fichiers sur cet ordinateur. Ce mécanisme de copie est souvent utilisé pour alimenter un site web hébergé chez un tiers. Dans notre cas pratique, le logiciel Filezilla nous permettra de téléverser le système de gestion de contenu WordPress chez votre hébergeur (en l'occurrence Free).
Dans ce chapitre et après avoir téléchargé le logiciel Filezilla Client, vous prendrez connaissance avec son interface et vous découvrirez les modalités du téléversement de fichiers.
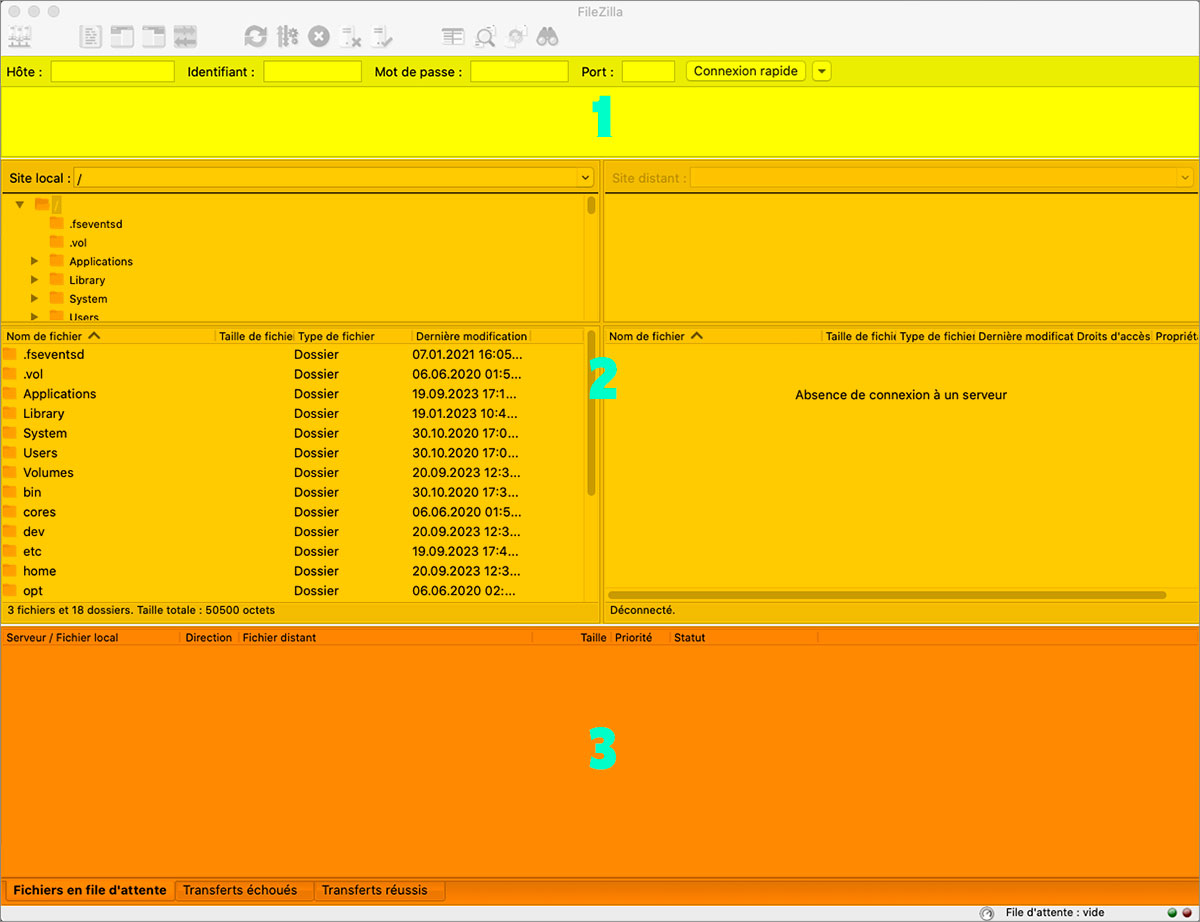
3.1 - Au démarrage, l'interface de Filezilla paraît complexe par ses six zones distinctes mais regroupées en trois parties logiques:
1 - État de la connexion au serveur distant,
2 - Espace d'échange entre le site local et le site distant,
3 - État des fichiers en file d'attente, des transferts échoués et des transferts réussis.

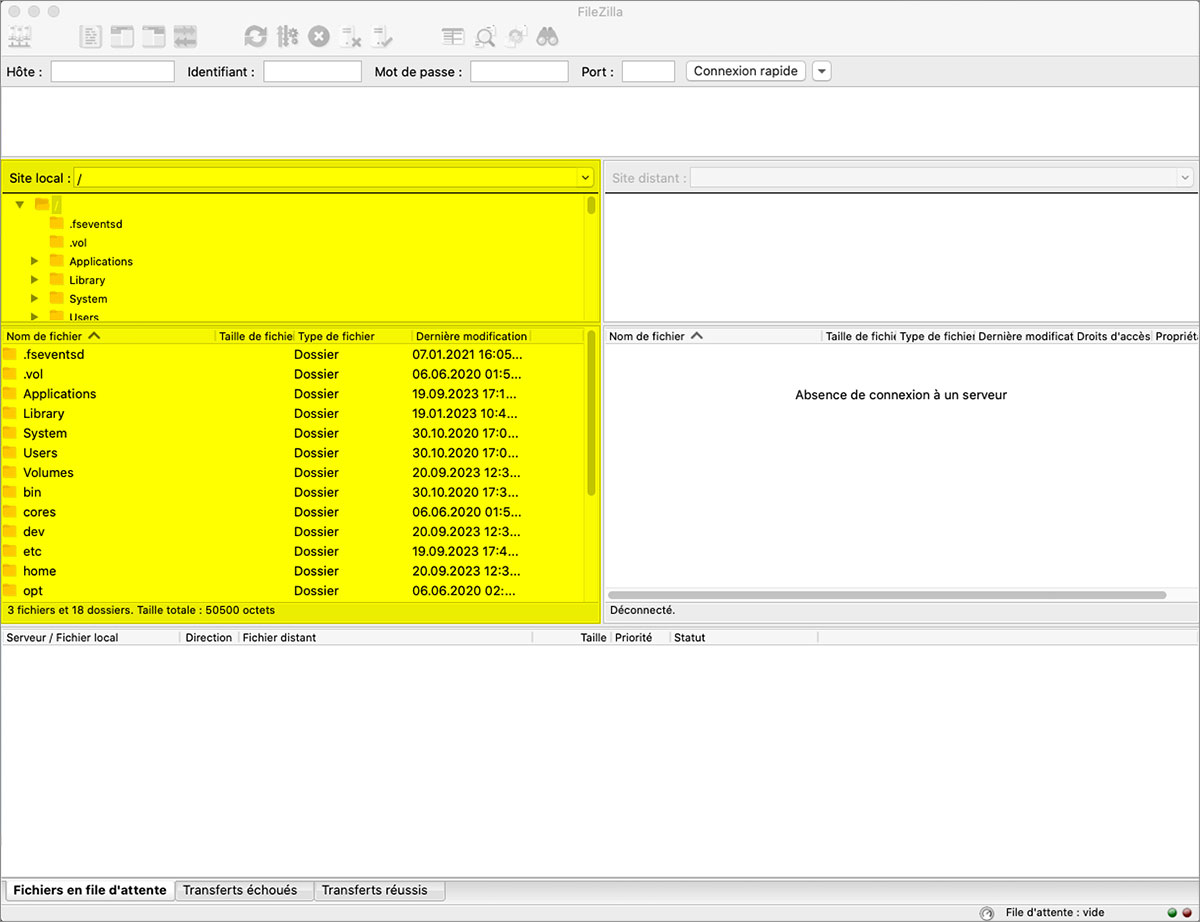
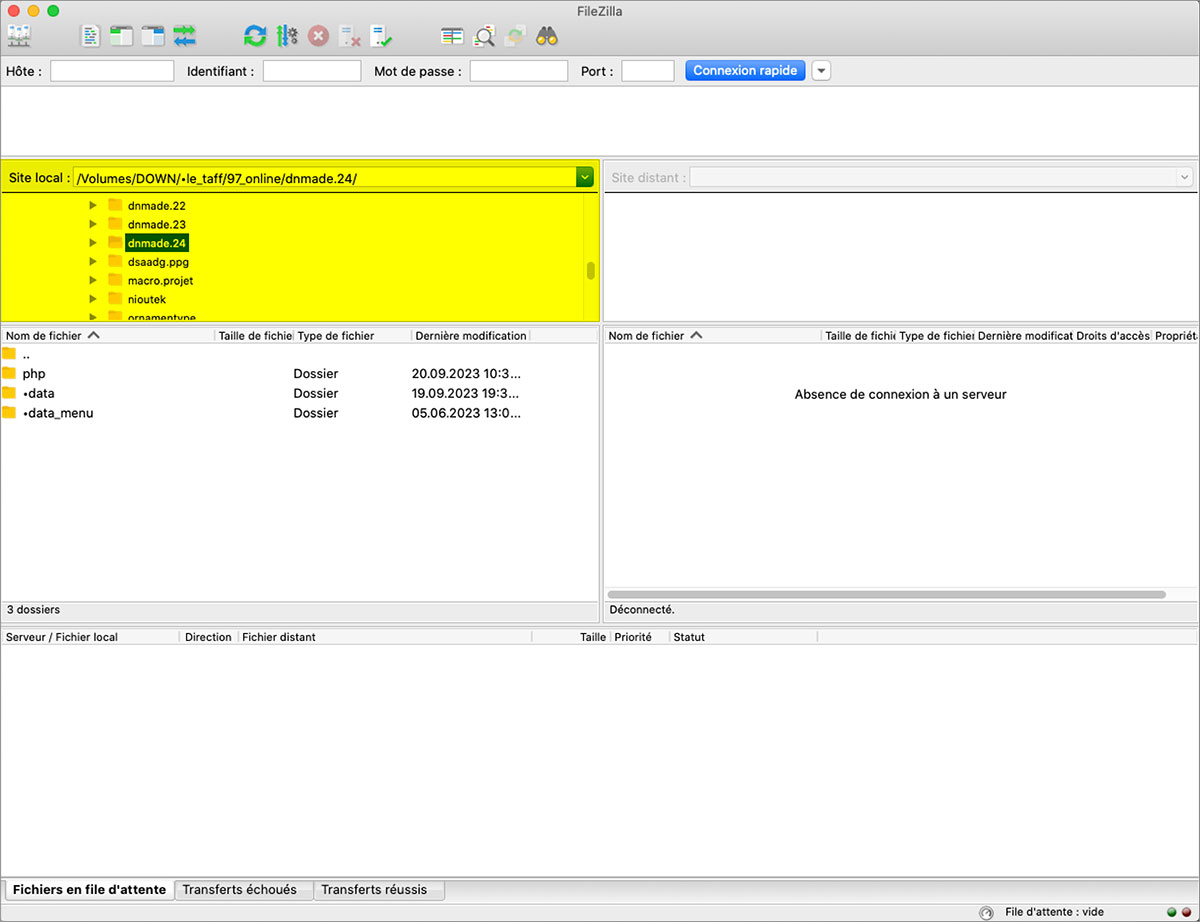
3.2 - Rappelez-vous le principe du FTP qui est celui du dialogue client-serveur. Vous converserez, donc, de votre propre ordinateur (le local) vers l'espace serveur proposé par Free (le distant). La zone surlignée, ci-dessous, identifie votre ordinateur en local (plus précisément le dossier racine de votre site):

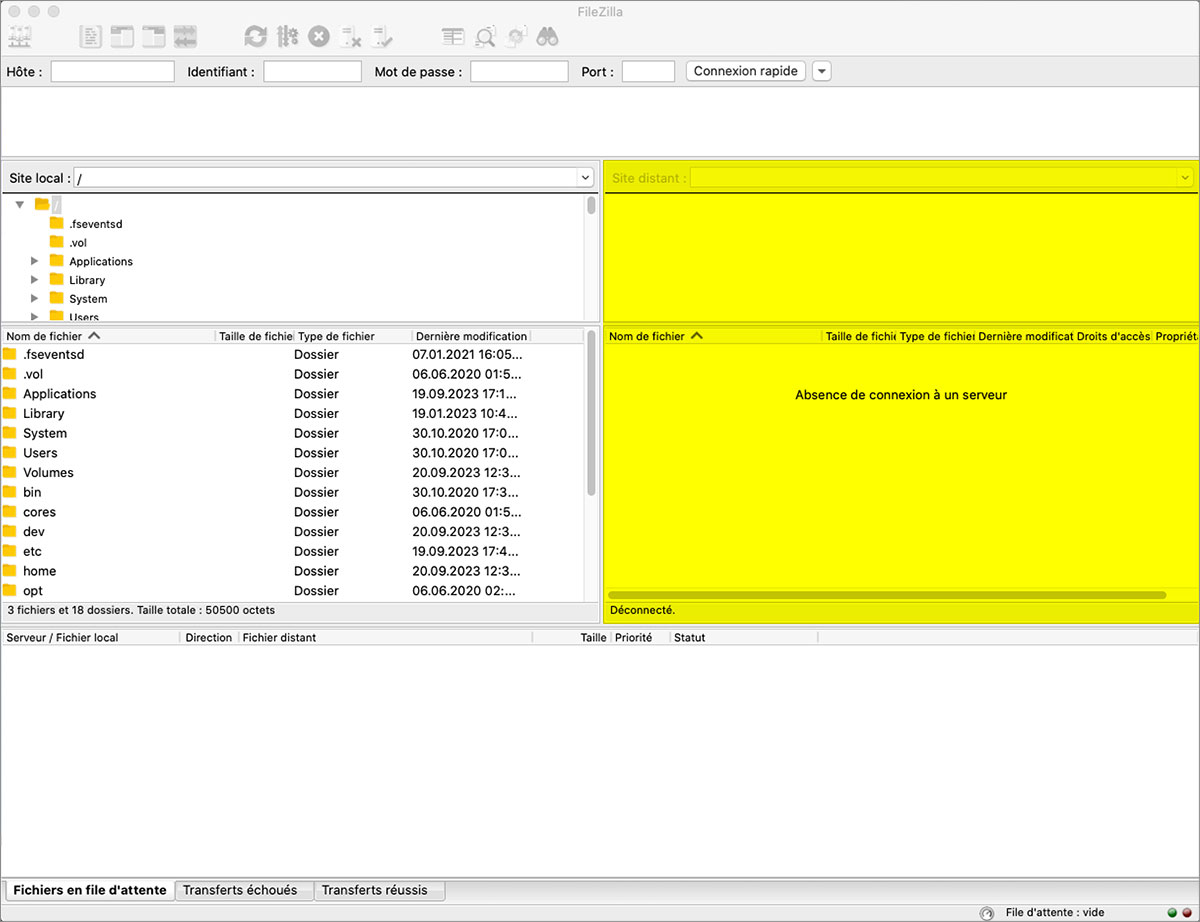
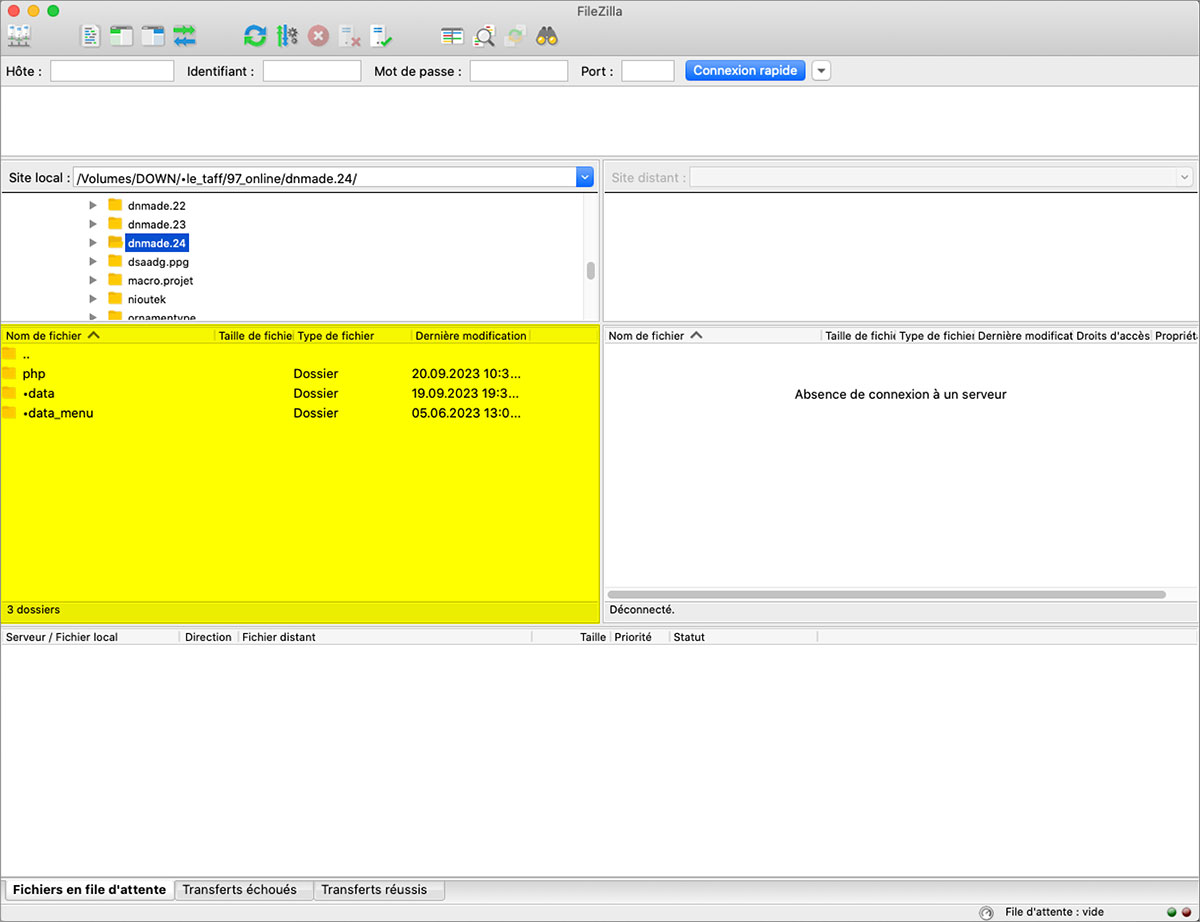
3.3 - Alors qu'ici, la zone surlignée identifie l'espace serveur distant (pour notre cas pratique chez Free):

