outils et langages numériques
css, gérer la typographie
mis à jour en décembre 2025
mis à jour en décembre 2025
Le meilleur ami des développeurs, si bien nommé, a mis en ligne le service Google Font qui permet d’ajouter très simplement une police de caractères avec ses différents styles. Ce service pratique pour les développeurs (Google for better and for worse) est simple d'usage mais… il limite l'expérience et la singularité typographique très chère au designer graphique.
Restons humble et voyons comment l'installation d'une police de caractères, avec ses nombreux styles, peut s'effectuer.
Pour commencer, rendez-vous sur le site, baladez-vous jusqu’à trouver la police de caractères qui convient à votre projet.

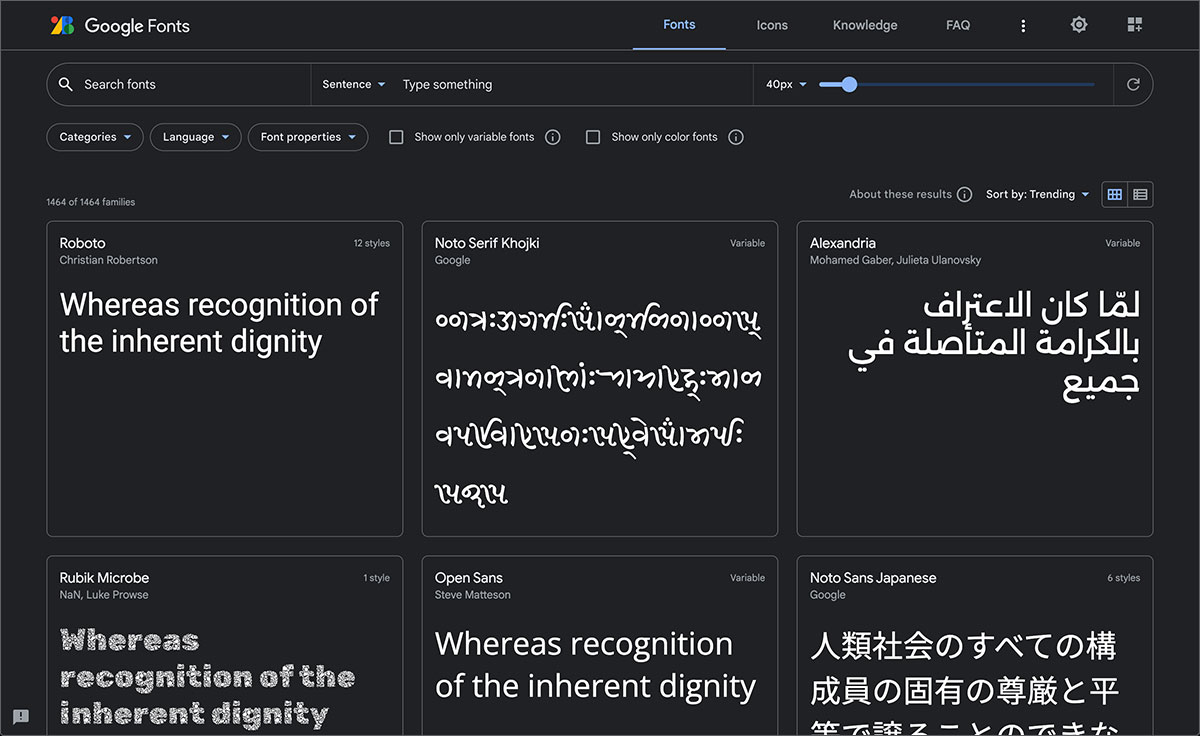
l'interface d'accueil du site google font
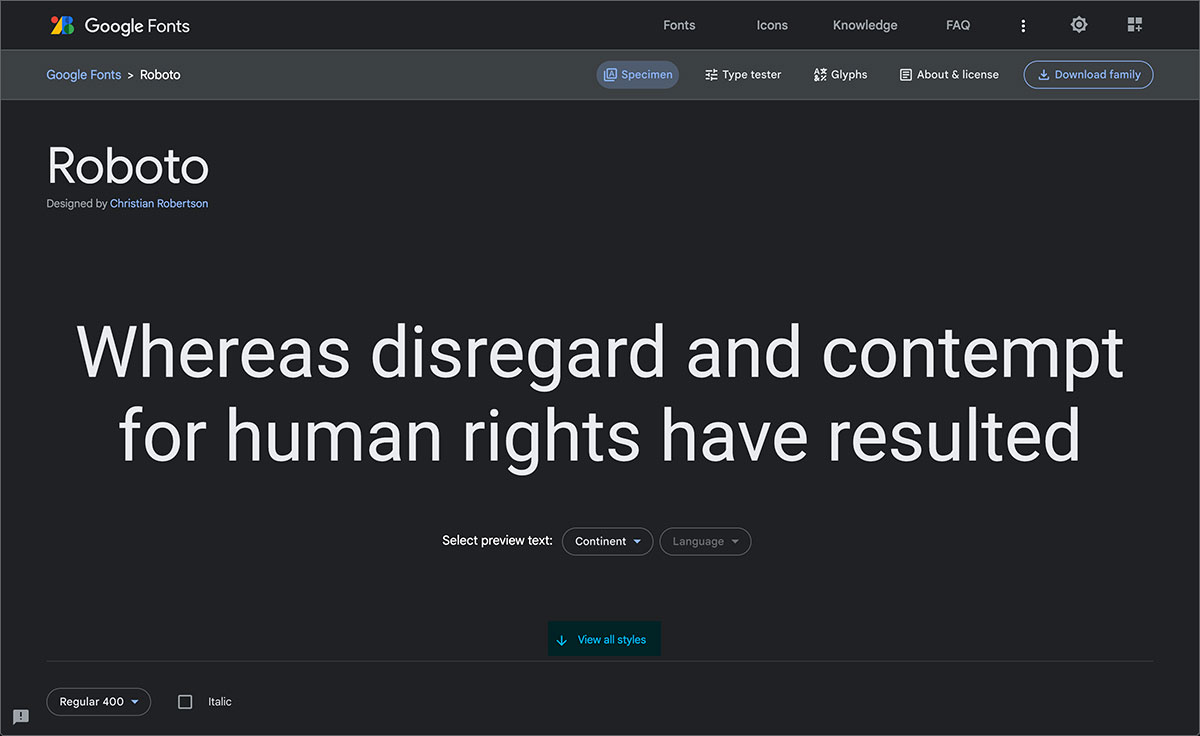
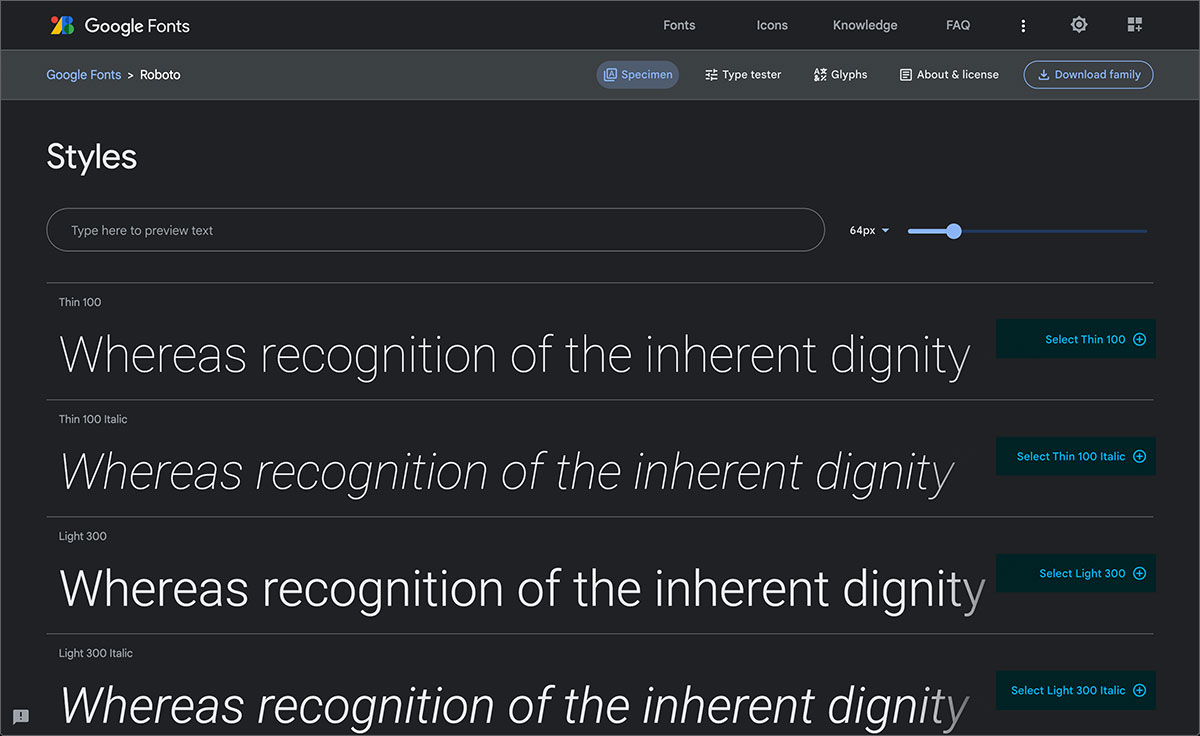
Ensuite, cliquer sur la police que vous avez choisie; Cette action vous conduira sur sa page spécifique. Là, il vous est présenté (en pied de page) tous les styles disponibles (View all styles): le poids (la graisse, affichée par une valeur en centaine) et l’italique. Pour chaque style que vous allez utiliser sur le site, cliquer sur le +
situé à côté du style désiré, ce qui va l’ajouter dans la fenêtre à droite du site.

la police roboto avec ses styles, en pied de page

la sélection des styles à droite de l'interface
Attention, ne prenez que les polices et les styles dont vous avez besoin car en choisir trop augmentera le temps de chargement.
Lorsque la sélection est terminée, focalisez-vous sur la fenêtre latérale à droite où de haut en bas vous trouverez trois parties:
1.1 - dans la partie supérieure intitulée Review
, la police et ses styles choisis. Vous pouvez les retirer en cliquant sur le bouton -
.

l'espace review
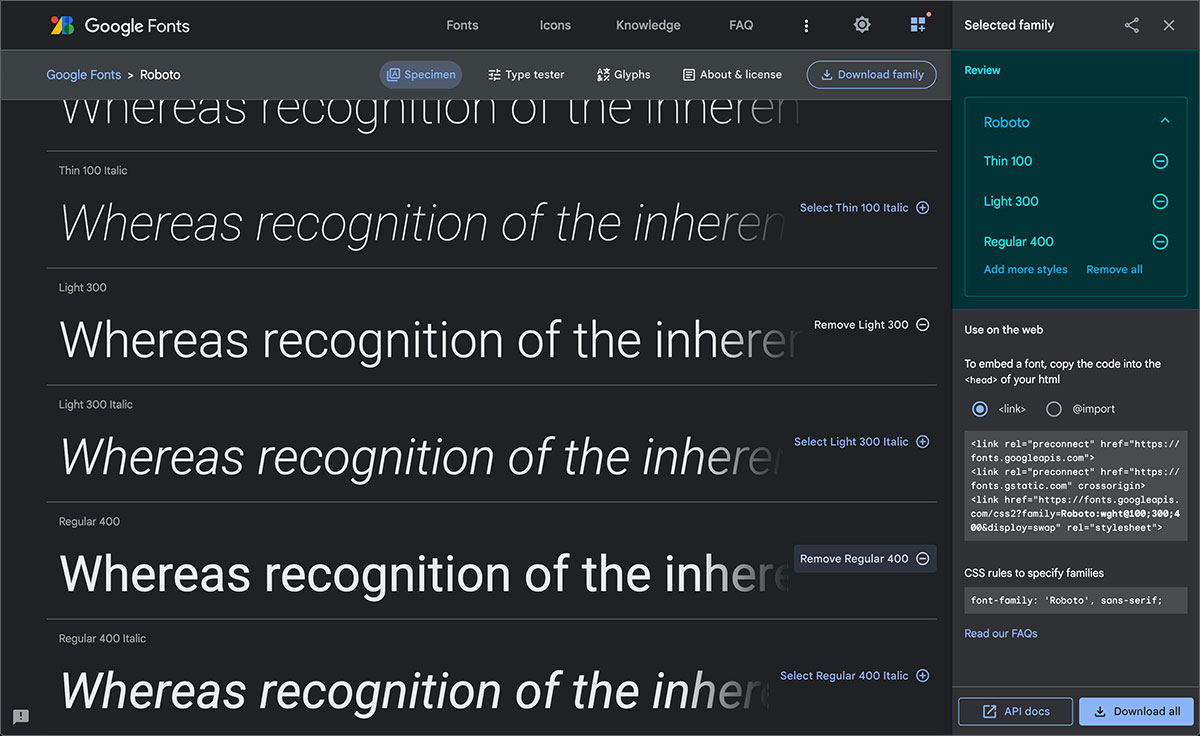
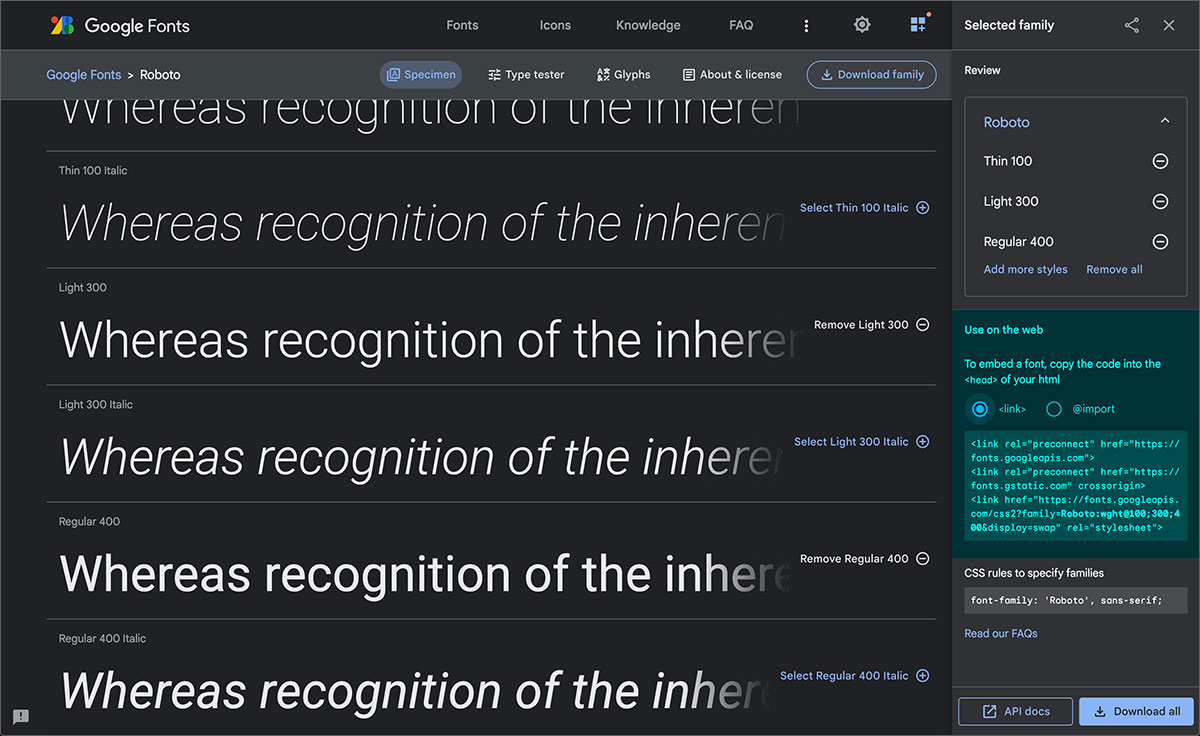
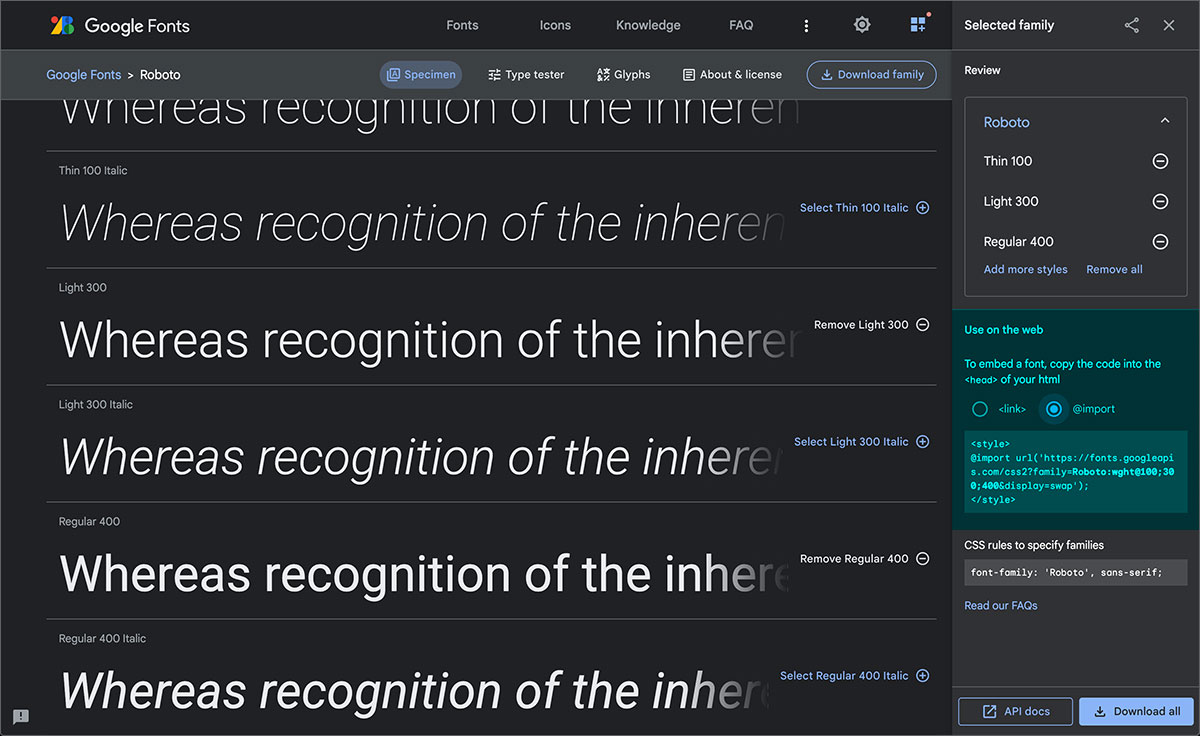
1.2 - dans la partie médiane intitulée Use on the web
, deux options link ou @import. La première option propose des lignes de code que l'on copiera puis collera dans le <head> de notre page HTML. La seconde option soumet une ligne de code balisée par l'élément <style> que vous pouvez copier et coller dans le <head> de votre page HTML mais surtout dans votre feuille de styles CSS (utilisation plus efficace d'une typographie embarquée dans plusieurs pages de votre site).

l'espace use on the web
avec l'option link
sélectionnée

l'espace use on the web
avec l'option @import
sélectionnée
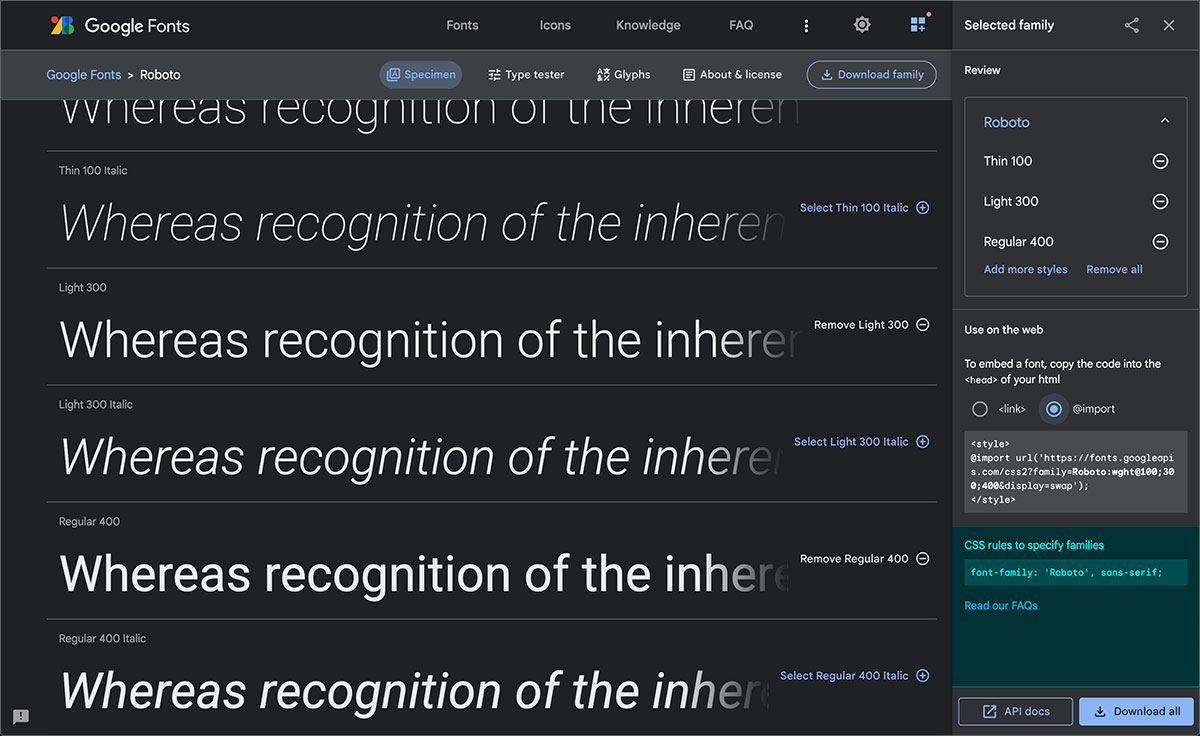
1.3 - enfin dans la partie inférieure intitulée CSS rules to specify families
, vous trouverez la ligne de code à copier et coller dans les sélecteurs ciblés de votre feuille de styles CSS (exemples : body, article, p, etc.).

l'espace css rules to specify families
Voilà, vous pouvez, après cette installation, constater le résultat sur vos pages HTML, dans un navigateur.
Une alternative à Google Font pour engager un choix plus spécifique est le service en ligne Adobe Font qui permet d’ajouter tout aussi simplement une police de caractères avec ses différents styles à votre projet web. Sa prise en main est toute aussi simple que le service précédent mais il oblige l'accès à une licence à la Creative Suite d'Adobe.
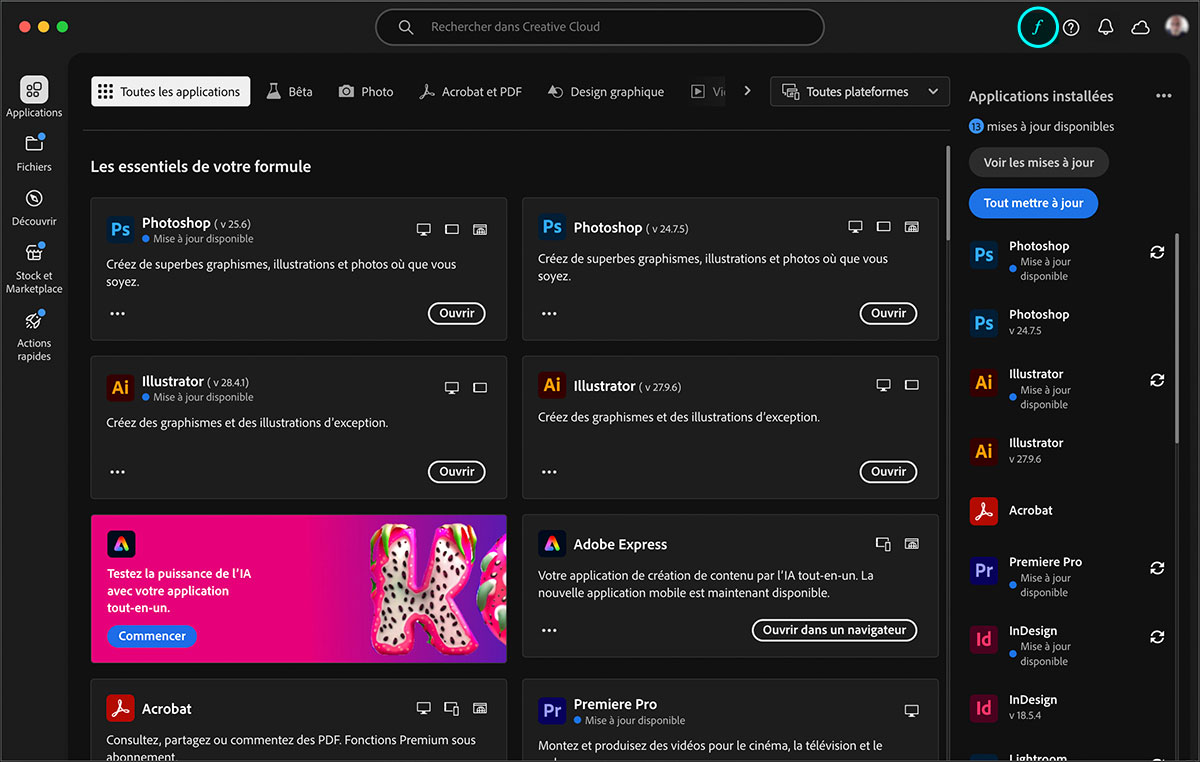
2.1 - l'installation d'une police de caractères, avec ses nombreux styles, peut s'effectuer et pour commencer, rendez-vous sur l'application Creative Cloud (livrée avec votre pack Adobe), puis cliquez sur l'icône située en haut à droite nommée Polices :

l'interface de l'application creative cloud d'adobe
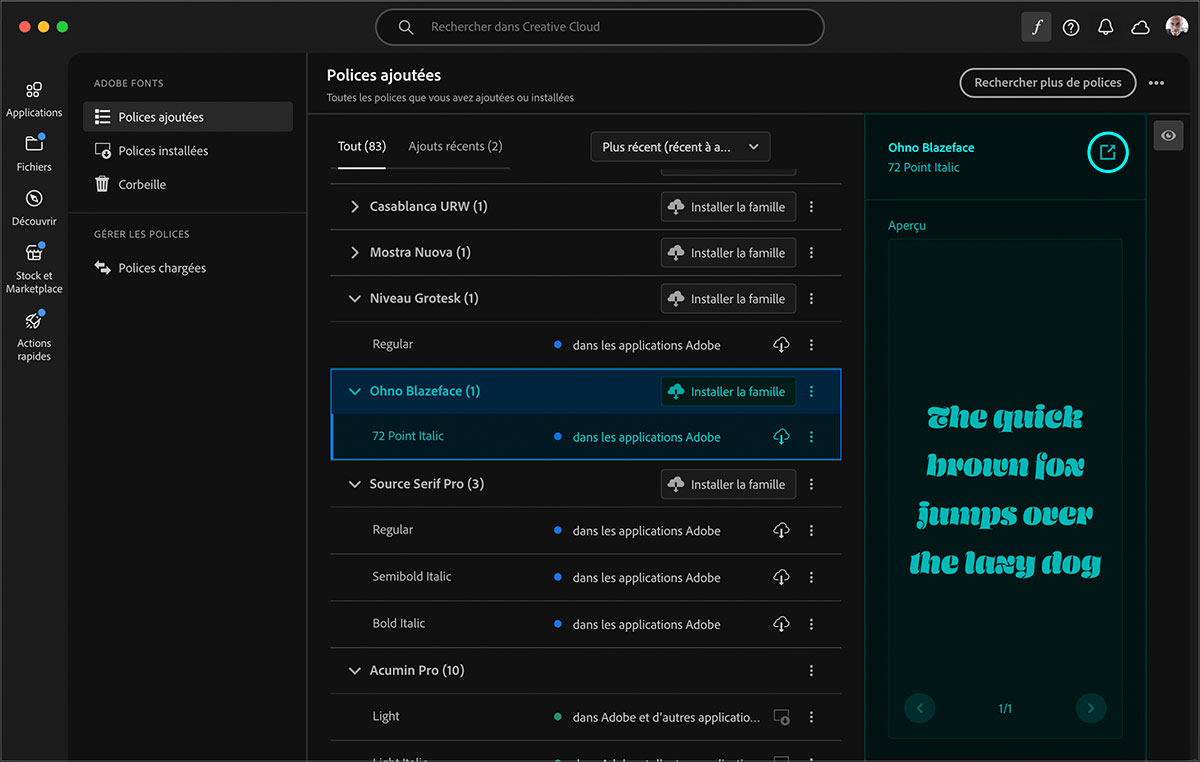
2.2 - ensuite, faîtes dérouler la liste des polices disponibles puis cliquez sur celle que vous avez choisie pour votre projet; Cette action affichera, sur la partie droite de la fenêtre, le ou les styles proposés. Dans cette partie de la fenêtre, en cliquant sur l'icône  (située à droite du nom de la typographie) vous activez l'ouverture d'un navigateur web avec la page, en ligne, de votre police de caractères:
(située à droite du nom de la typographie) vous activez l'ouverture d'un navigateur web avec la page, en ligne, de votre police de caractères:

la police ohno blazeface dans l'application creative cloud

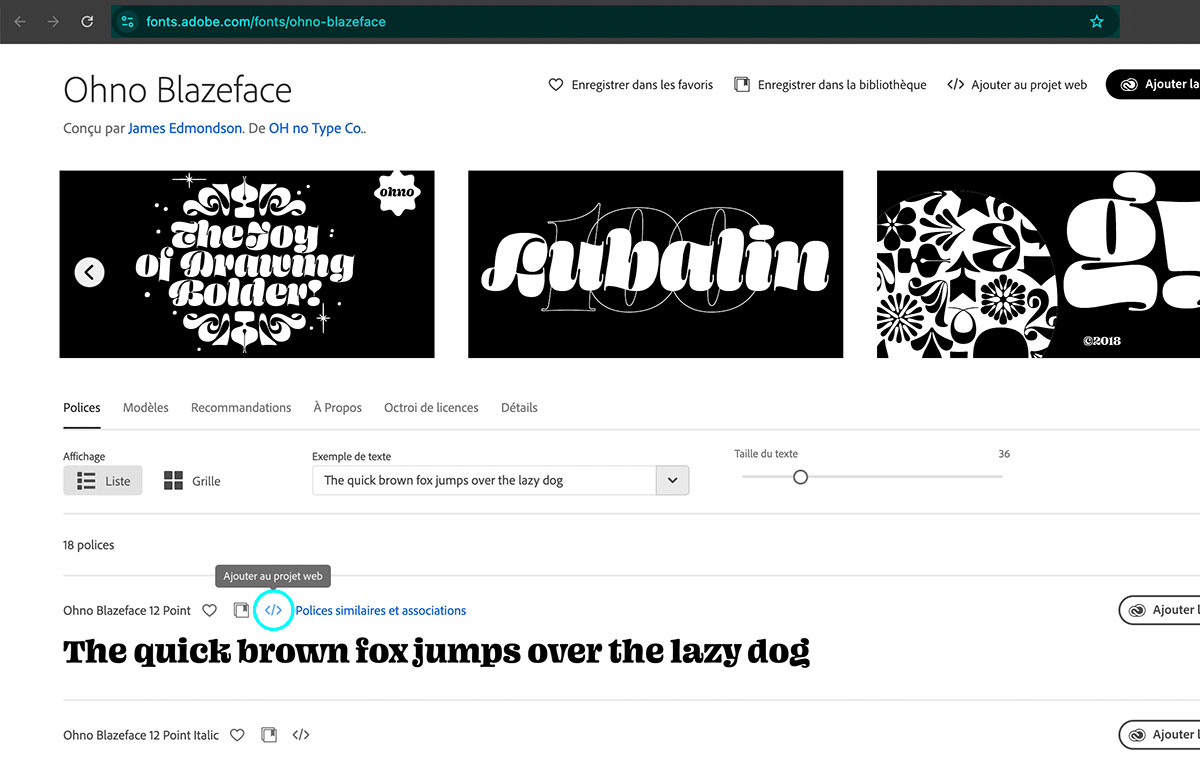
la police ohno blazeface dans le navigateur web, sur le site adobe font
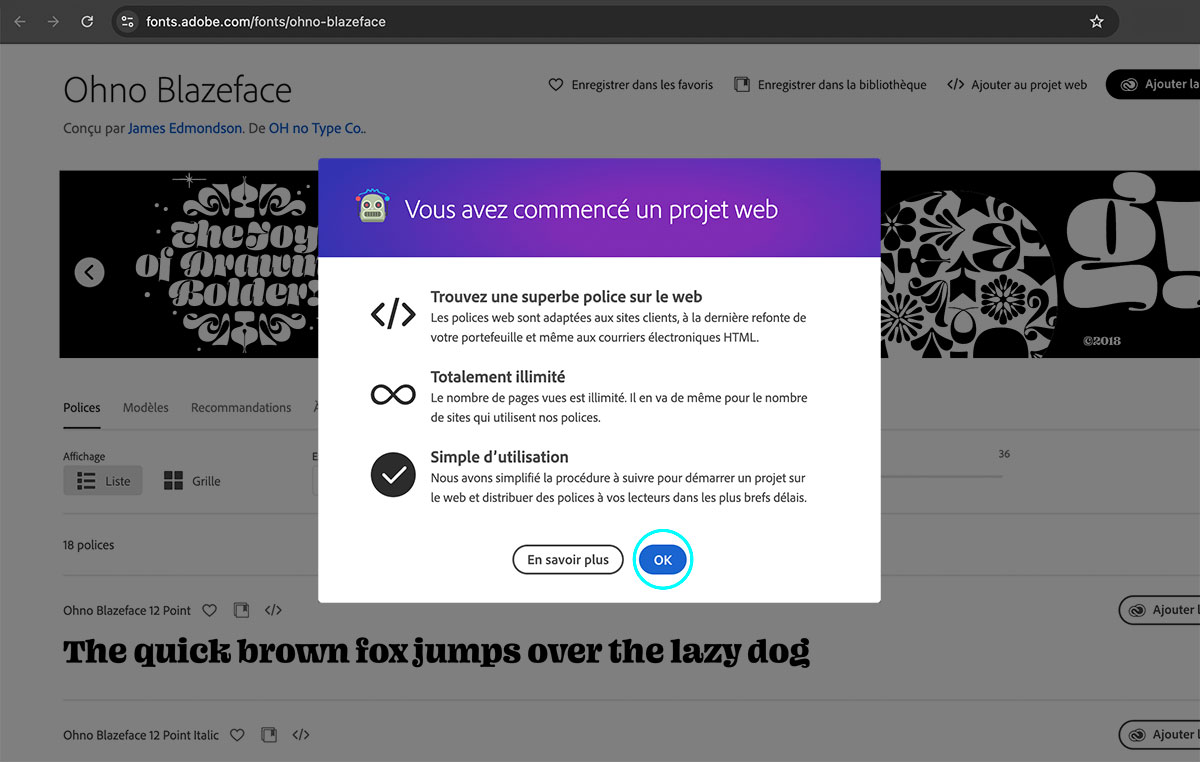
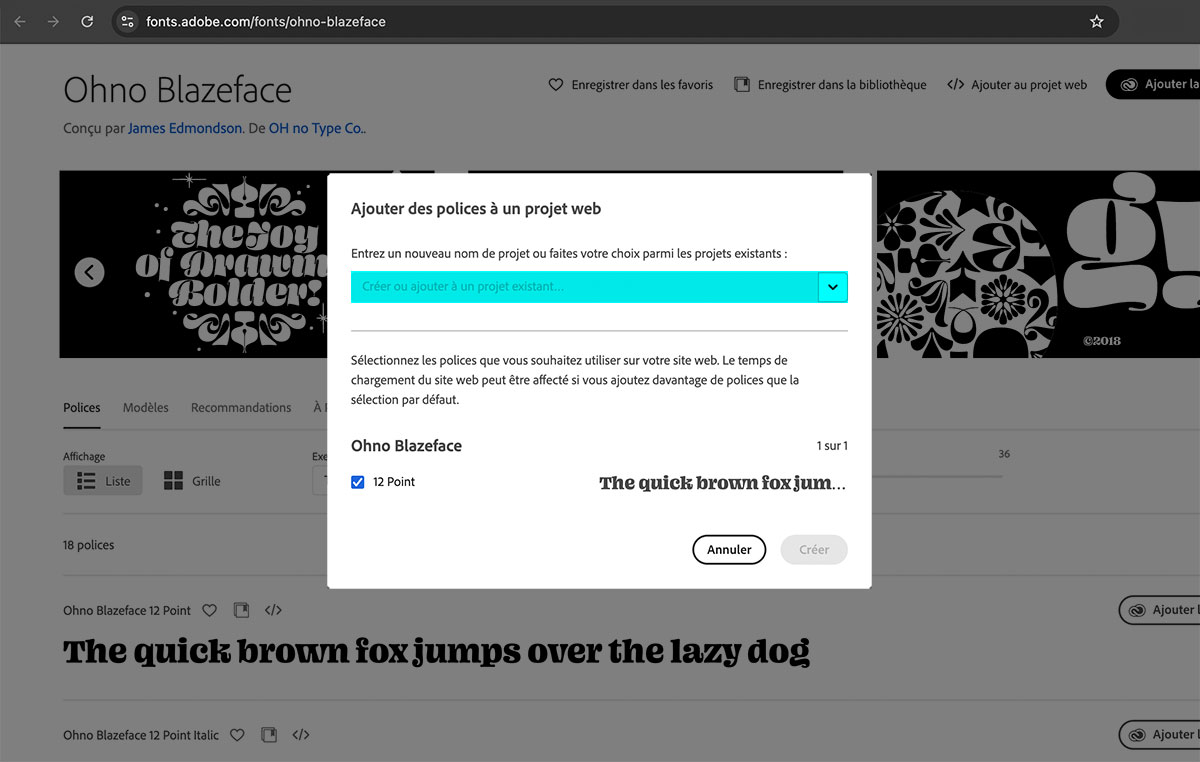
Dans cette page web, choisissez le style qui vous convient puis cliquez sur l'icône  Ajouter au projet web. Cette opération vous amène à créer un projet web avec cette police de caractères. Si c'est la première fois que vous activez ce service, vous vous trouverez face à cette invitation avec quelques recommandations:
Ajouter au projet web. Cette opération vous amène à créer un projet web avec cette police de caractères. Si c'est la première fois que vous activez ce service, vous vous trouverez face à cette invitation avec quelques recommandations:

l'espace review
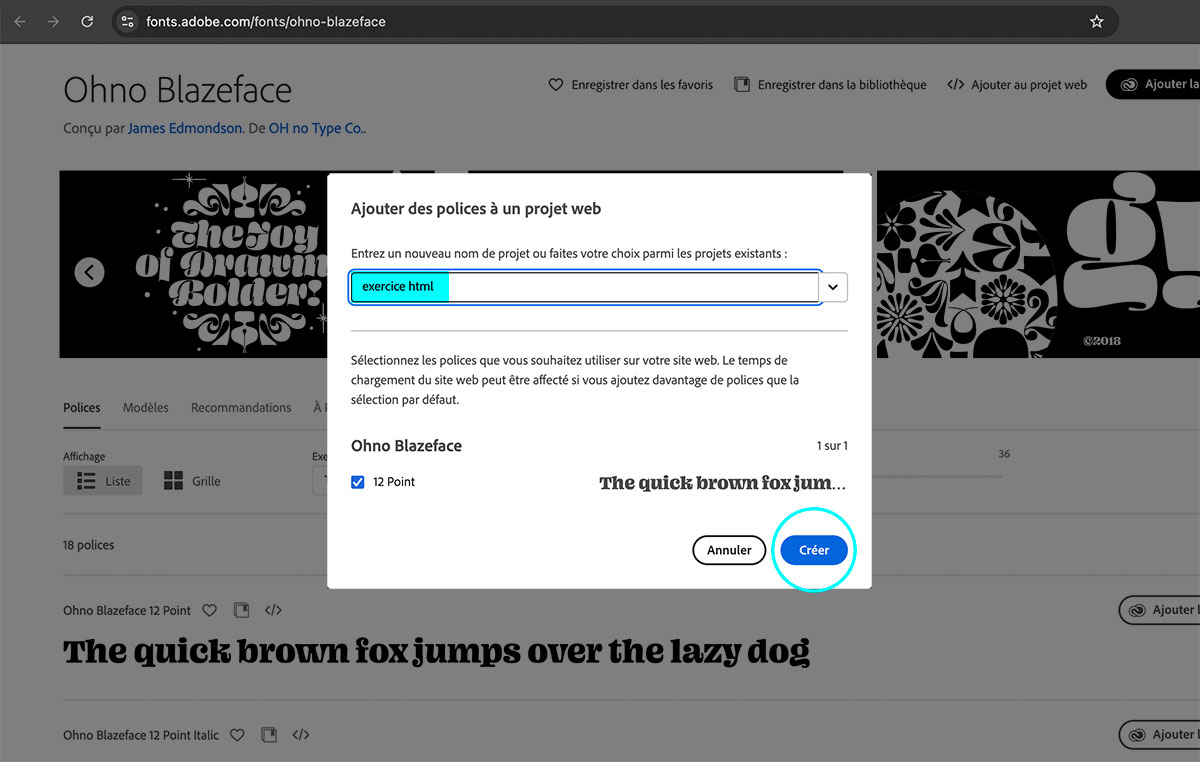
2.3 - après avoir cliqué sur le bouton OK, dans le champ intitulé Créer ou ajouter à un projet existant… sélectionner + Créer un projet puis nommez-le exercice html (ici pour la démonstration). Enfin cliquez sur le bouton Créer:

le champ surligné: créer ou ajouter à un projet existant…

le nommage du projet exercice html
2.4 - la dernière étape consiste en la récupération des éléments de code pour appliquer le style à votre corpus textuel.
Deux méthodes se propose à vous:
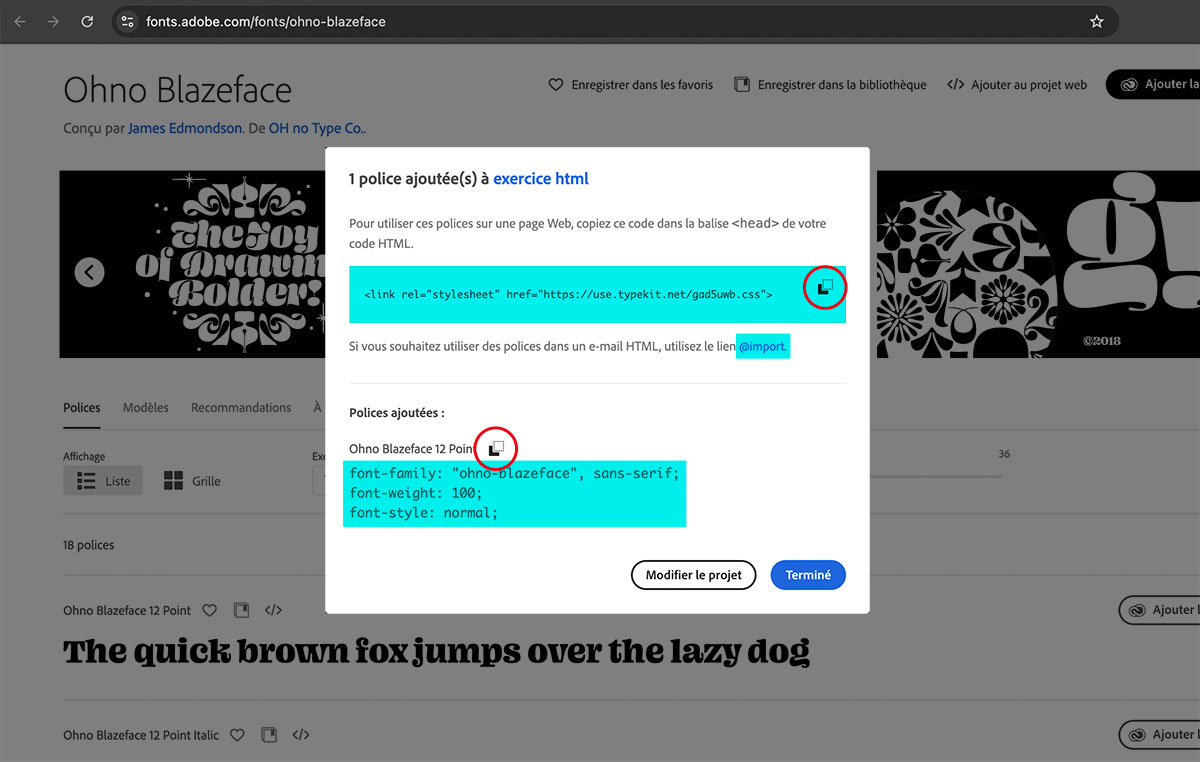
- La première vous propose le code <link rel="stylesheet" href="https://use.typekit.net/gad5uwb.css"> à intégrer par défaut dans le <head> de votre page HTML avec les éléments spécifiques font-family, font-weight et font-style à glisser dans votre feuille de styles:

les styles avec le code à intégrer par défaut
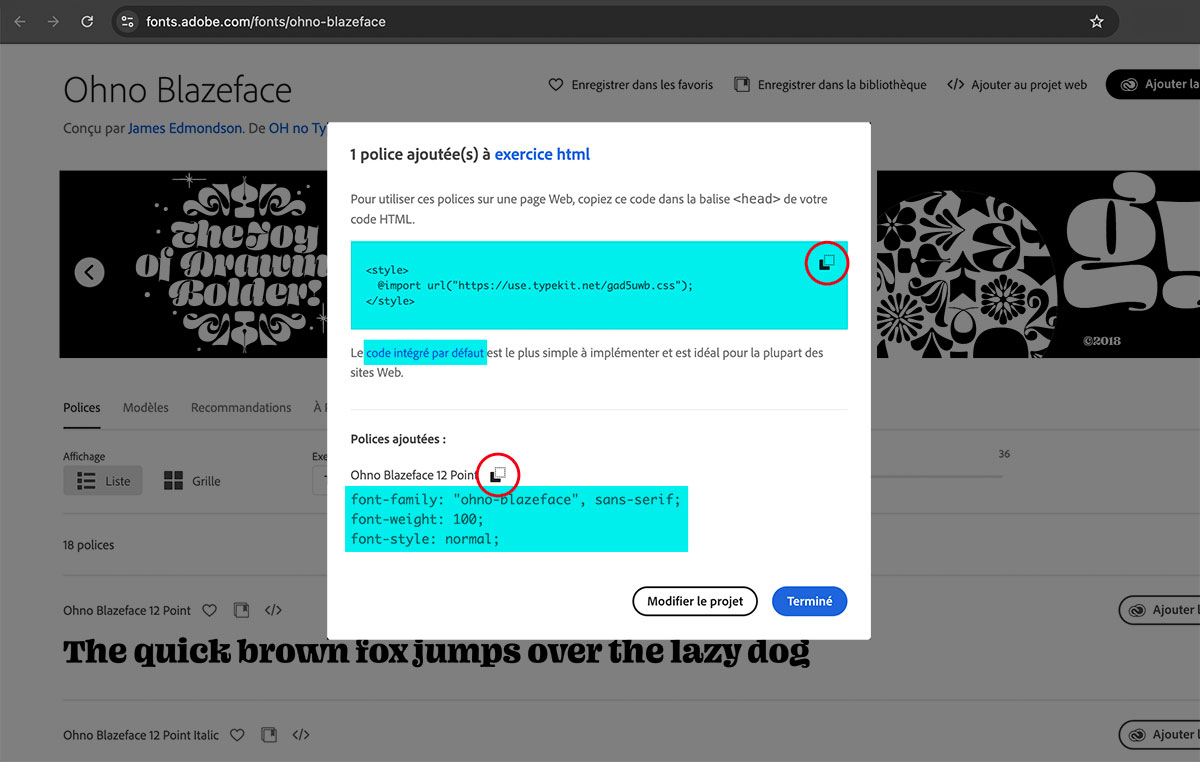
- La seconde vous propose la règle CSS @import avec ses spécifications à intégrer par défaut dans le <style> de votre page HTML ou de votre feuille de styles CSS, avec les éléments spécifiques font-family, font-weight et font-style à glisser dans votre feuille de styles:

les styles avec la règle css @import
Voilà, vous pouvez, après cette installation, constater le résultat sur vos pages HTML, dans un navigateur.
Si la police d’écriture que vous souhaitez ajouter n’est pas disponible sur Google Font ou que vous ne souhaitez pas utiliser le service, il est possible d’ajouter manuellement la police de caractères typographiques (ici dans l'exemple c'est le Roboto) dans la feuille de styles CSS. C’est assez simple, mais de bonnes pratiques sont à prendre en compte.
L’ajout de la police de caractères typographiques se réalise avec la règle @font-face, de la manière suivante :
côté css
@font-face {
font-family: 'Roboto';
src: url(fonts/Roboto-Regular.eot’) format('eot'),
url(fonts/Robot-Regular.woff’) format('woof'),
url(fonts/Robot-Regular.woff2’) format('woof2'),
url(fonts/Robot-Regular.ttf’) format('truetype')
}
body {
font-family: 'Roboto', sans-serif;
}Puis, cette police de caractères est affectée au sélecteur body.
Vous noterez une particularité pour le format qui affiche, ici, eot, woff, woof2 et truetype. En effet, il existe plusieurs formats : eot, svg, ttf, woff, woff2 pour les plus utilisés.
Cette diversité est utile en fonction du système d'exploitation. Notez que plus vous mettez de formats différents, plus il sera facile pour le navigateur de choisir le fichier qui correspond au système d'exploitation.
Si cette méthode vous paraît absconse, vous pouvez avoir recours à des utilitaires en ligne qui rédigent les lignes de code pour vous (fingers in the nose) après avoir téléverser votre police de caractères dans leurs espaces de travail. C'est le cas de Transfonter diffusé par OddLabs et aussi de Webfont Generator produit par Font Squirrel.
Il vous suffit de téléverser votre police de caractères, de la convertir et de télécharger le résultat. Au téléchargement vous récupérez les fichiers typographiques convertis et la feuille de styles afférente.
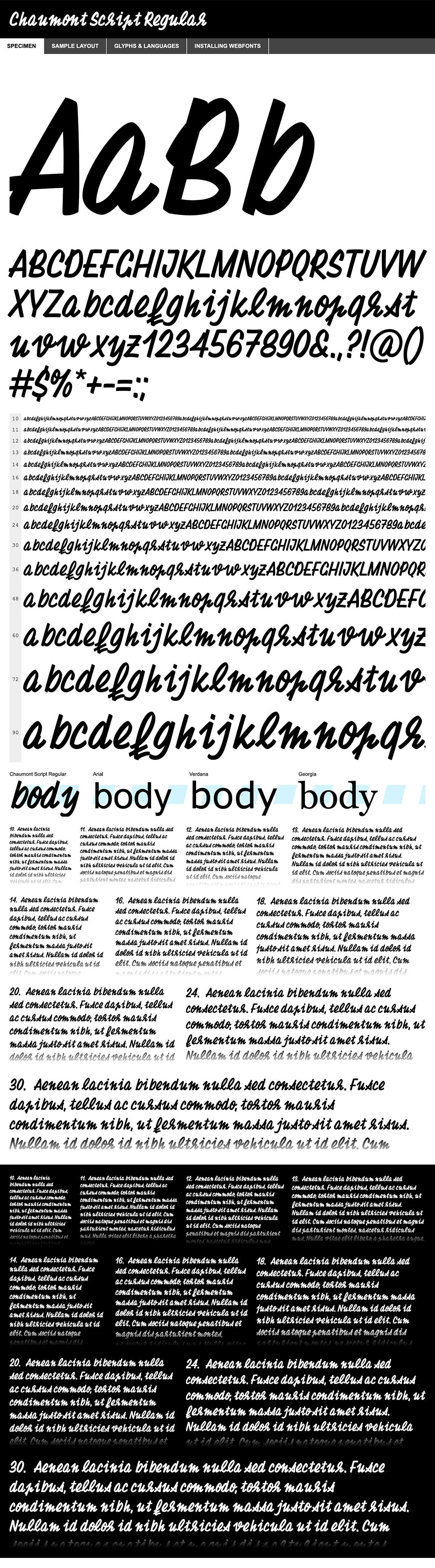
Webfont Generator vous offre en plus un fichier specimen où vous pouvez observer votre police de caractères sous de nombreux corps différents. Et en plus, dans l'onglet Installing Webfonts
vous disposez de la marche à suivre pour son installation dans votre site :