3.4 - Chacune de ces deux zones se divise en deux sous-parties pour développer et détailler le contenu des dossiers activés dans la partie supérieure. Ici, nous pouvons consulter le contenu du dossier racine activé qui est nommé dnmade.24 avec son url locale (chemin sur le disque dur de votre ordinateur) dans le champ Site local:


Je préciserai, un peu plus loin, la fonction des parties supérieure et inférieure de l'interface. Pour avancer dans la prise en charge du logiciel, nous allons devoir nous connecter au serveur (distant) situé chez Free. Pour ce faire, vous devez avoir à portée de mémoire votre identifiant et votre mot de passe, délivrés par Free sur le courrier postal que vous avez reçu.
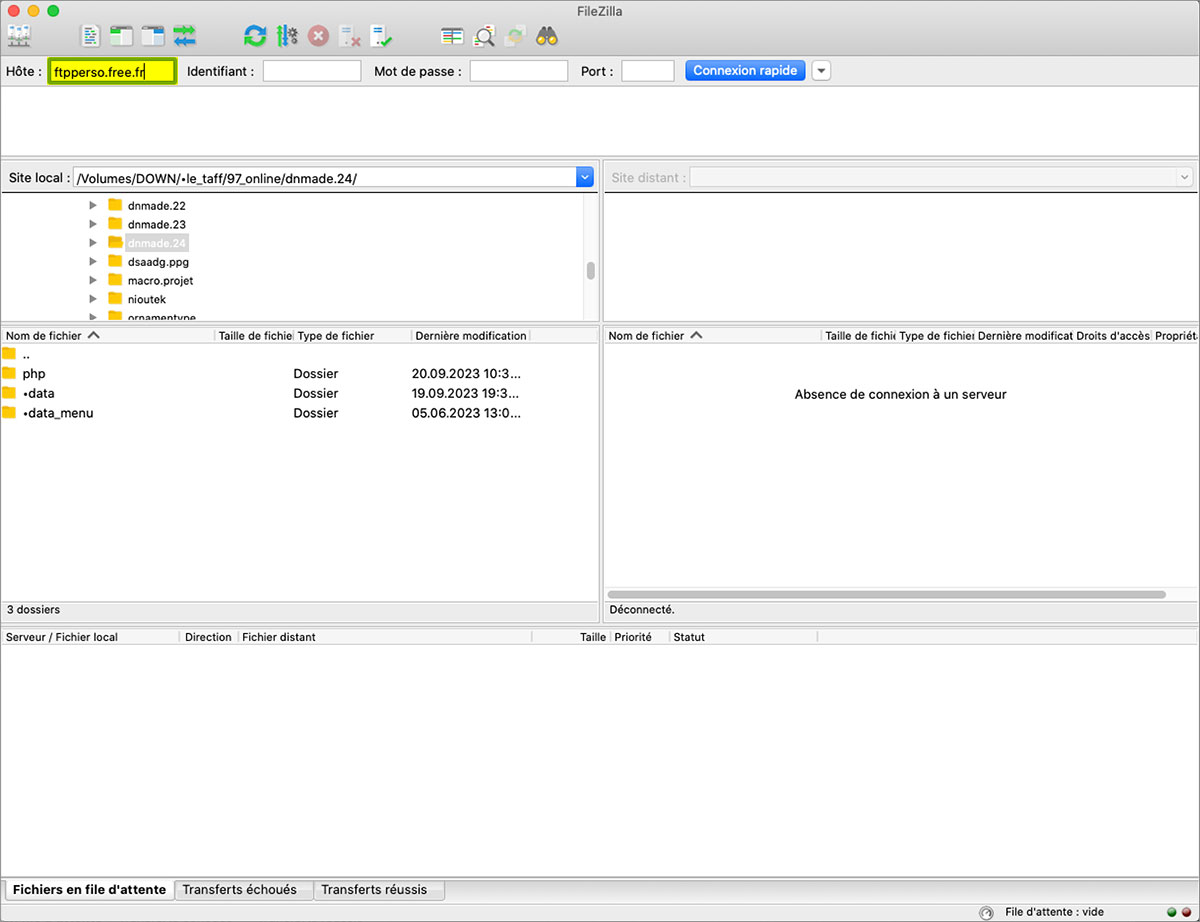
3.5 - Pour démarrer l'opération de connexion au serveur distant, vous allez renseigner le champ Hôte en écrivant: ftpperso.free.fr (attention, avec deux p!):

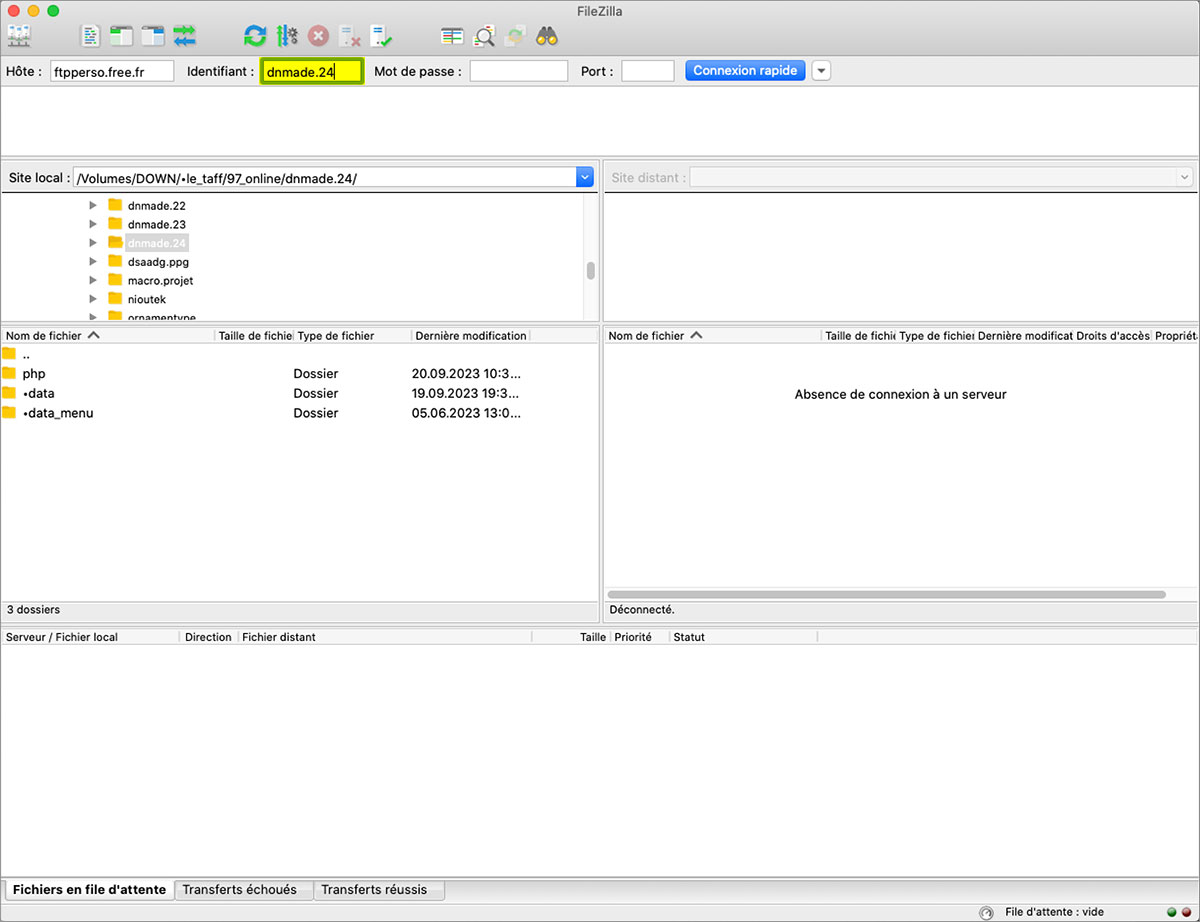
3.6 - Puis vous renseignez le champ Identifiant en indiquant le nom de votre compte enregistré chez Free. Ici dnmade.24 pour mon cas:

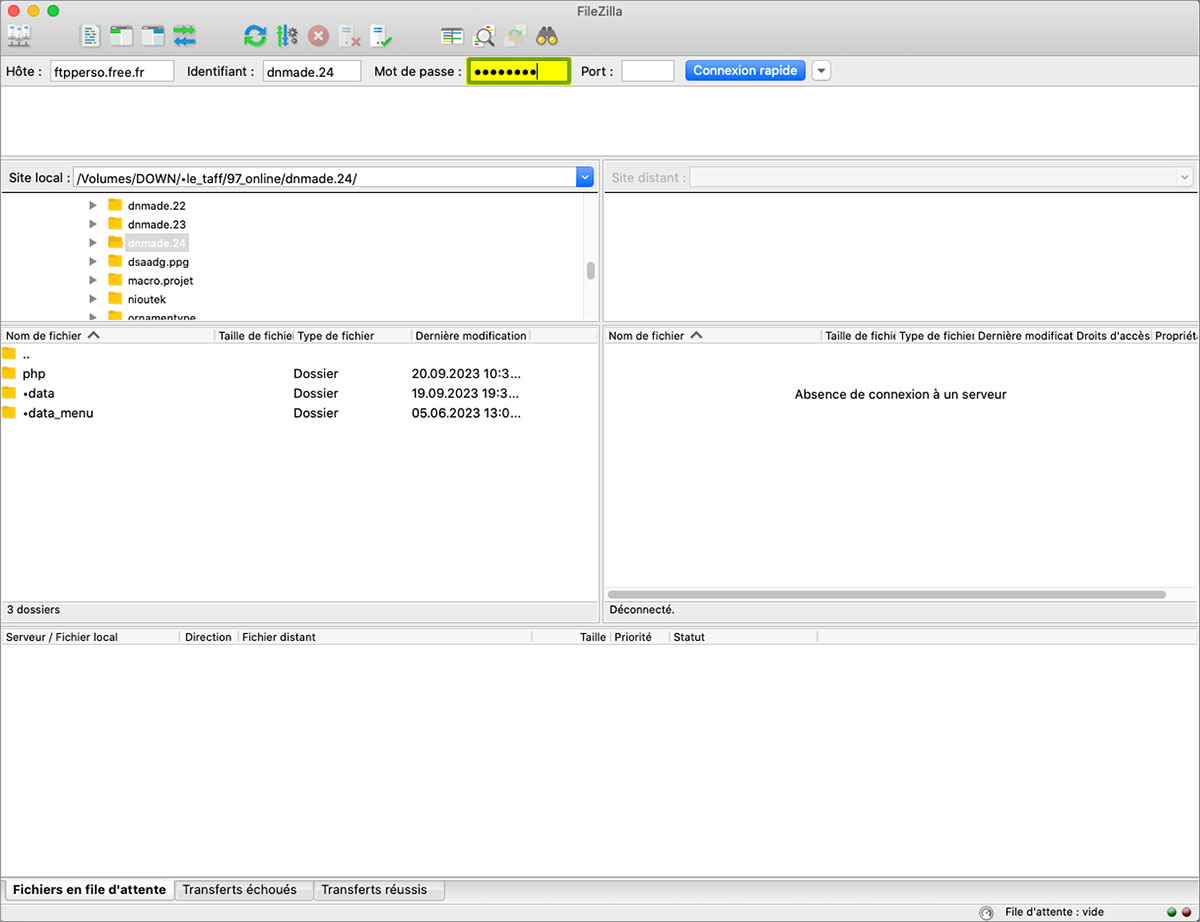
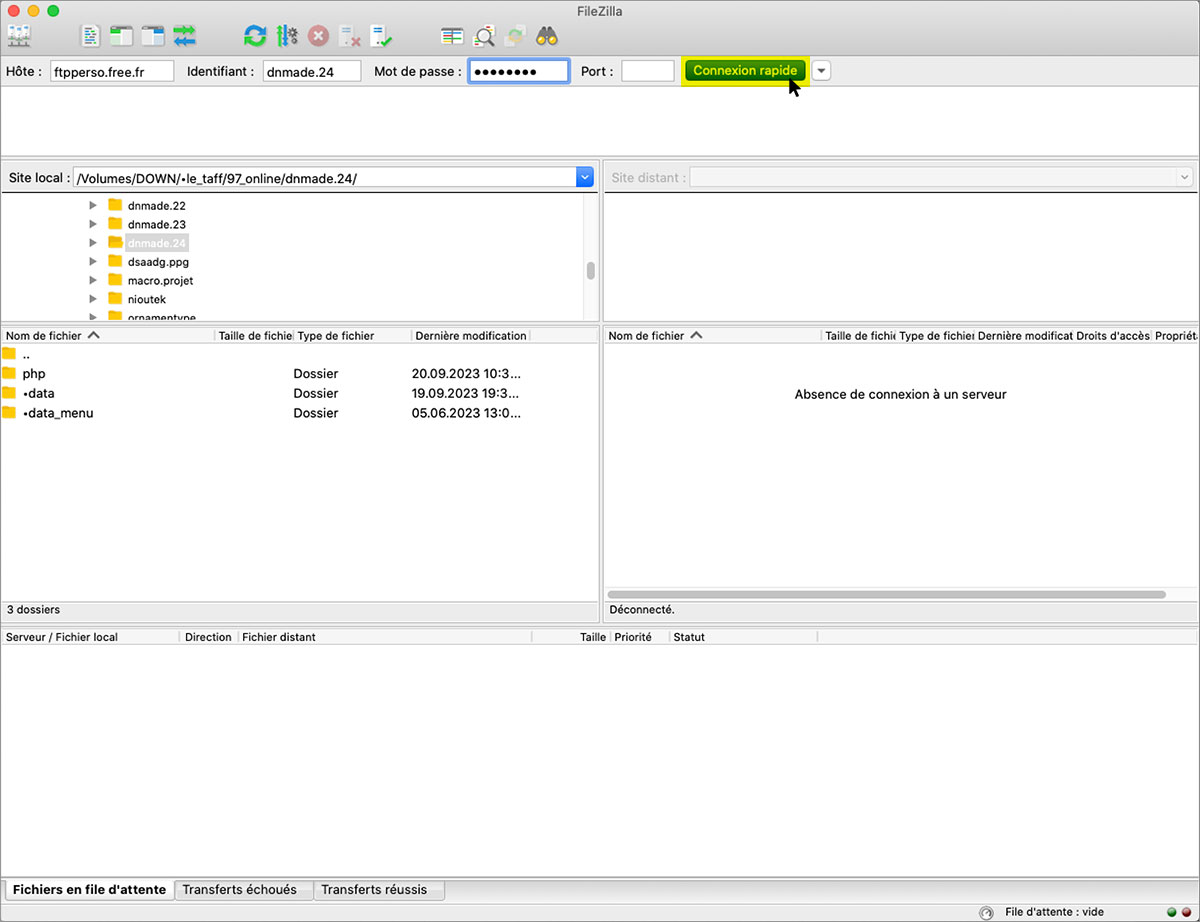
3.7 - Enfin vous terminerez la procédure en indiquant votre Mot de passe dans le champ afférent et en cliquant sur le bouton Connexion rapide:


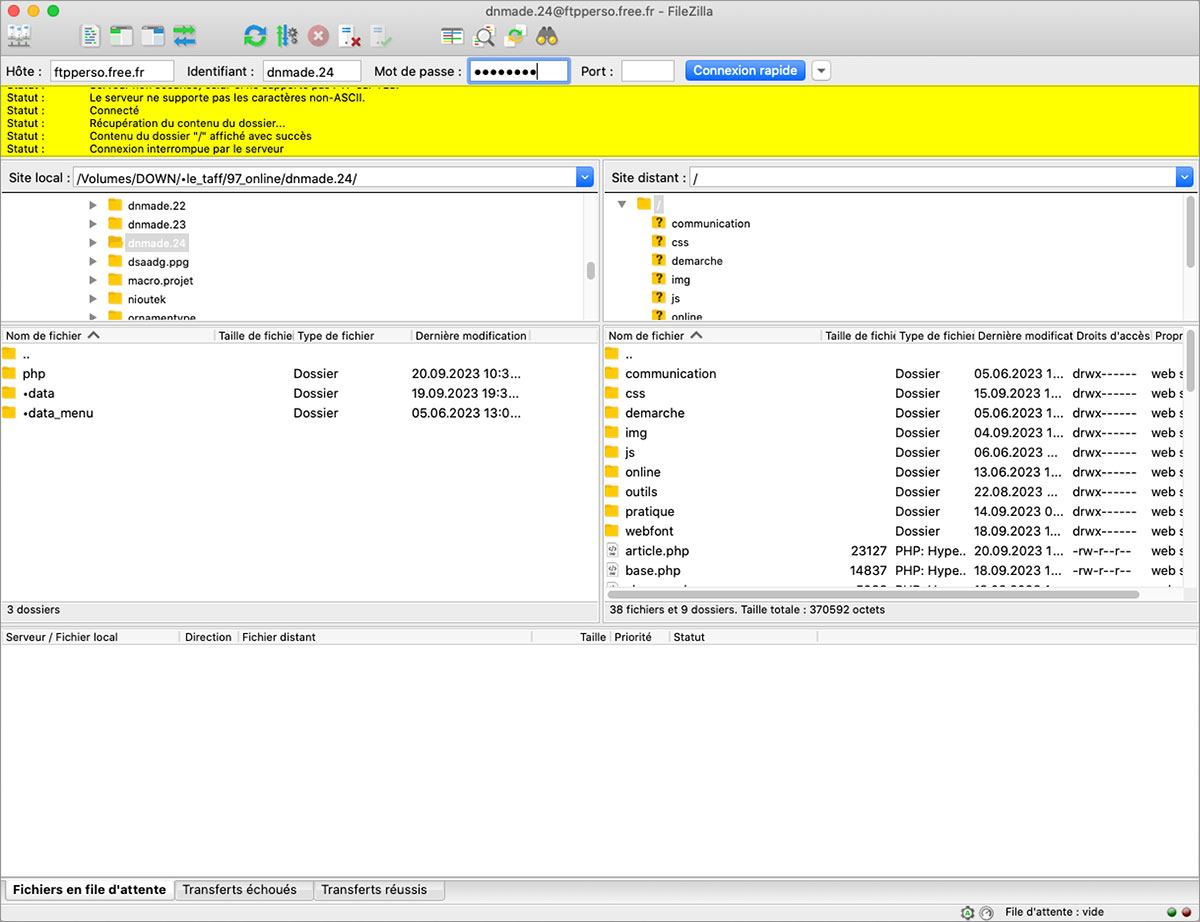
3.8 - Après avoir activé le bouton Connexion rapide, Filezilla indique, dans la partie supérieure de son interface, les requêtes envoyées au serveur et leur statut (validé ou non). C'est l'un des espaces qui nous tient informé du dialogue entre le local et le distant:


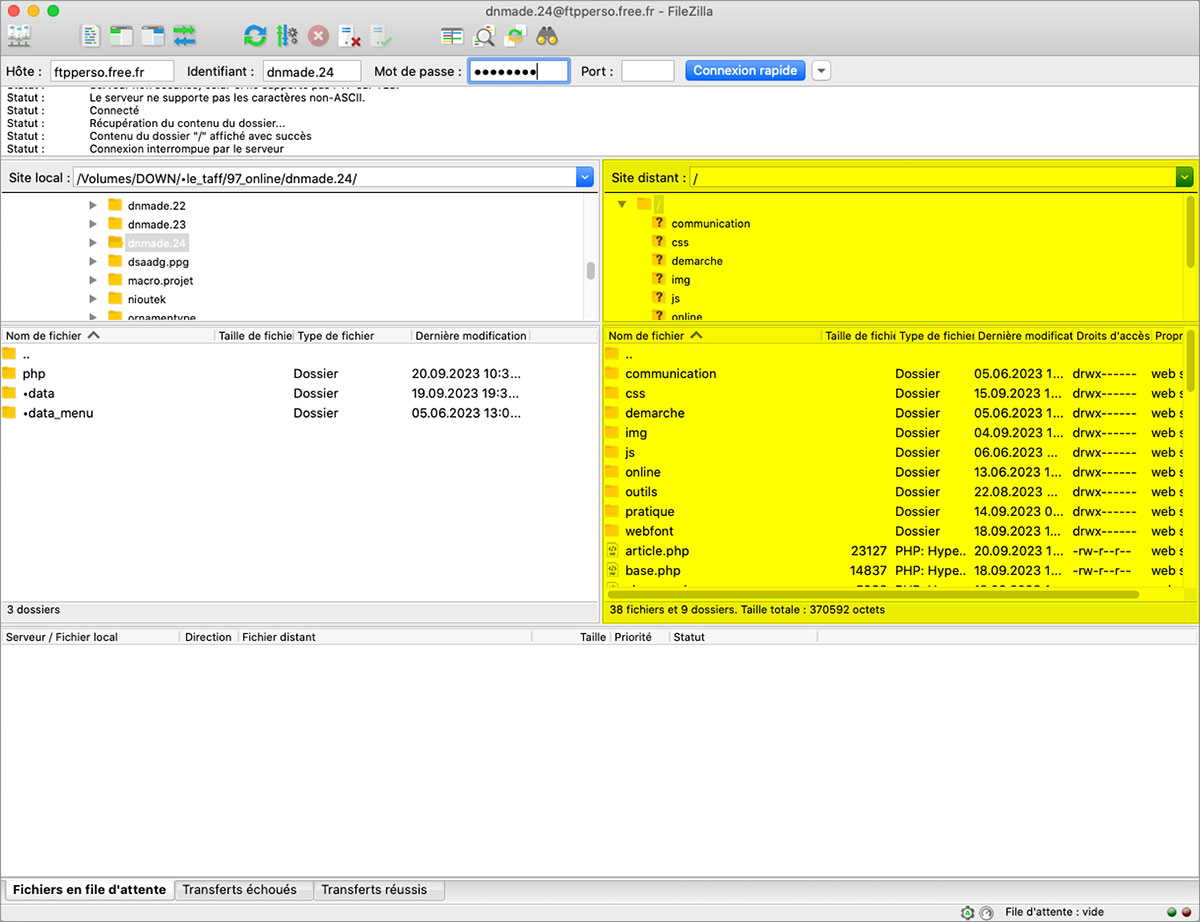
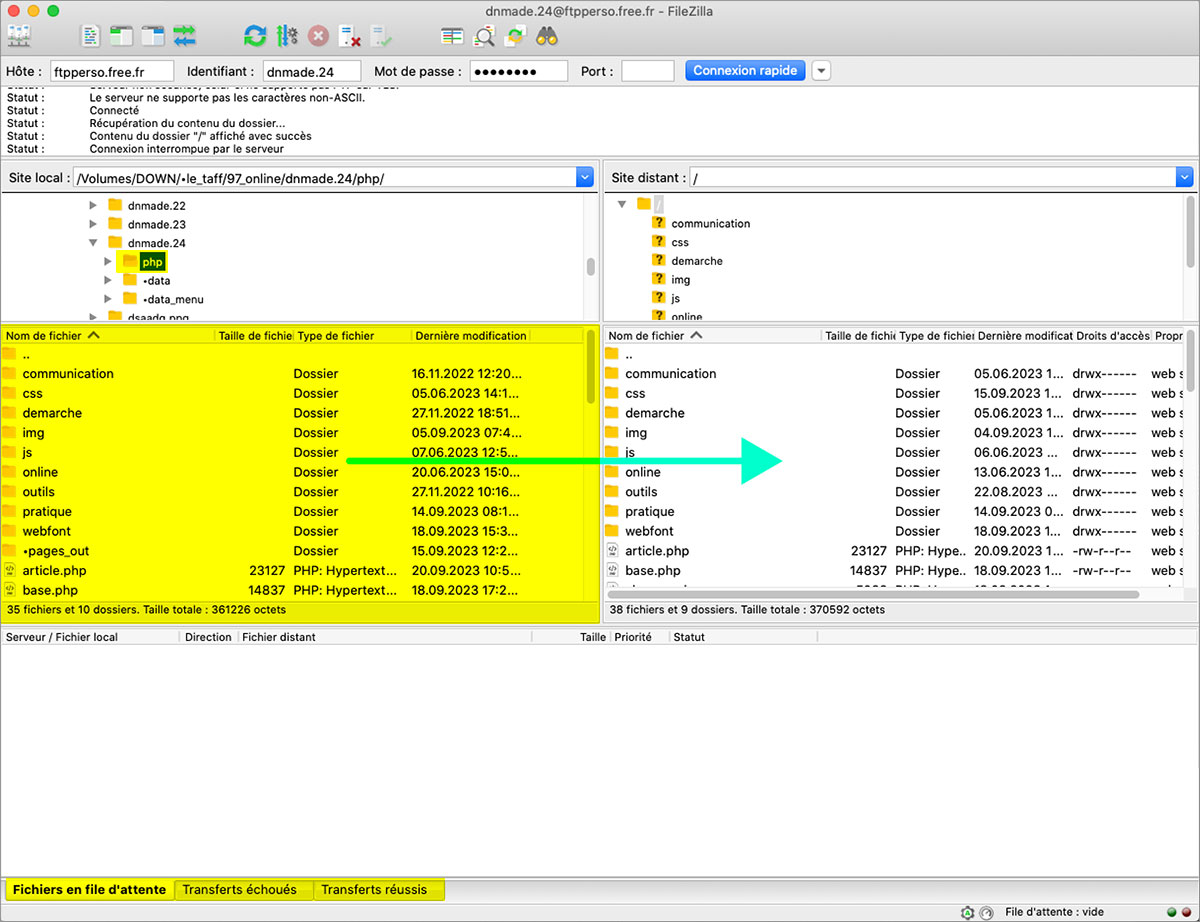
3.9 - Enfin, pour effectuer le téléversement des dossiers et/ou des fichiers du local vers le distant, un simple glisser-déposer de ceux-ci de la fenêtre de gauche (nommée site local) vers celle de droite (nommée site distant) suffit. Attention à bien respecter l'arborescence de votre site.
Vous pouvez suivre l'état des opérations de téléversement dans la partie inférieure de l'interface de Filezilla via trois onglets: Fichiers en file d'attente, Transferts échoués et Transferts réussis:

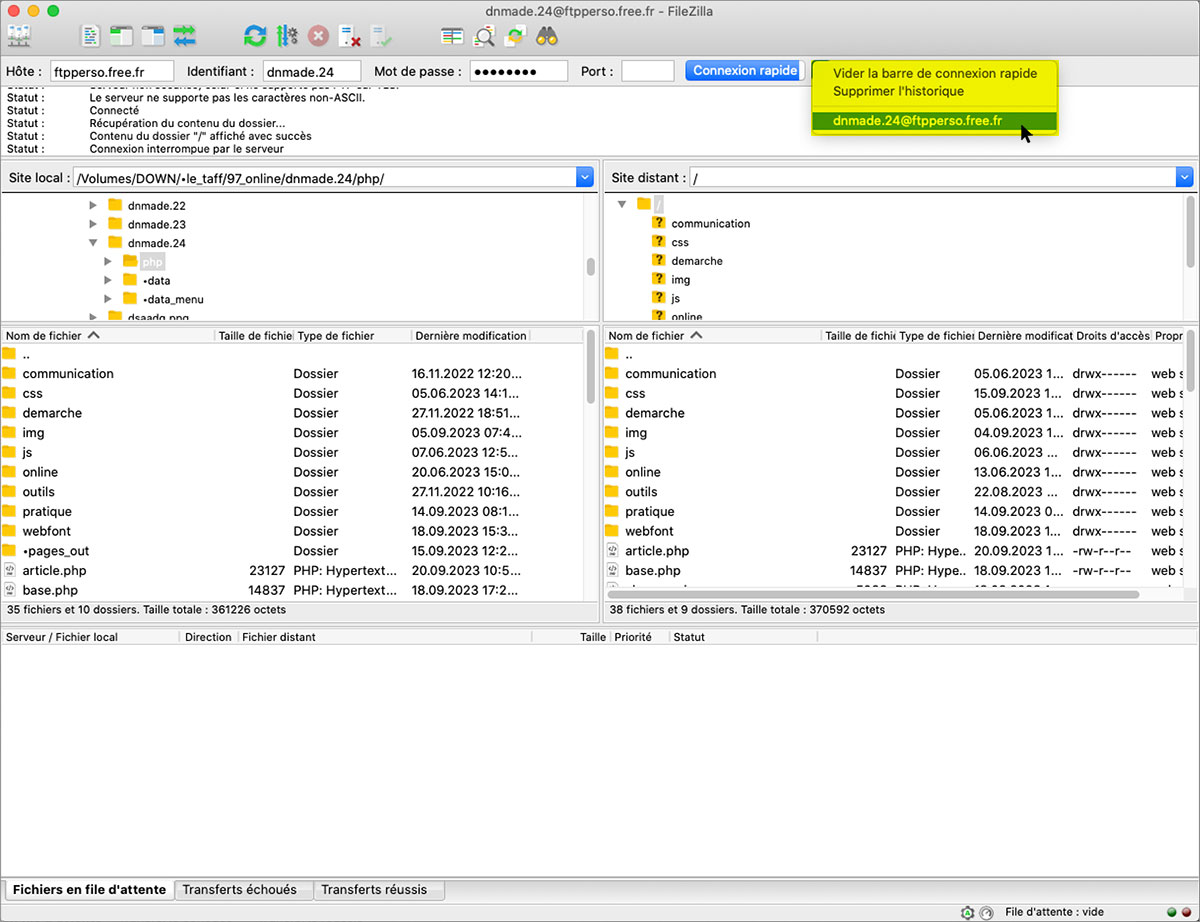
3.10 - Petite astuce de re-connexion: lorsque vous relancerez Filezilla pour téléverser à nouveau d'autres dossiers ou fichiers, vous pouvez activer l'identification de la connexion à partir du menu déroulant Connexion rapide:

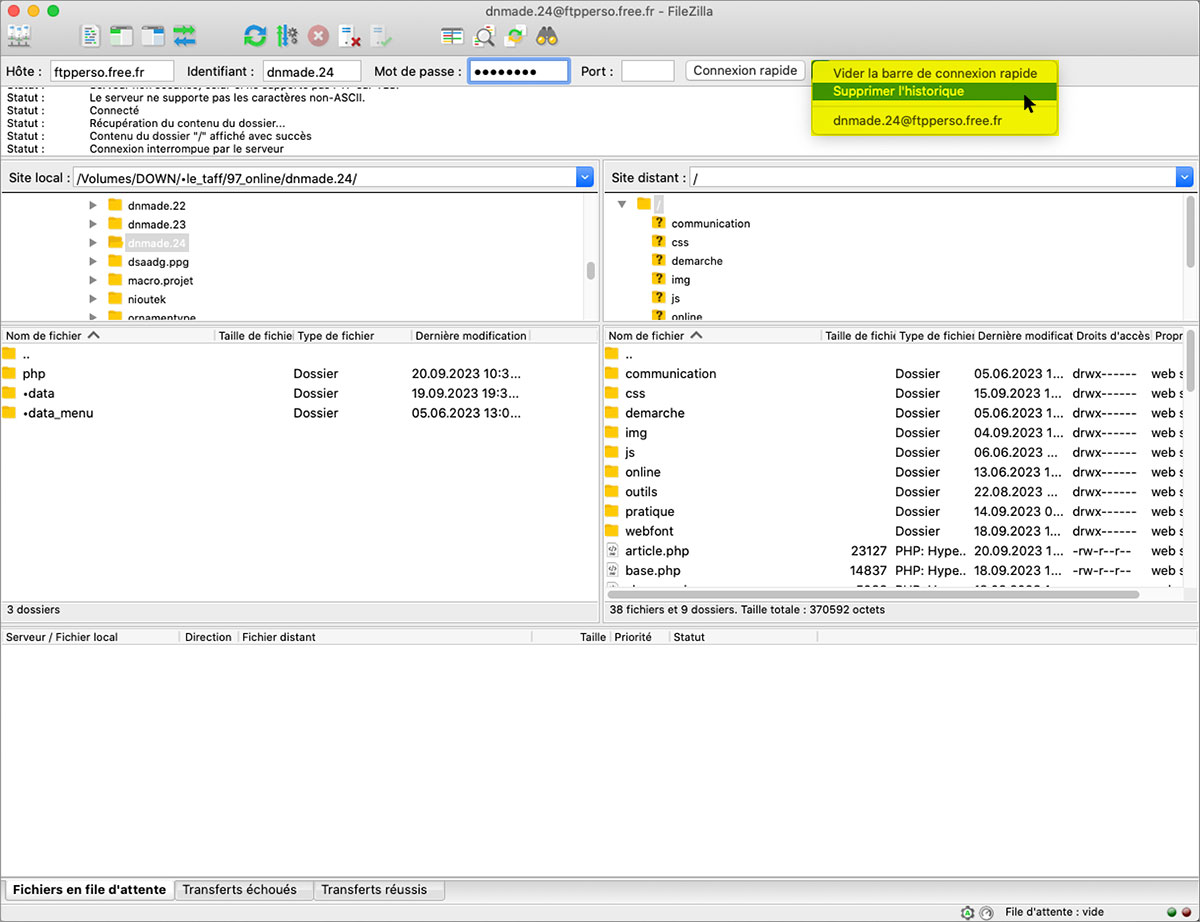
3.11 - Si toutefois vous travaillez sur un poste partagé, n'hésitez pas à Supprimer l'historique à partir du menu déroulant Connexion rapide pour éviter qu'une personne étrangère se connecte à votre compte:

Après avoir:
- affecté le CMS WordPress (dézippé) dans le dossier racine de votre site local (dossier nommé pour l'exercice : projet),
- téléversé l'ensemble sur votre serveur distant (via l'application Filezilla),
vous allez procéder à l'identification de votre CMS et à la création de sa base de données.
4.1 - Après avoir téléversé le dossier projet, contenant l'ensemble des fichiers du CMS WordPress, chez votre hébergeur OVH, connectez-vous à l'url de votre site en ligne (ici, pour la démonstration: https:dnmadedg.fr/projet/).
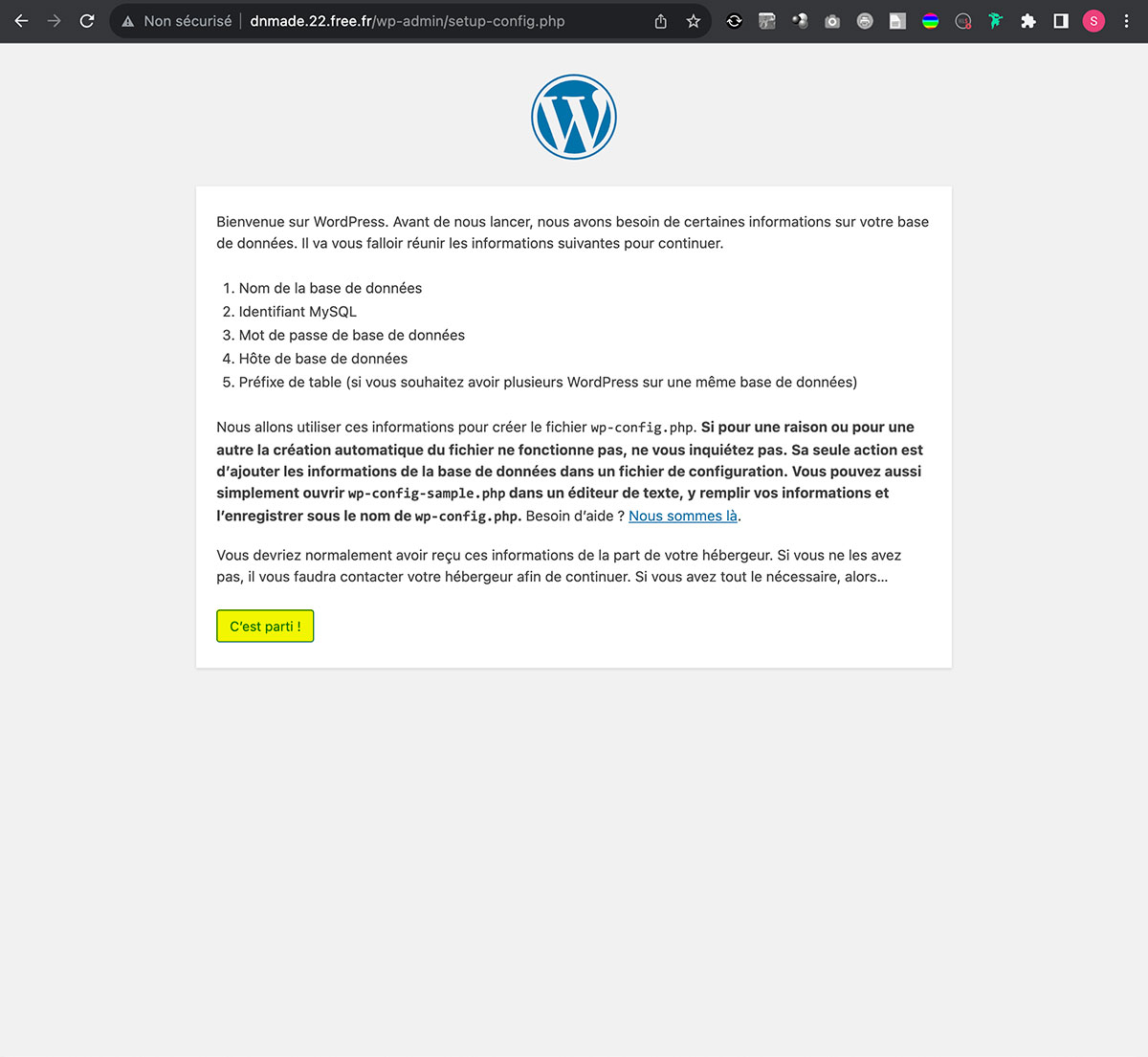
Un message de Bienvenue vous accueille indiquant quelques recommandations et étapes de réalisation au démarrage de WordPress.
Attention : n'oubliez pas les identifiants et mot de passe que vous avez créé via la plateforme OVH Manager!
Après avoir pris connaissance des recommandations, cliquer sur le bouton : C'est parti!…

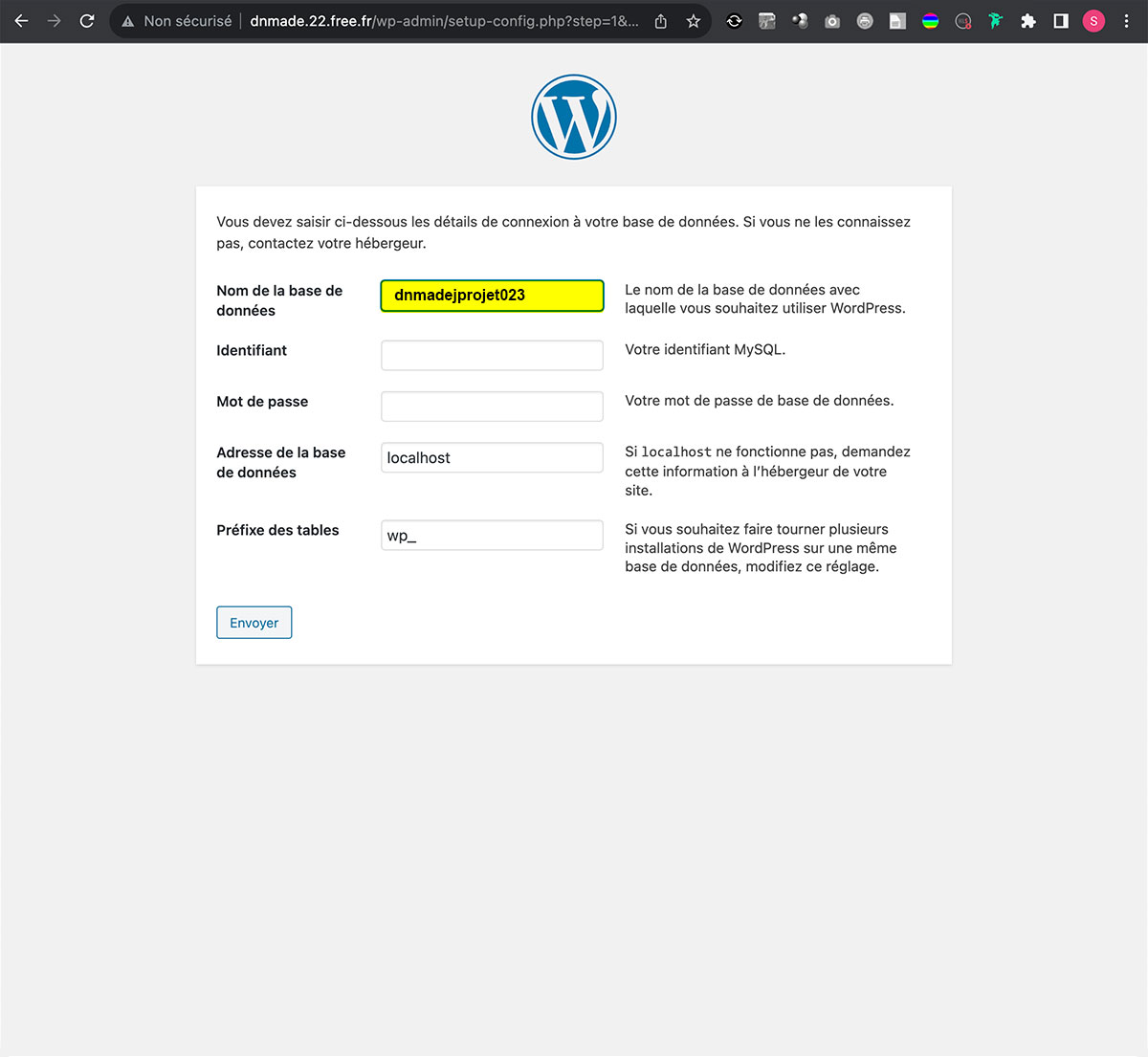
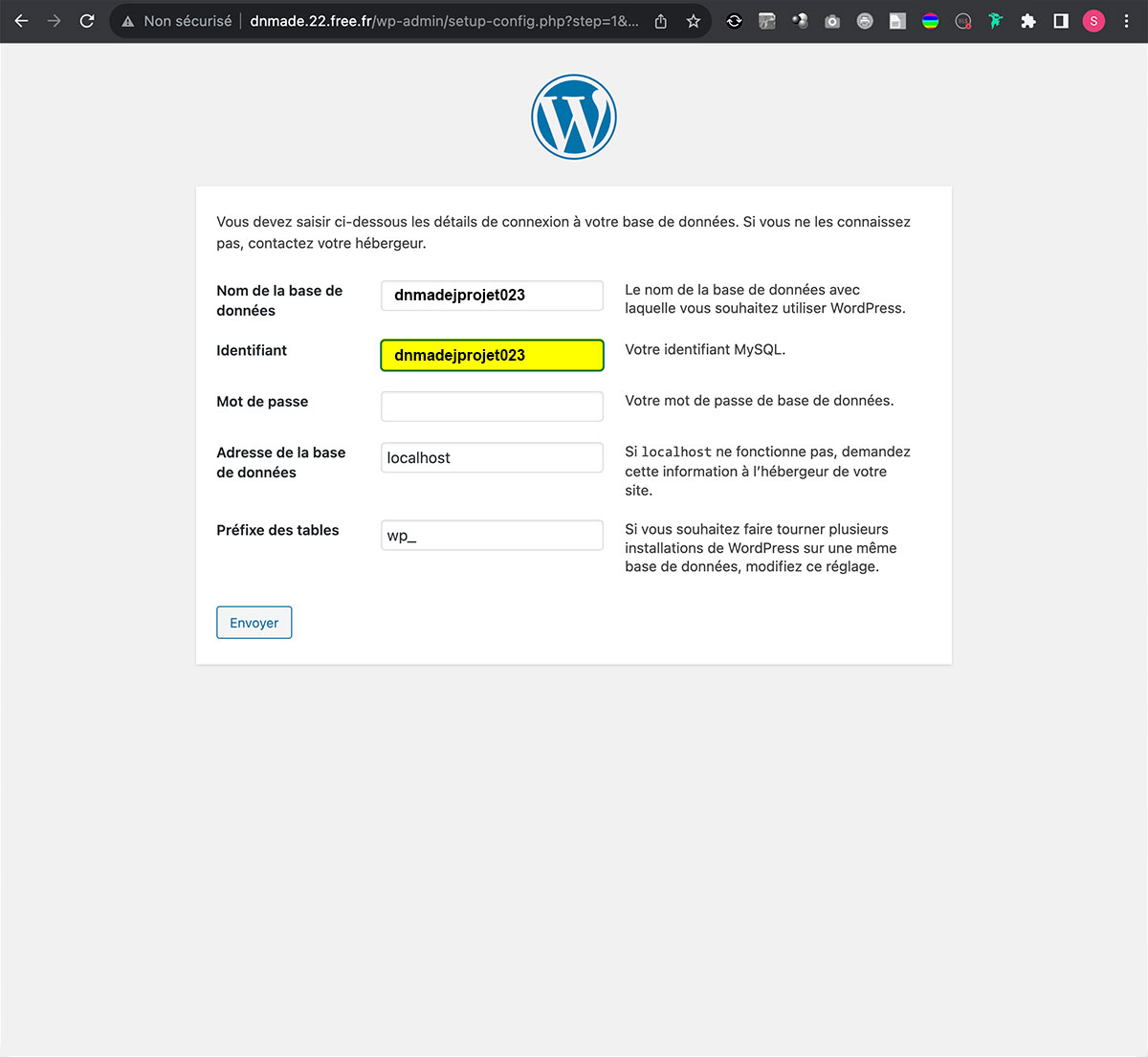
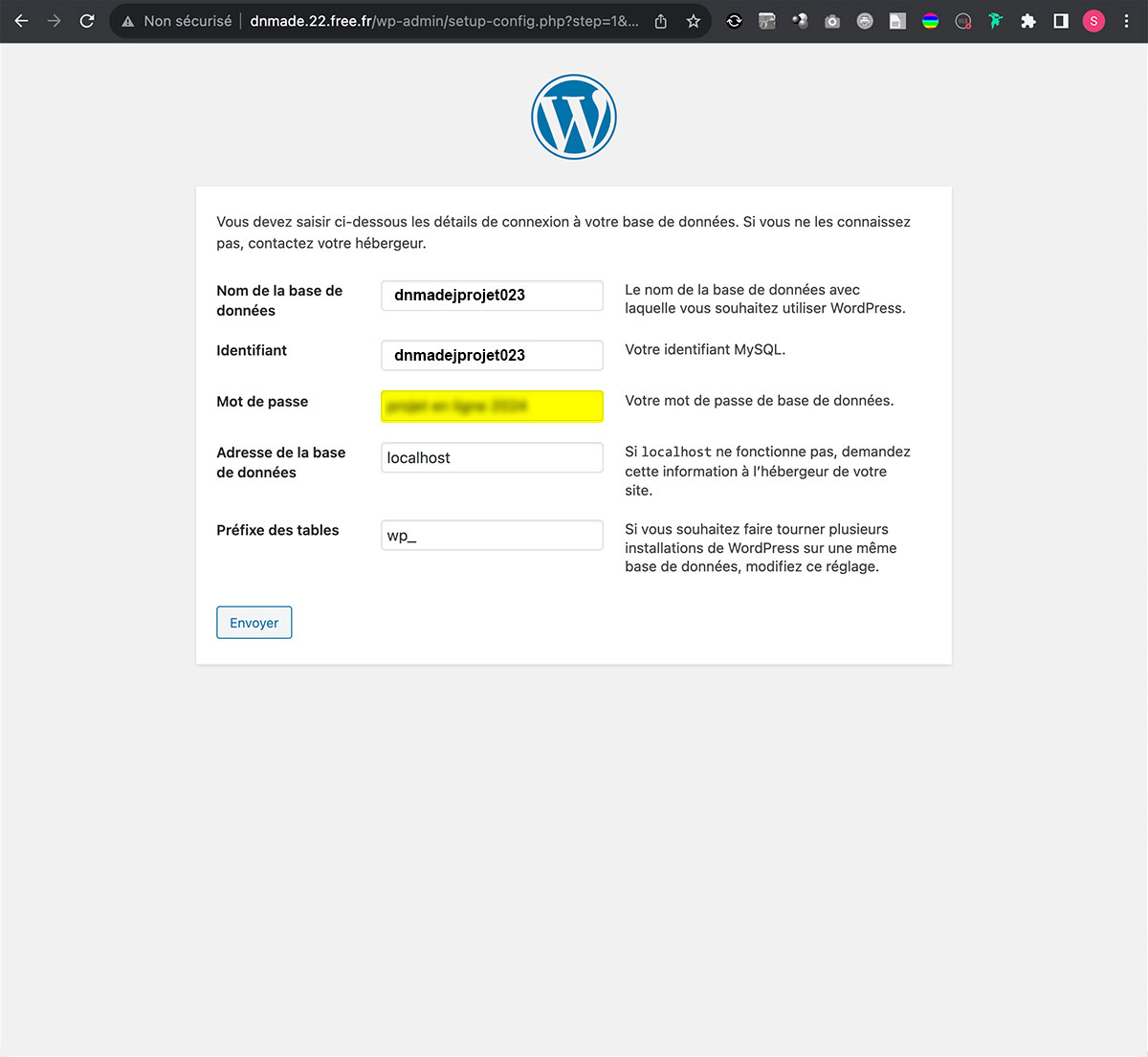
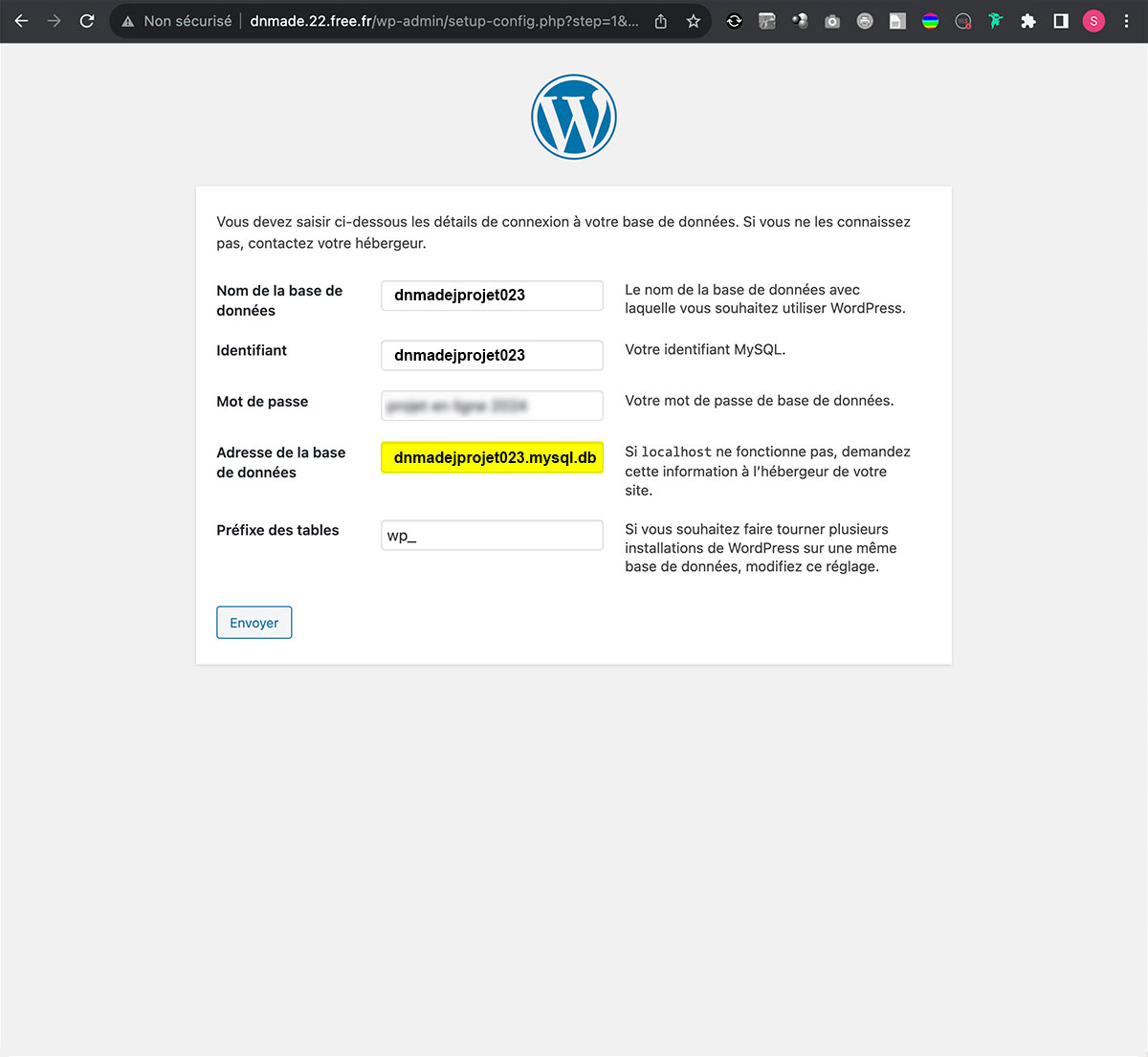
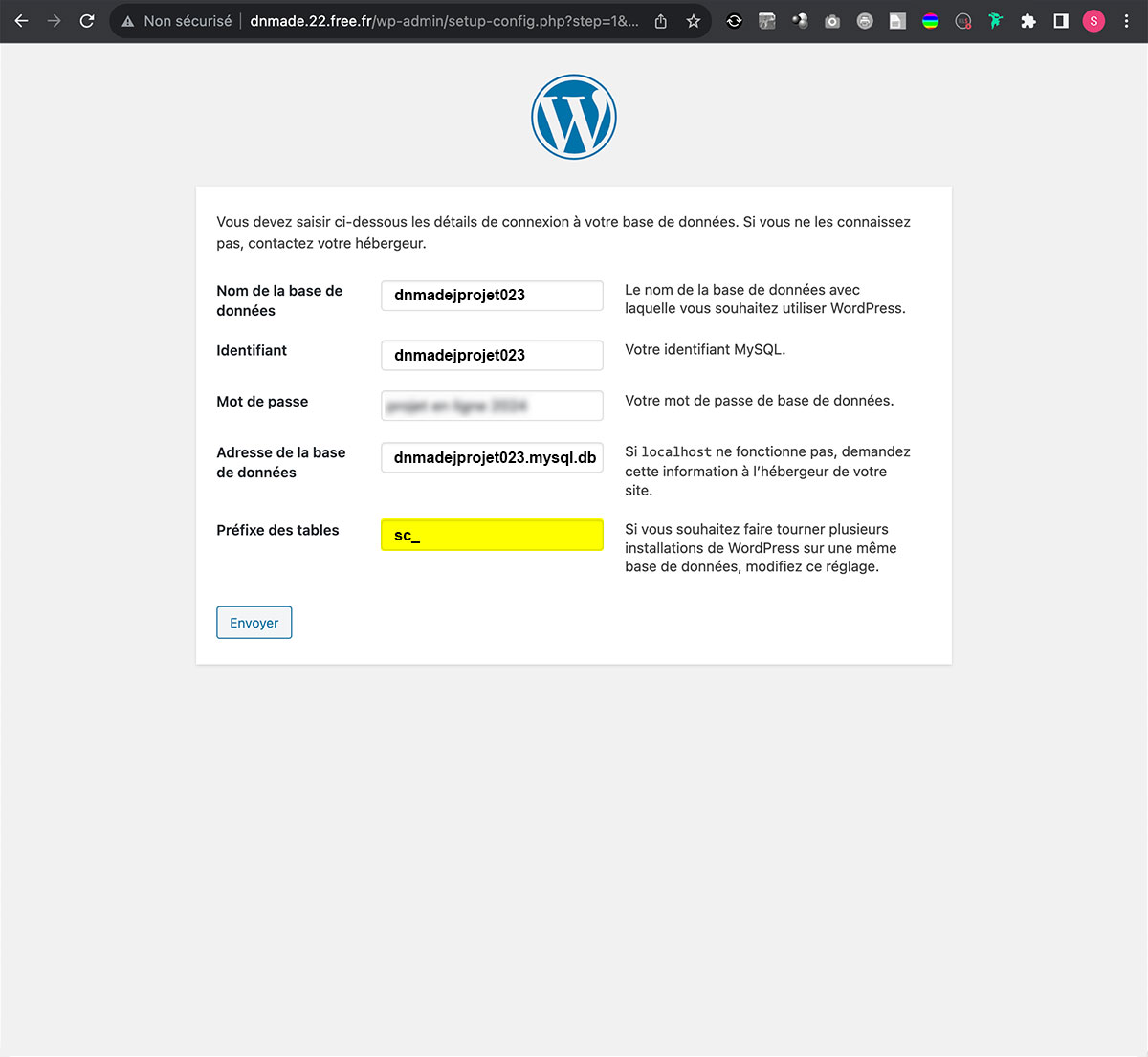
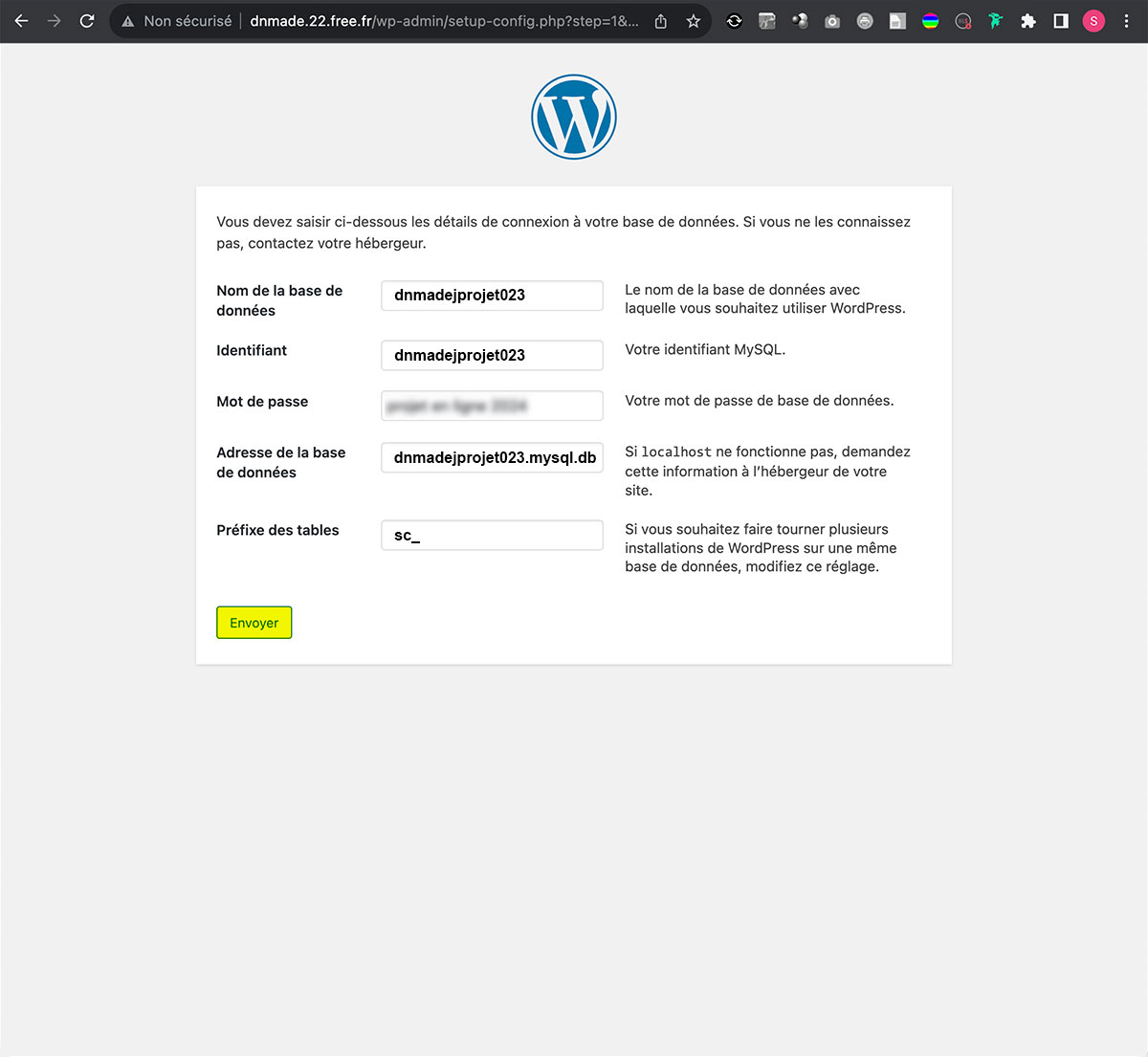
4.2 - Pour la création et la gestion de votre base de données, cinq champs sont à renseigner:
Nom de la base de données:

Identifiant:

Mot de passe:

Adresse de la base de données: se termine par .mysql.db

Préfixe des tables: modifier wp_ par un préfixe personnalisé (évite le piratage de la base)


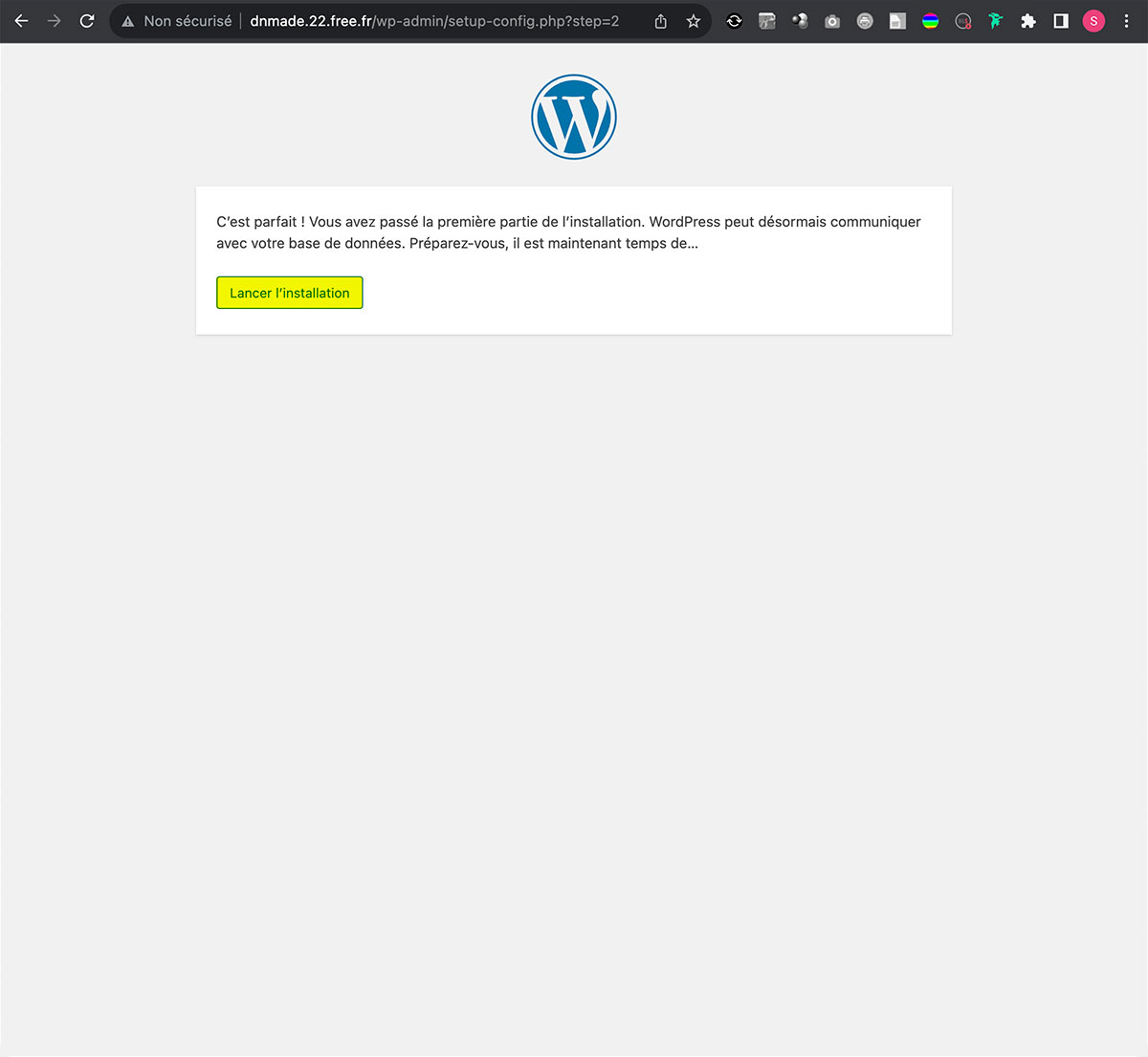
4.3 - L'affichage d'une nouvelle fenêtre de dialogue valide les opérations effectuées précédemment. Passez à l'ultime étape en cliquant sur Lancer l'installation…

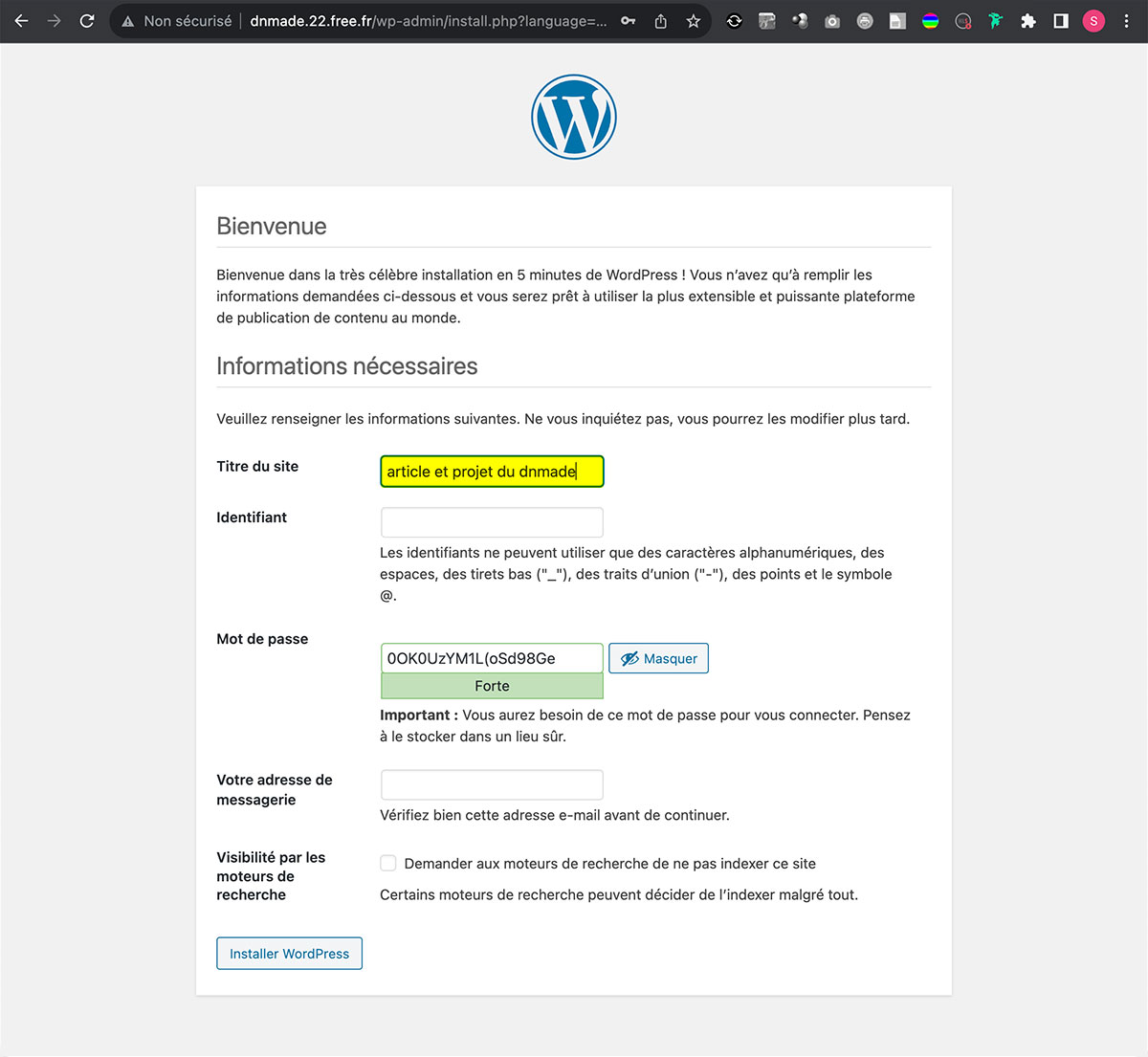
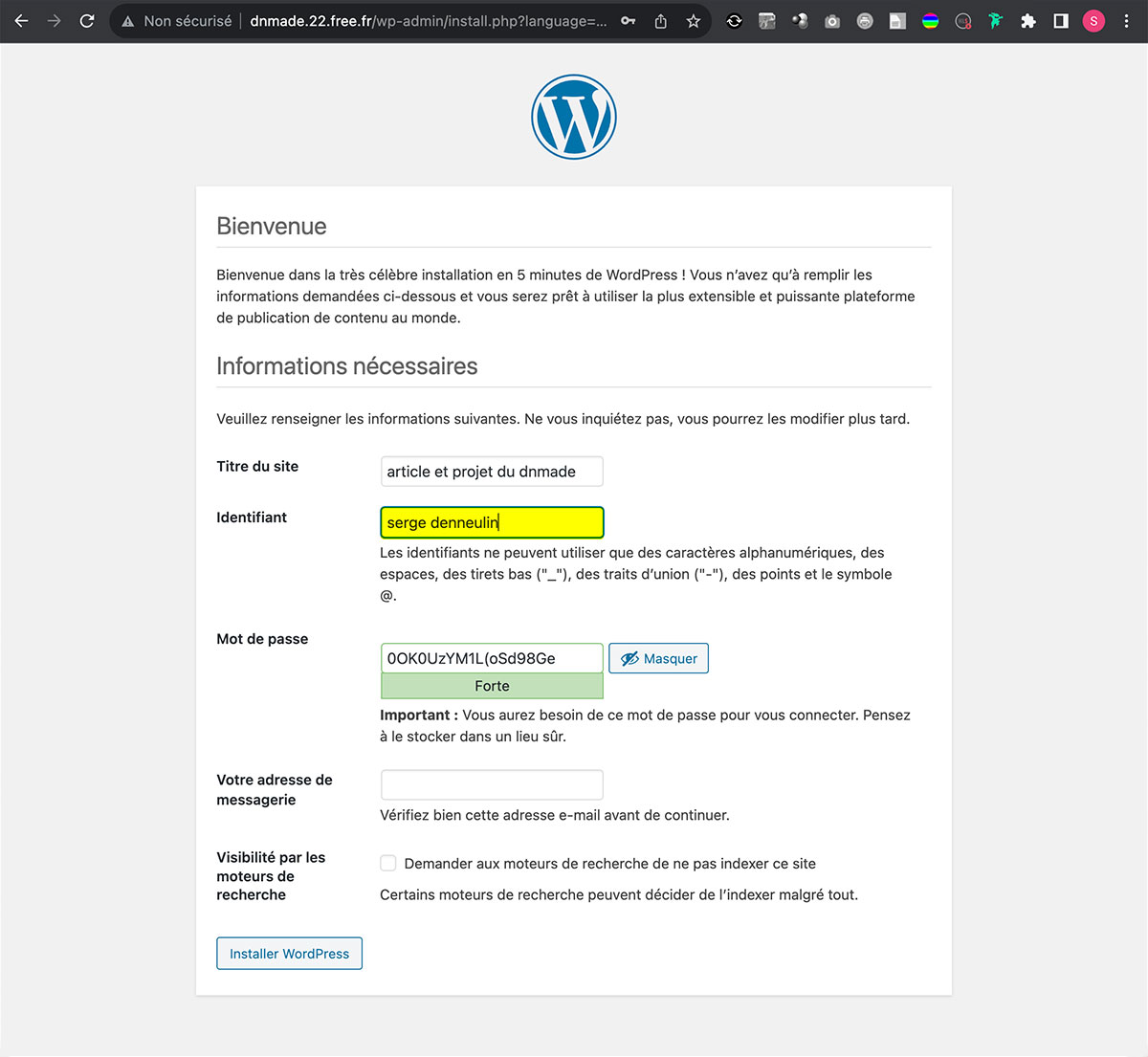
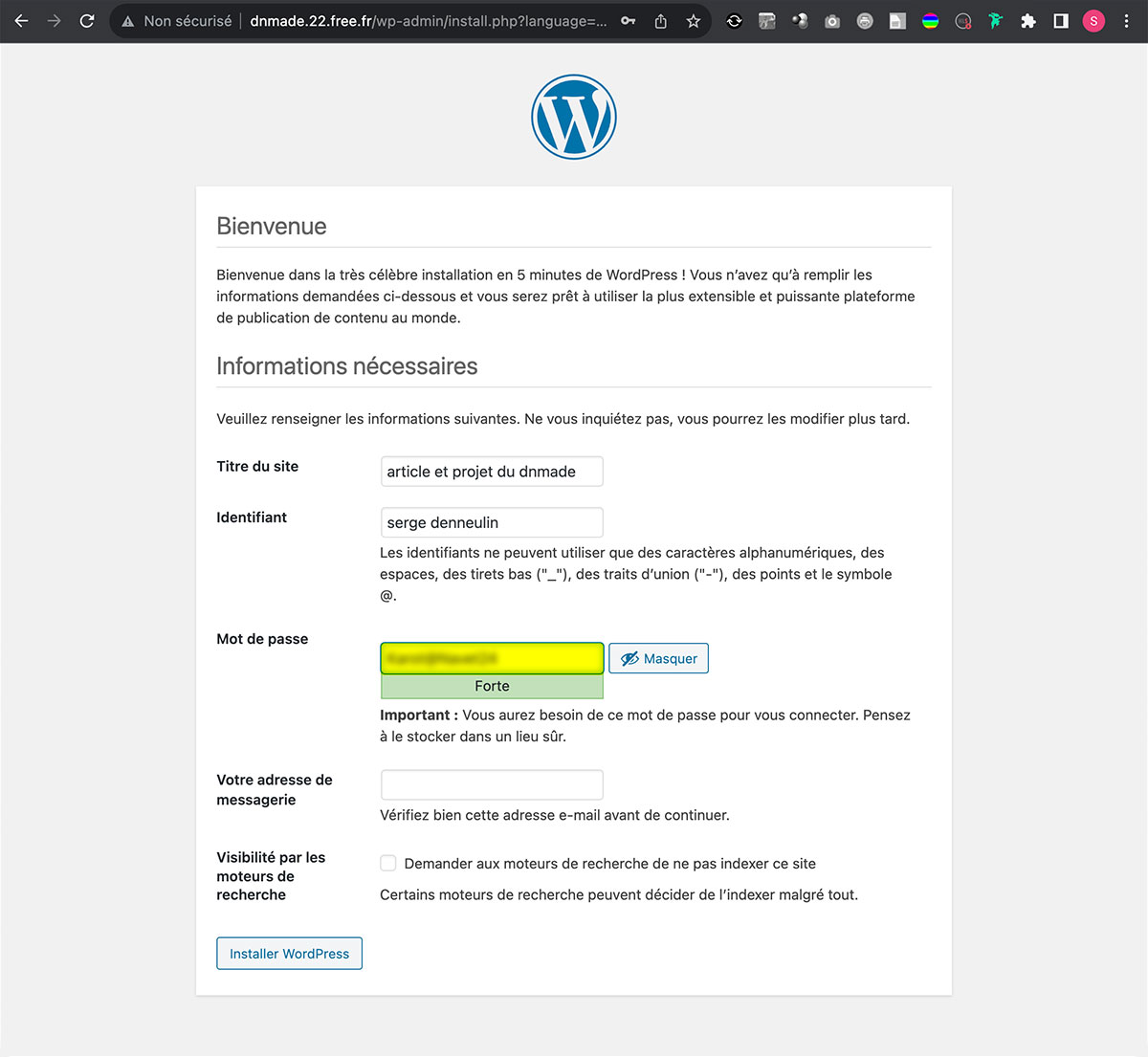
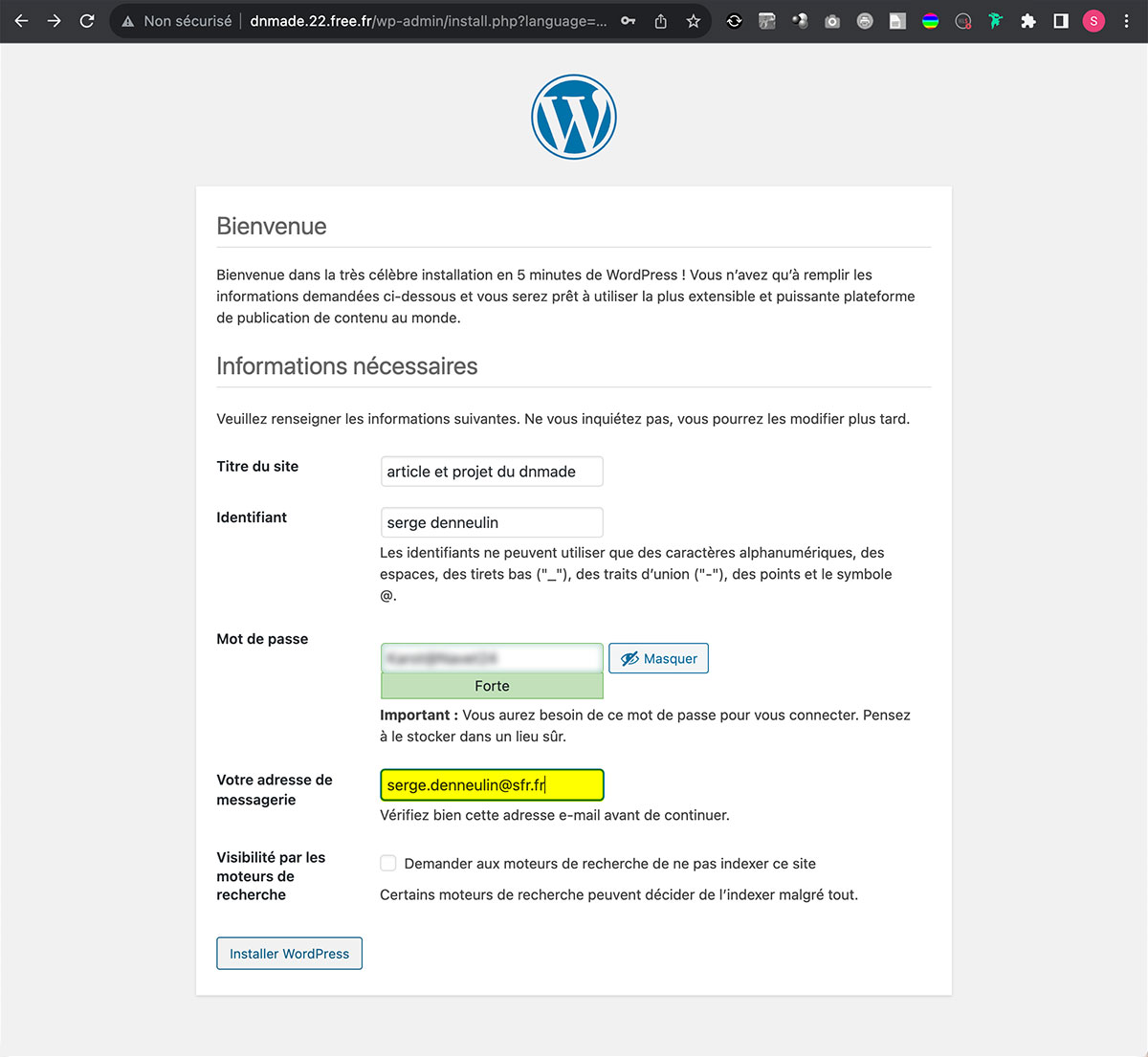
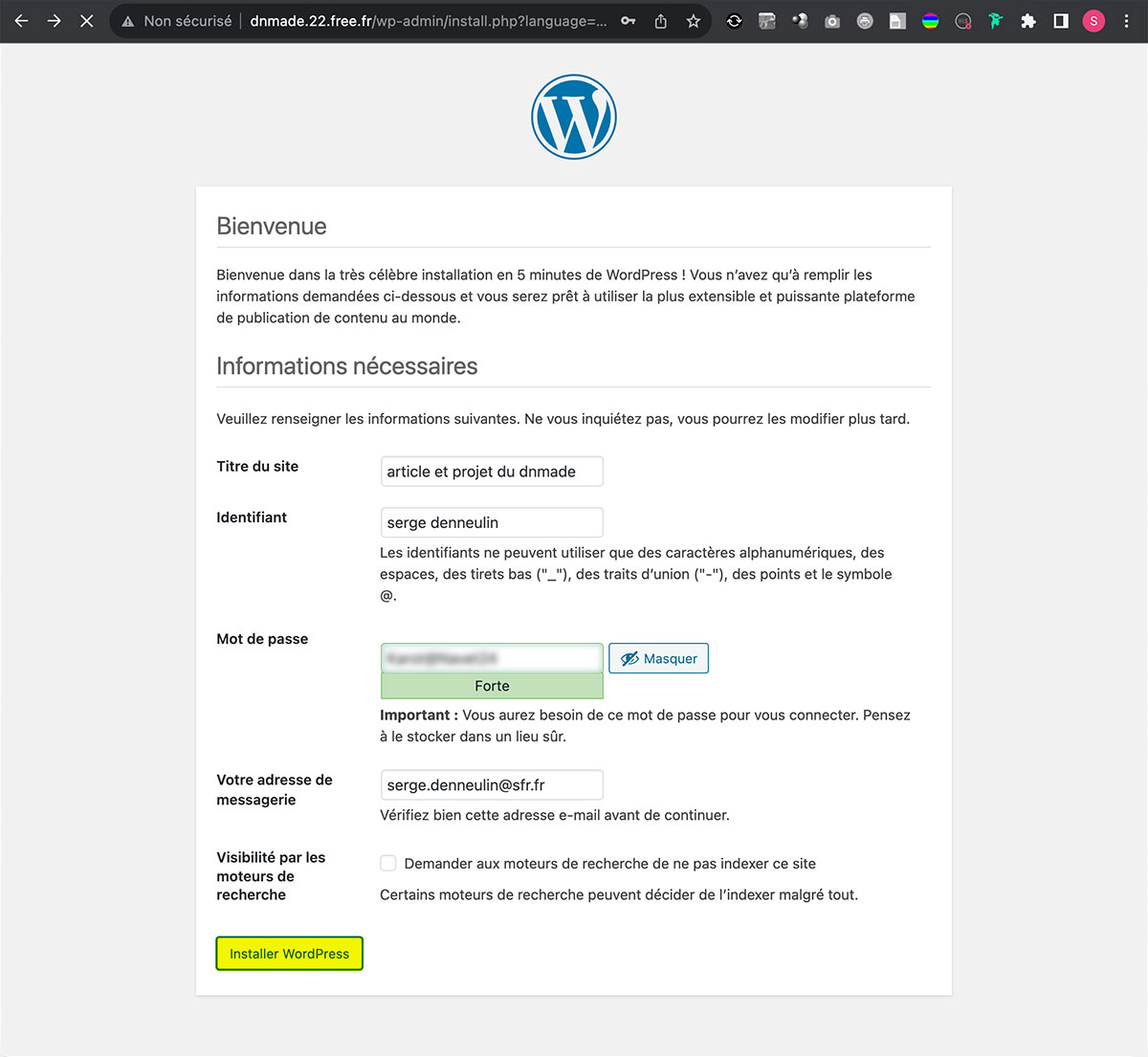
4.4 - Vous entrez dans le paramétrage de votre éditeur WordPress, quatre champs sont à renseigner:
Titre du site. Si vous hésitez, sachez que ce titre peut être provisoire et subir une modification ultérieurement:

Identifiant. Indispensable à chaque connexion à votre éditeur en ligne:

Mot de passe. Tout aussi indispensable à chaque connexion à votre éditeur en ligne (le retenir IMPÉRATIVEMENT):

Votre adresse de messagerie. Pour être informé des opérations effectuées ou à effectuer sur votre CMS:

Puis cliquer sur le bouton Installer WordPress…

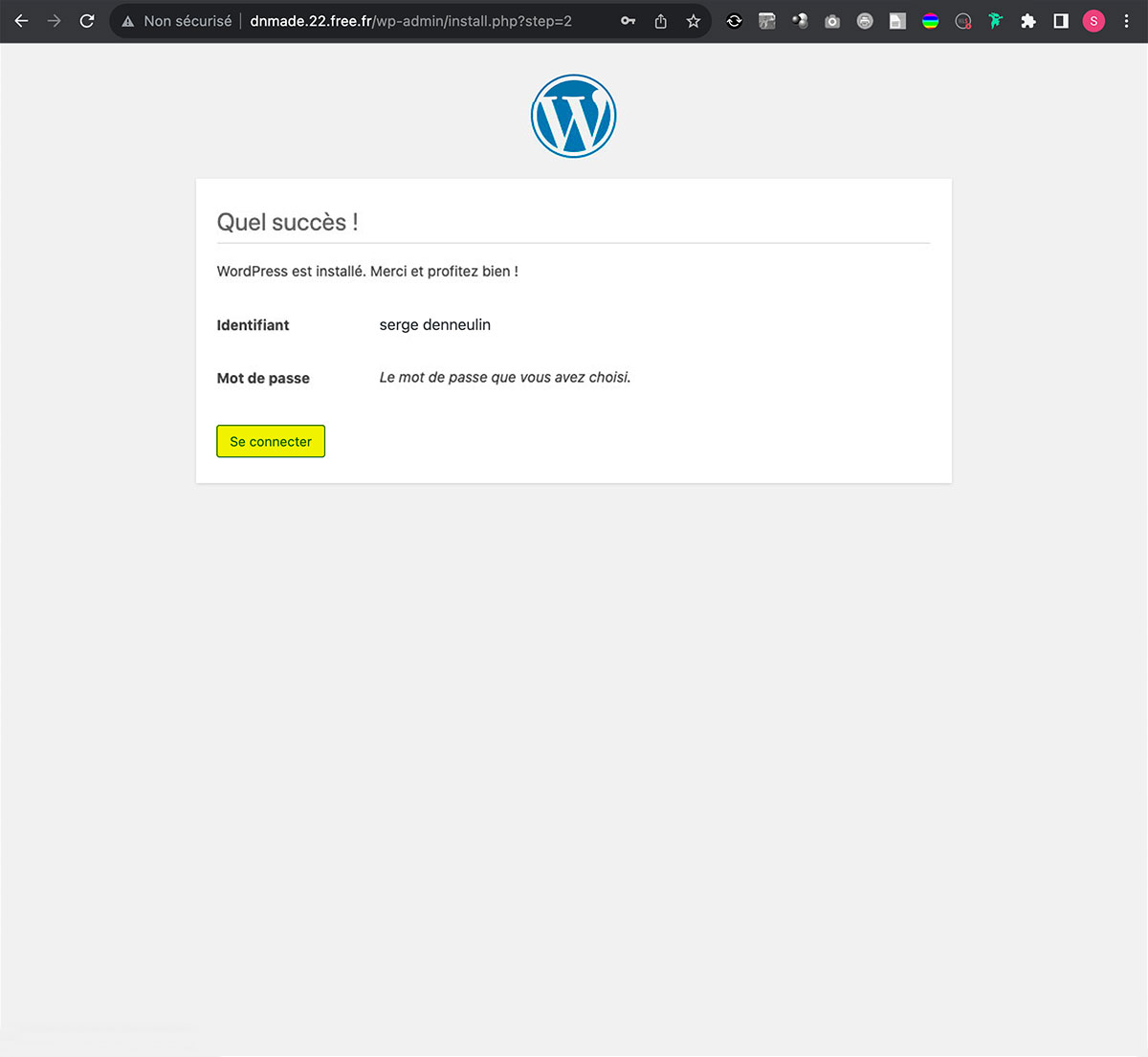
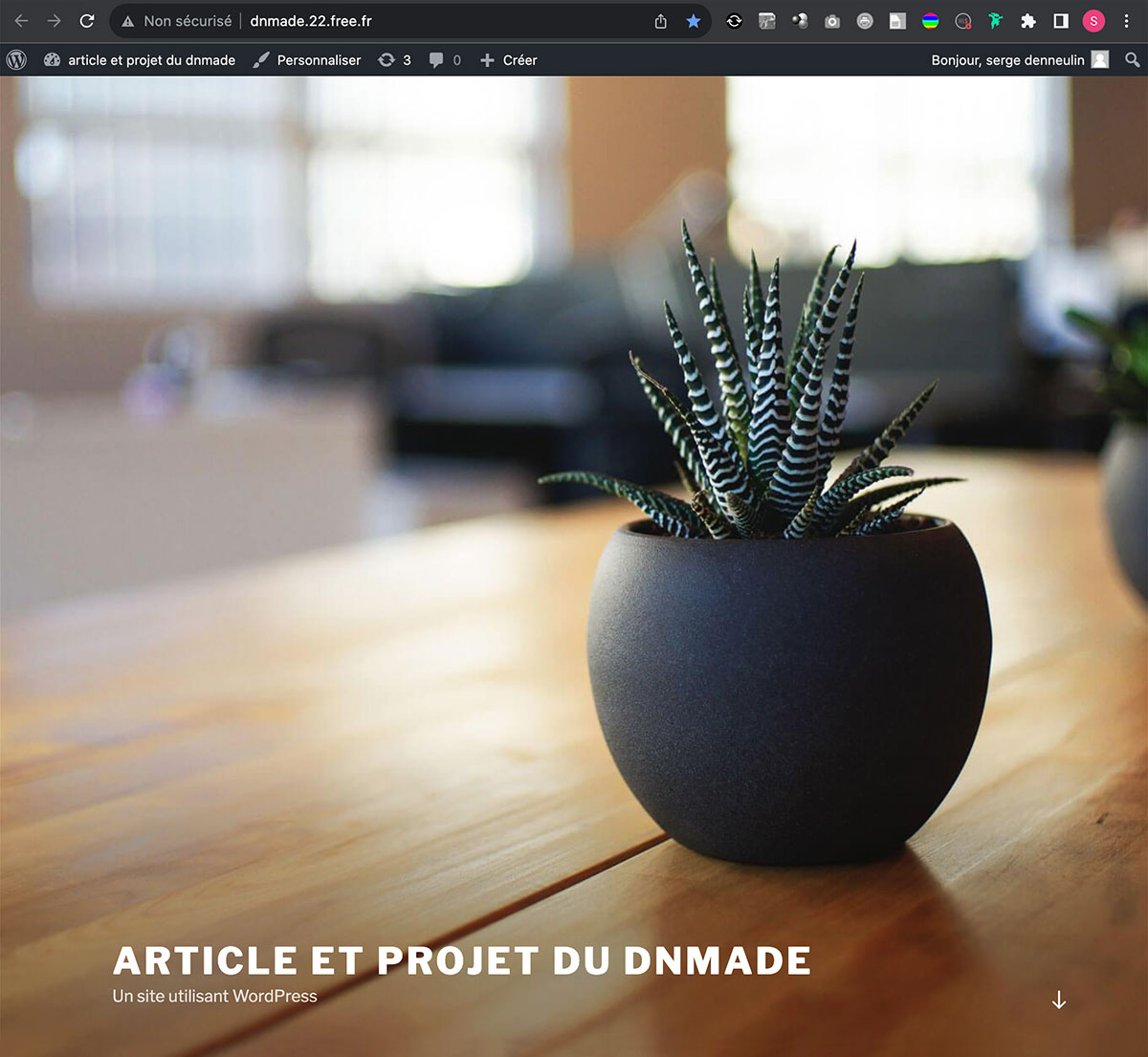
4.5 - Vous venez d'installer, avec succès, votre CMS WordPress. Vous allez pouvoir entrer dans l'éditeur en cliquant sur le bouton Se connecter:

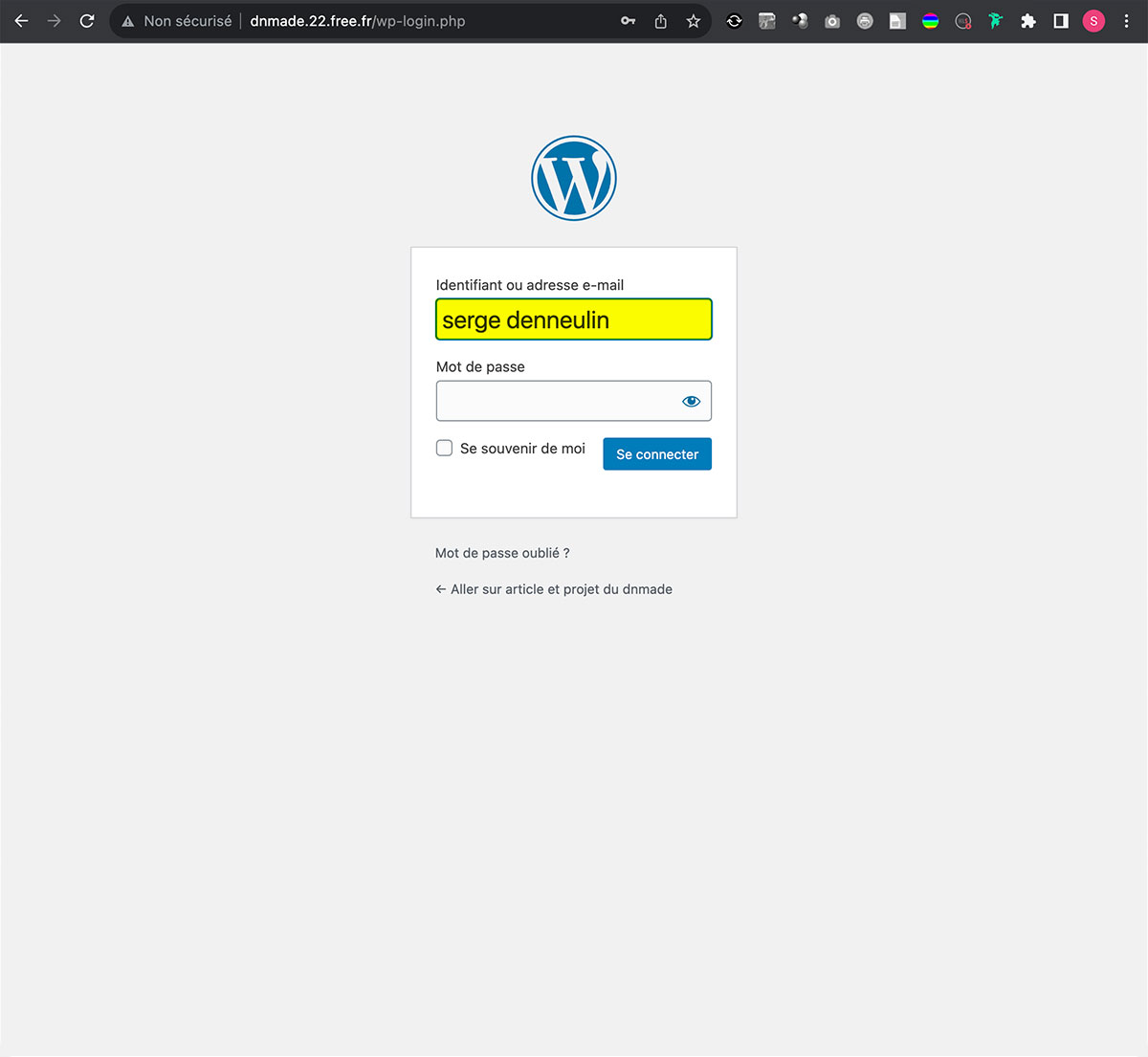
4.6 - Pour entrer dans l'éditeur de WordPress, vous allez saisir votre identifiant (renseigné à l'étape 4.4):

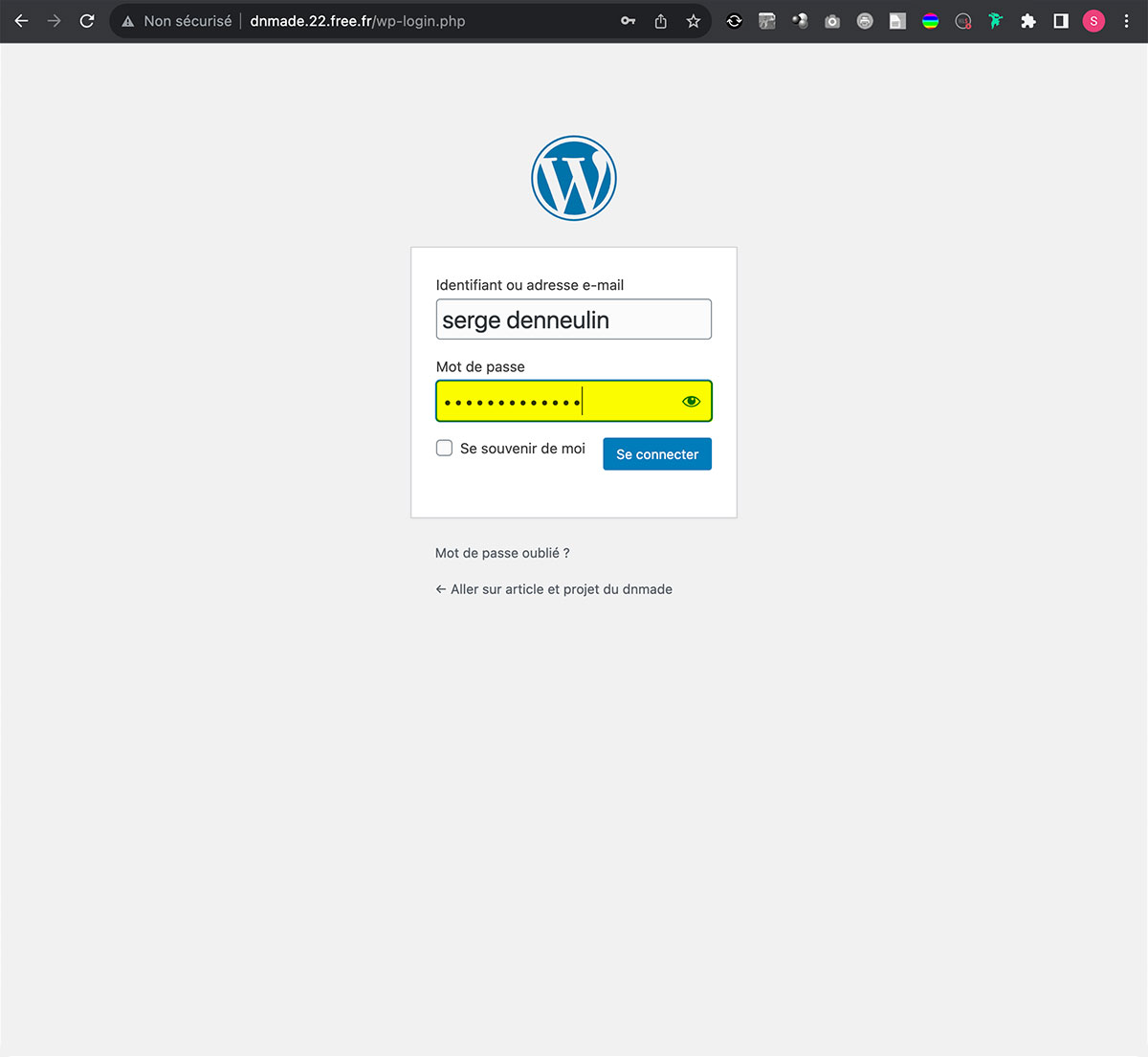
Puis le Mot de passe et valider le bouton Se connecter:

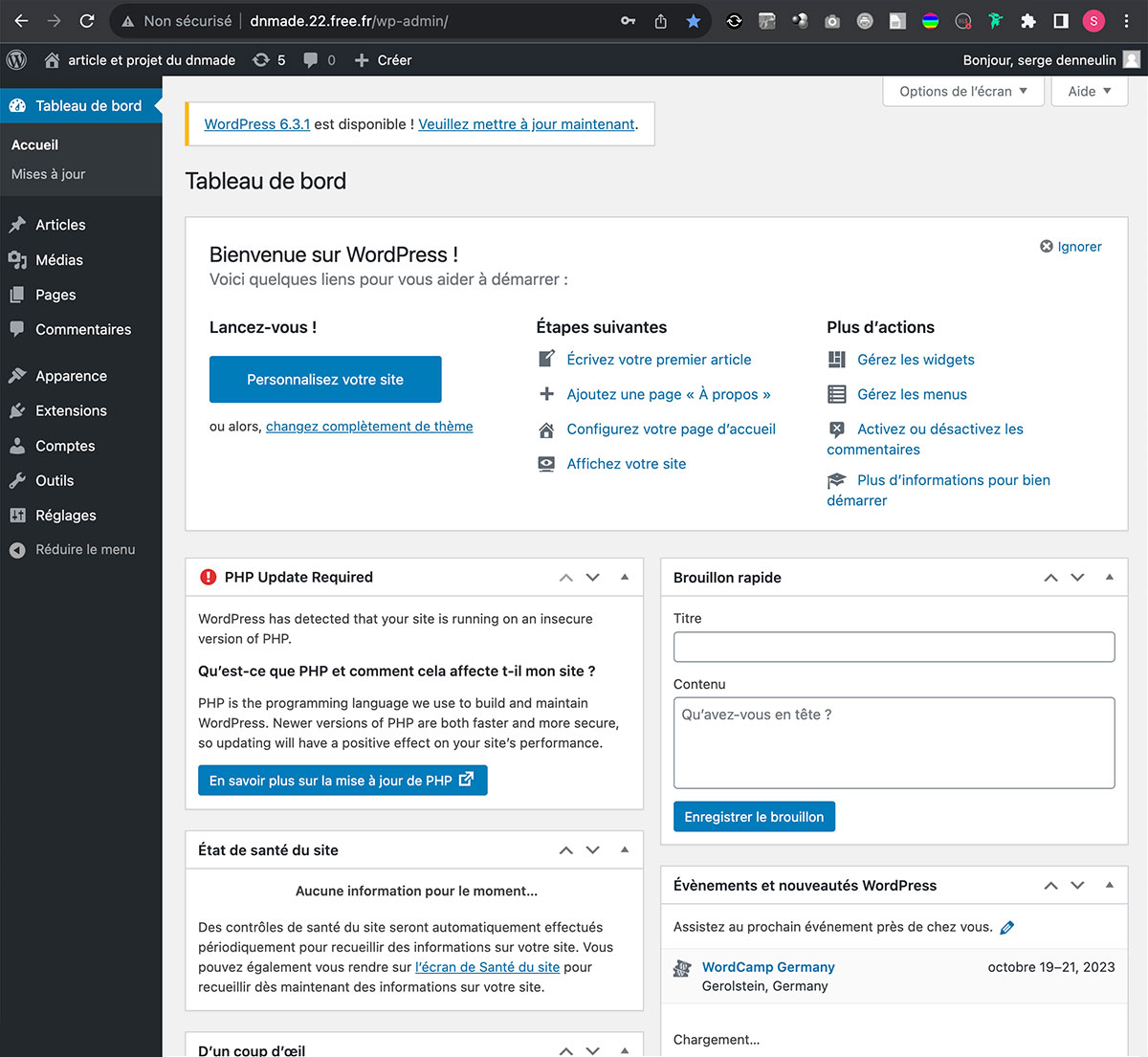
4.7 - L'interface de l'éditeur s'ouvre sur le contenu de l'onglet Tableau de bord:

4.8 - Présentation du contenu textuel de base, de l'éditeur, sous des thèmes par défaut différents:
Thème Twenty Twenty-One:

Thème Twenty Nineteen:

Thème Twenty Twenty:

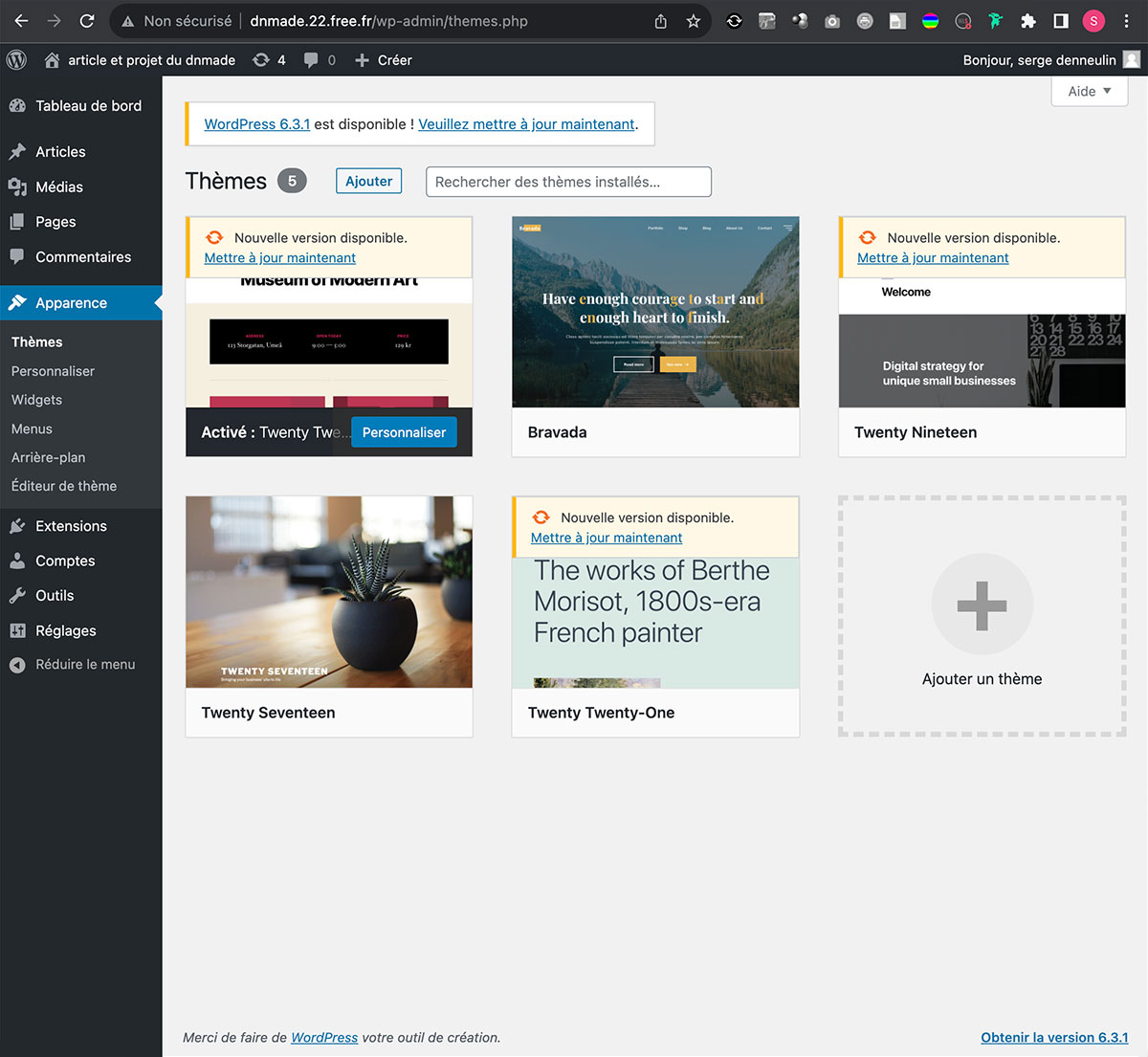
4.9 - Ajout de deux nouveaux thèmes importés dans l'éditeur:

Thème Twenty Seventeen:

Thème Bravada: