radar
radar
Paul-Émile Desmets invitation + planche + figma
Le logo de RADAR évoque un bouton REC en 3D, symbole de l’instantanéité et de l’action. Il incarne le déclenchement du direct, le début d’un flux porté par la passion, d’où le choix du rouge, couleur de l’émotion et de l’intensité.
L’identité visuelle de l’application découle entièrement de ce point central. Toutes les formes sont dessinées en relief, invitant à l’interaction. La bichromie rouge et blanc confère à l’interface une signature forte et identifiable.
Enfin, la sobriété des compositions assure lisibilité et confort de navigation, offrant des respirations visuelles propices à l’exploration.


identité graphique de l'application
Églantine Duflot OK
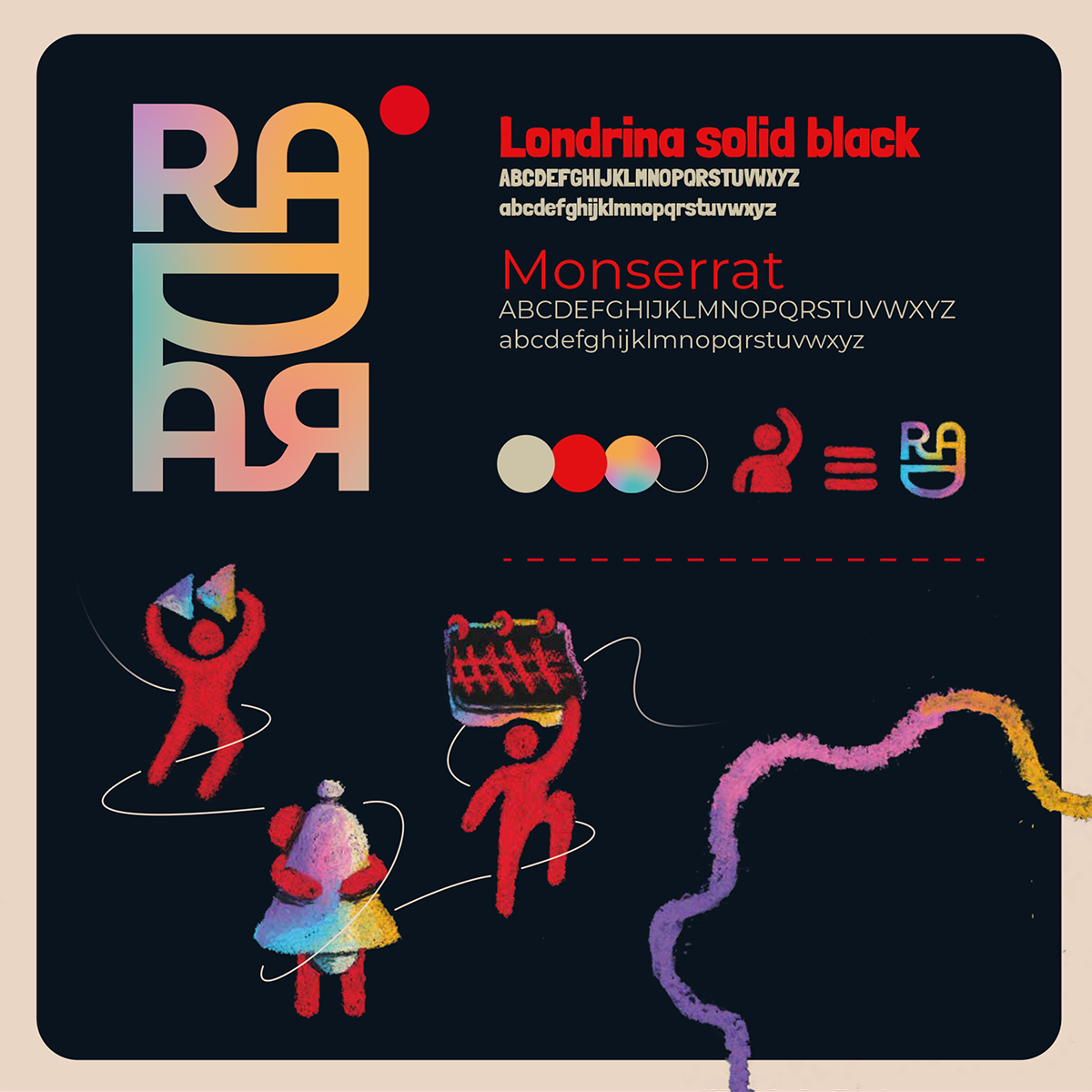
RADAR, c’est une identité visuelle pensée comme un organisme vivant. Les formes fluides qu’on retrouve partout – dans les interfaces, le logo ou les animations – incarnent cette liberté totale qu’offre l’association : une liberté d’expression, mais aussi d’implication. On peut y passer, y rester, y revenir… Les blobs se détachent, se rassemblent, comme les différentes émissions qui naissent, vivent et évoluent au fil du temps.
Le logotype reprend cette idée : un filet central, comme des ondes radio, capte l’énergie créative qui circule. Autour, des cercles de couleurs – inspirés de ceux des micros – symbolisent les voix multiples de l’association.


identité graphique de l'application
Emma Durin OK
Pour RADAR, j’ai fait le choix d’une identité graphique à la fois vivante, accessible et incarnée.
Le logo représente une table vue du dessus, entourée de chaises toutes différentes, symbole de diversité et d’échange.
La typographie mêle linéaire et cursive pour traduire une parole spontanée et humaine.
Chaque catégorie de podcast est associée à une couleur vive et contrastée — orange, vert électrique… — permettant une navigation intuitive.
L’interface repose sur des modules souples et rectangulaires, pensés pour structurer sans figer. Côté typographie, j’ai opté pour Neulis Cursive en titres, expressive et chaleureuse, et Futura pour les textes, claire et géométrique. L’ensemble crée un univers graphique dynamique, cohérent et pensé pour tous.


identité graphique de l'application
Anastasia Germain OK
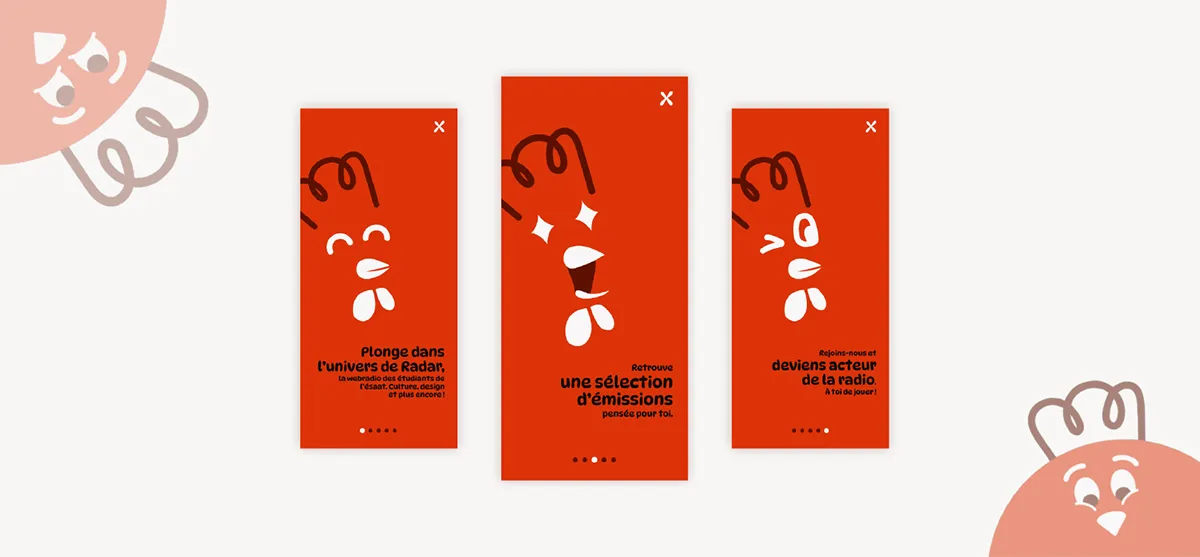
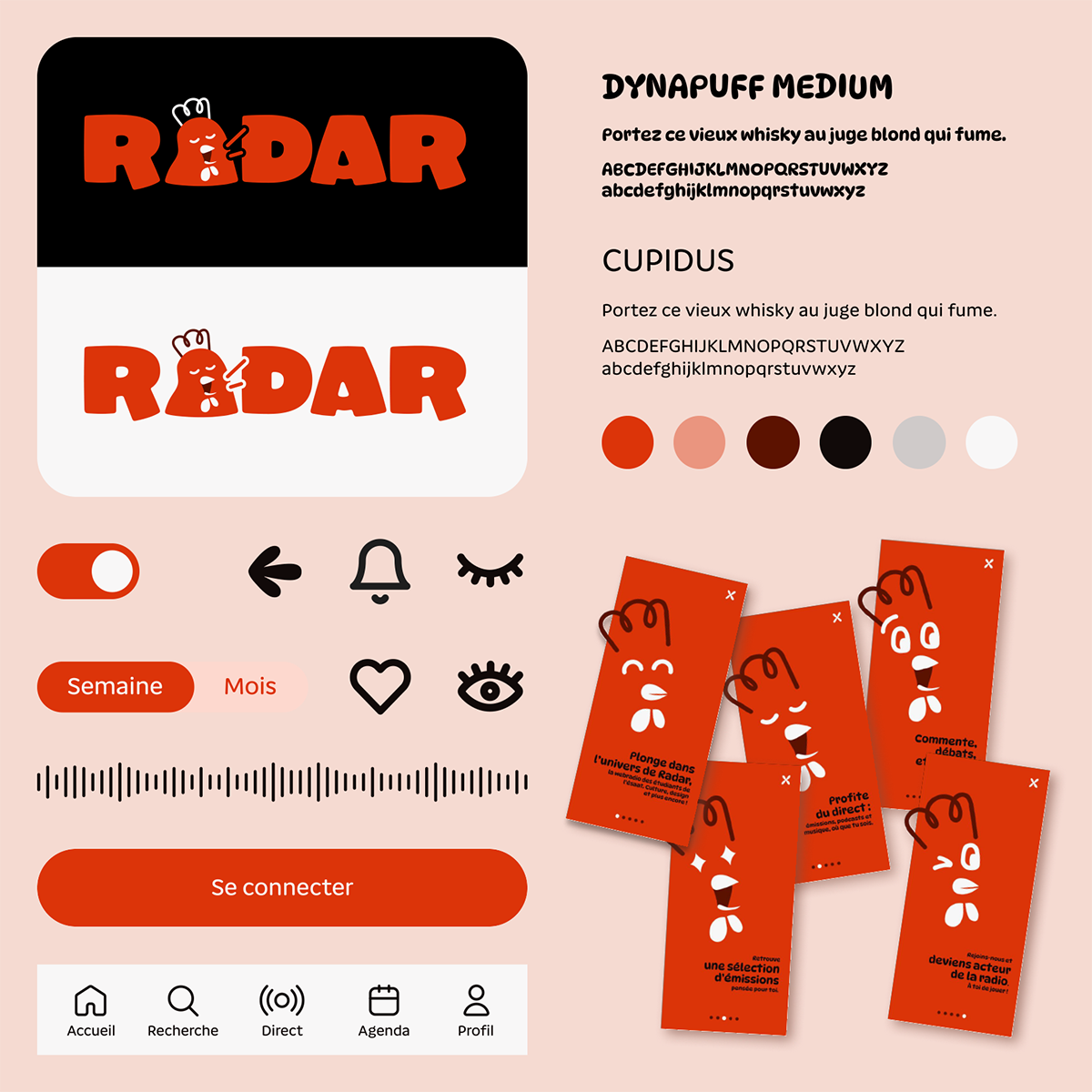
J’ai utilisé au sein de mon application la mascotte de mon logotype : une poule qui incarne les valeurs de la radio, car la poule est associée à la loquacité ou encore au bavardage, pour représenter le côté vivant et animé de la radio où les débats et les discussions sont à l’honneur. J’ai repris la couleur vibrante orange de mon logotype, car il symbolise le dynamisme et la créativité de la radio. Au fil de l’utilisation de l’application, on retrouve la mascotte exprimant différentes expressions en fonction de la situation, notamment pour l’onboarding.


identité graphique de l'application
Laurine Gressier figma
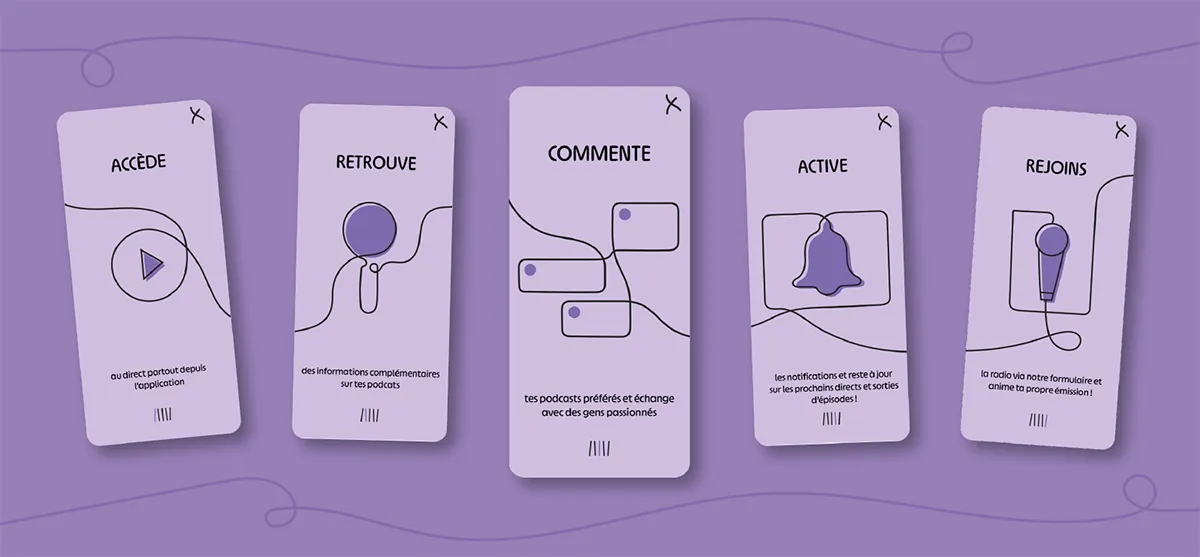
Le logotype de Radar repose sur la fusion d’une ampoule et d’un micro, symbolisant l’expression et la diffusion des idées à travers la radio. Les ondes qui en émanent évoquent à la fois le son du micro et l’énergie créative. La couleur violette renforce cette dimension en incarnant la culture et la créativité.
Mon application reprend les codes graphiques du logotype : le motif du fil est présent dans les onboardings et d’autres pages.
La typographie Ohno Softie, linéale et ronde, apporte une touche ludique et enjouée. Les pictogrammes, dessinés à la main, rappellent quant à eux l’univers étudiant de la radio.


identité graphique de l'application
Arthur Henneton figma
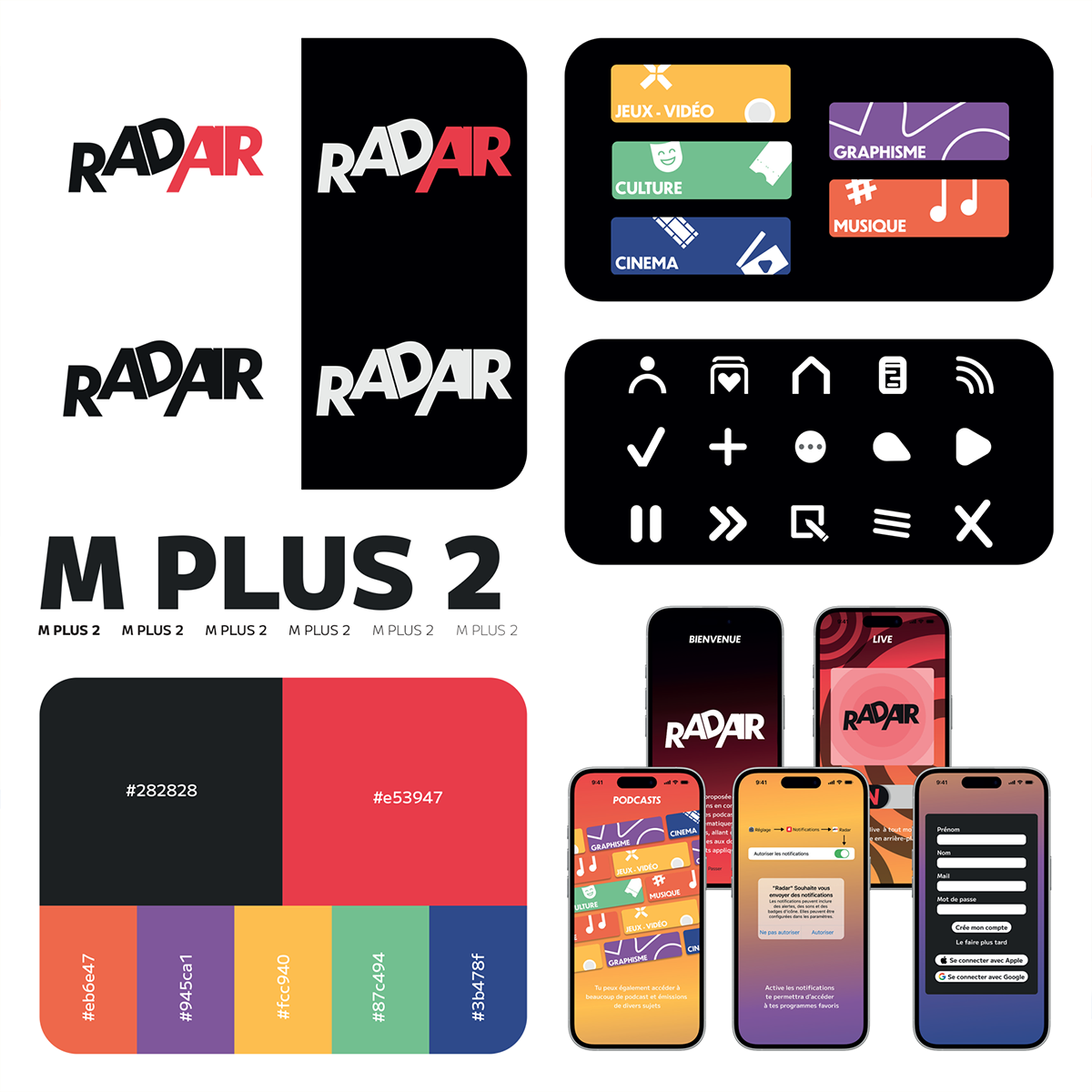
Le logotype mise sur une typographie expressive pour évoquer la diversité des échanges. Un inktrap sur le second « A » transforme subtilement « RADAR » en « ON AIR », une expression reprise sur l’écran de démarrage de l’application.
La palette associe le noir du logo à des couleurs vives, facilitant l’identification des catégories de podcasts. L’interface, centrée sur la fonctionnalité « en direct », reste épurée grâce à un nombre limité de pages et des pop-ups simplifiant la navigation.


identité graphique de l'application
Farah Kruszyna figma
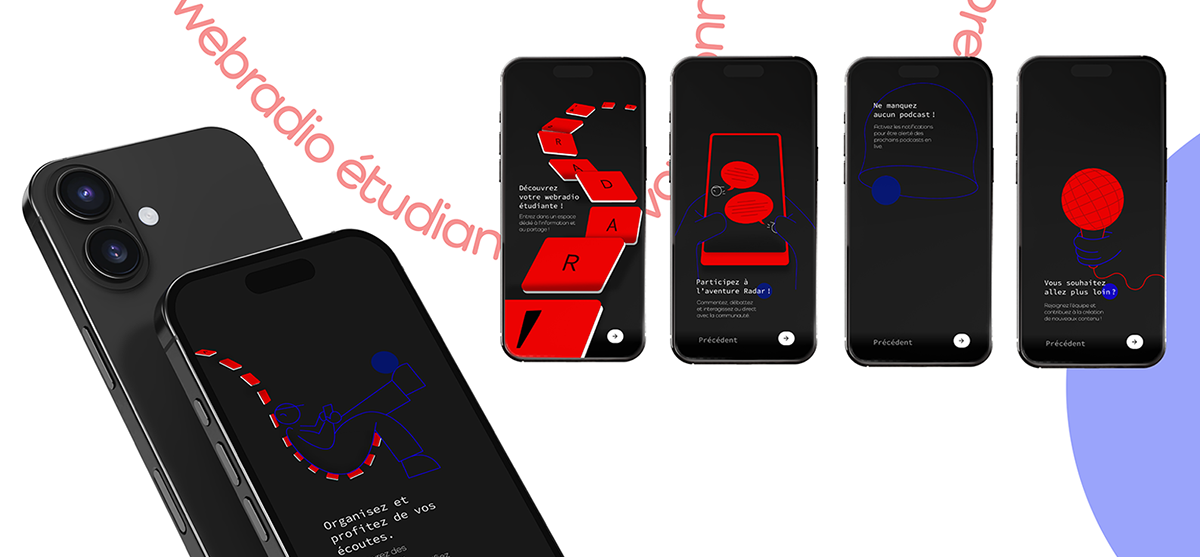
Le logotype de l’application se base sur un design simple et dynamique. Il combine une typographie manuelle en bleu, synonyme de confiance et d’accessibilité, avec des ondes rouges symbolisant l’énergie et la passion de la radio.


identité graphique de l'application
Élina Michel OK
Ma proposition pour RADAR met en avant la convivialité, la créativité et le partage. L’identité visuelle s’appuie sur les couleurs des différentes formations de l’ésaat, enrichies par la texture expressive de la craie grasse, qui apporte sensibilité et spontanéité.
L’application a été conçue pour être intuitive et refléter les valeurs fondamentales de RADAR, en encourageant notamment les étudiants à s’impliquer activement dans l’évolution de la radio.
tester le prototype : scannez le QR code pour la découvrir !


identité graphique de l'application
Virginie Pèpe figma
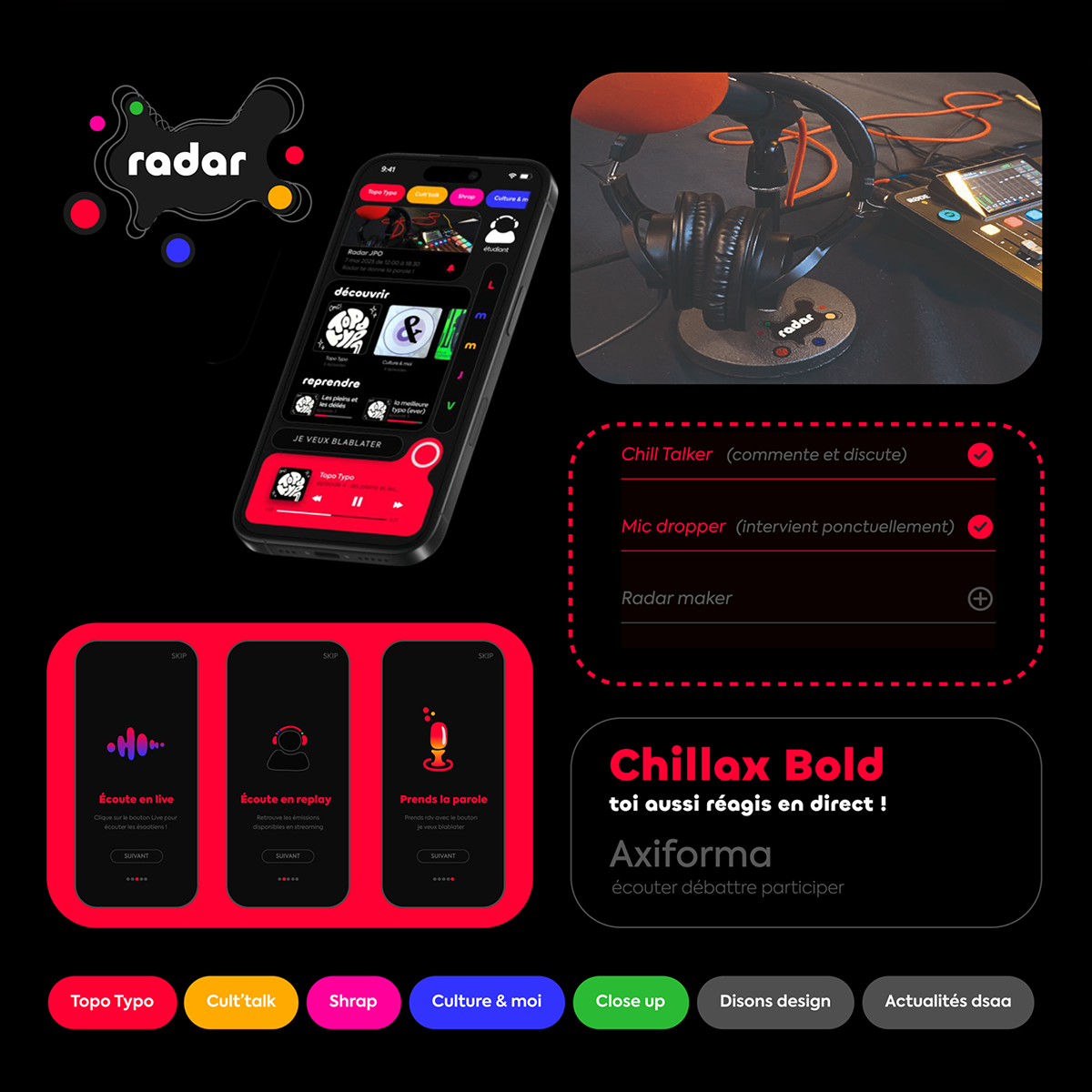
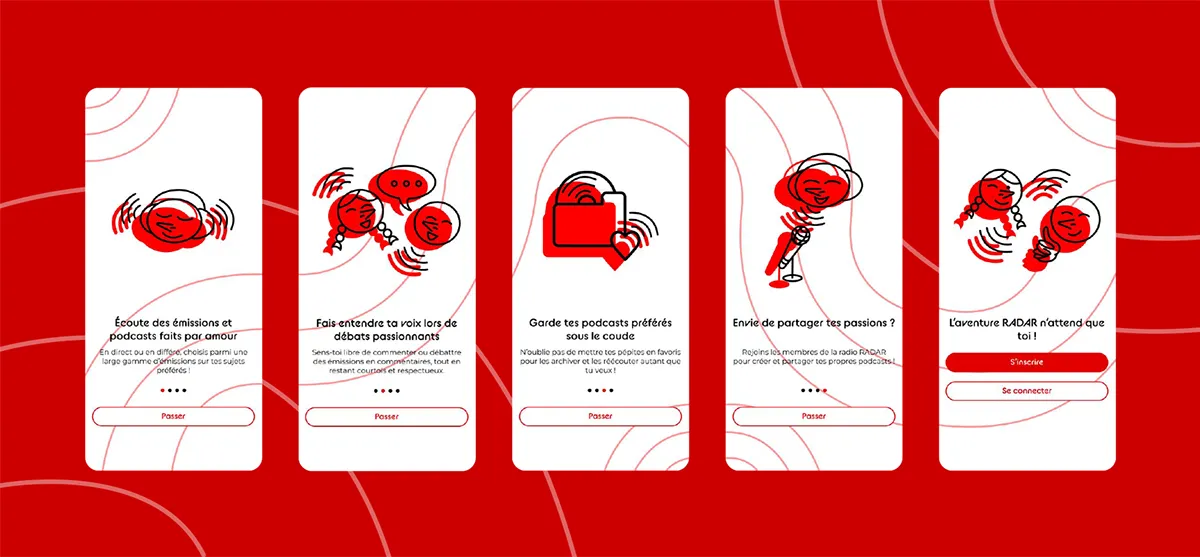
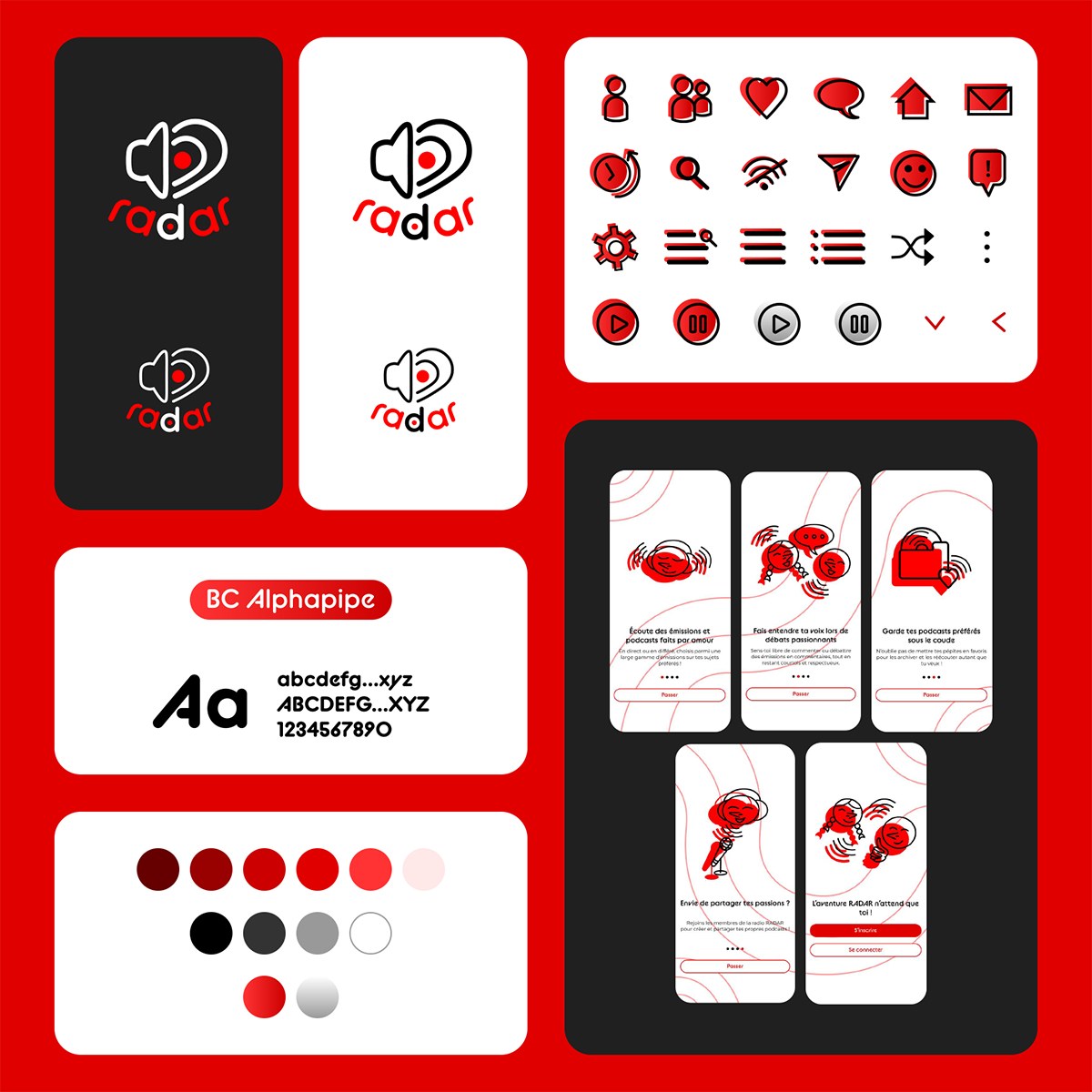
Afin d’incarner au mieux RADAR et ses valeurs, j’ai créé une identité visuelle dynamique et vivante. Le logotype symbolise à la fois une oreille pour l’écoute, un coeur pour la passion ainsi que des ondes et un haut-parleur propres au monde de la radio et de la communication. La couleur rouge accentue l’énergie et la typographie BC Alphapipe s’accorde avec les formes douces et rondes du logo.
Cette identité visuelle est appliquée au design de l’application. Avec elle, l’utilisateur peut écouter la radio en direct et en replay, commenter et débattre des podcasts avec d’autres auditeurs, consulter la programmation ou encore découvrir les dernières nouvelles de la radio RADAR.


identité graphique de l'application
Fanilo Razanamamonjy figma
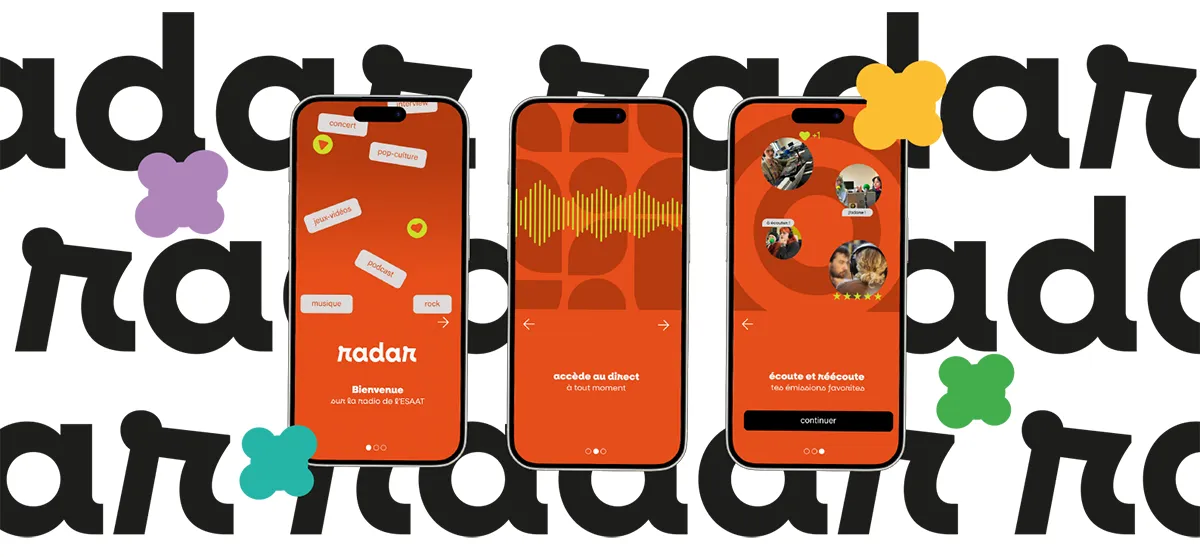
Ce prototype d'application se base sur un logotype minimaliste qui évoque avec subtilité la bulle de discussion, de pensée et un cœur de passionné. L'orange devient la couleur principale de RADAR qui incarne la créativité et accentue le dynamisme du logo.
L'application est axée sur une interface minimaliste permettant une utilisation facile et intuitive. Les typographies de l'application ont été choisies pour faciliter la lecture mais possèdent une légère rondeur qui apporte de la douceur à RADAR. Le couleurs de l'interface, en cohérence avec l'esprit du logotype, permettent aussi de réduire la fatigue visuelle. L'application intègre également des touches illustratives qui sauraient plaire aux étudiants de l'ésaat.


identité graphique de l'application
Gaëtan Sieuw OK
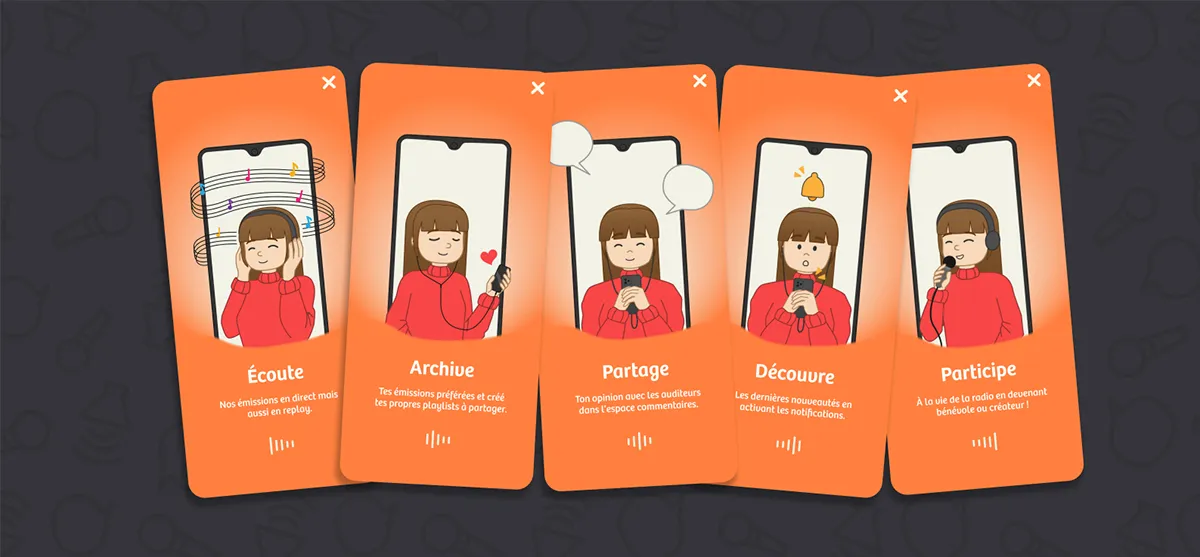
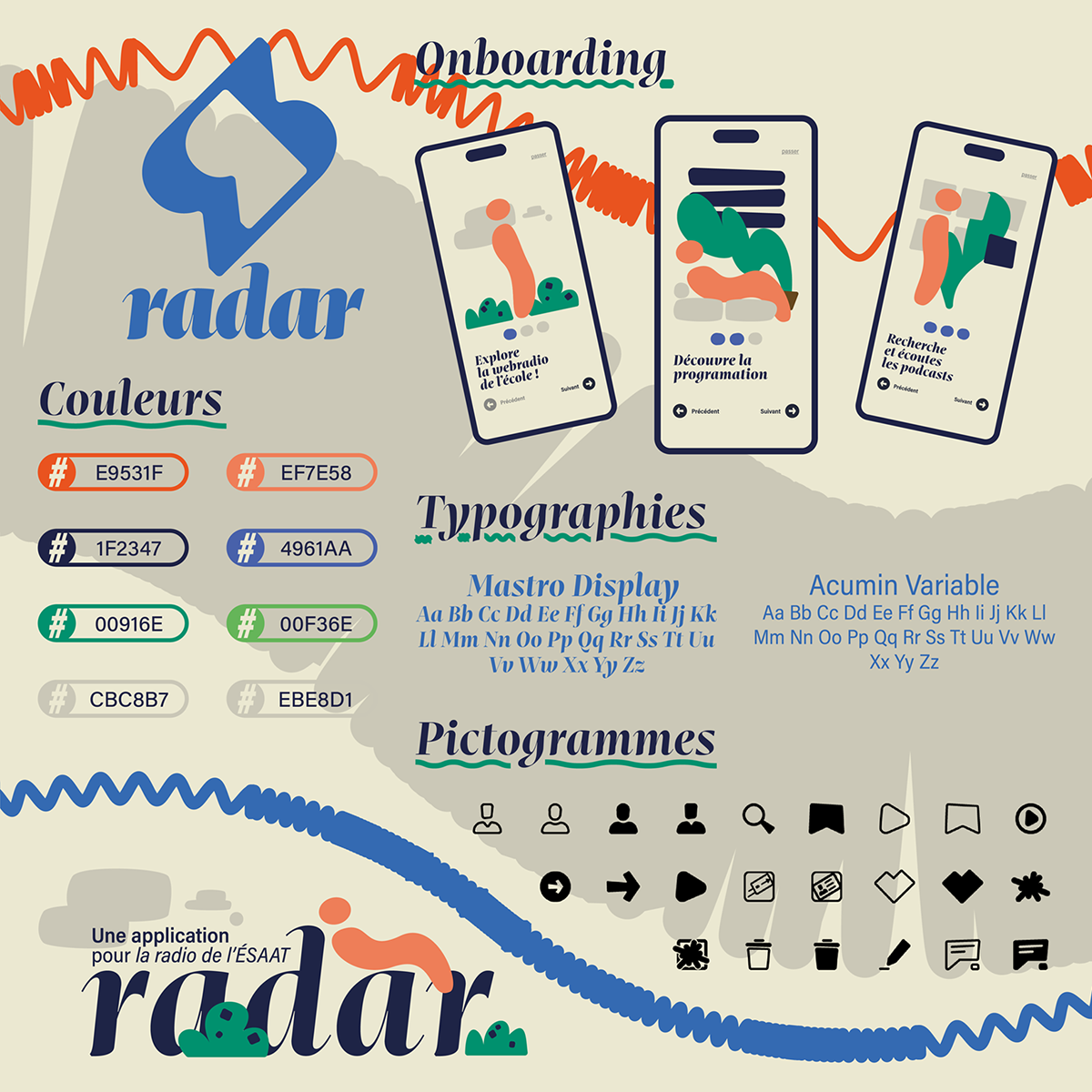
Pour mettre en avant le côté humain du projet, j’ai conçu une identité visuelle colorée, ponctuée d’illustrations manuelles. Le logo, jeune et dynamique, s’impose comme une porte ouverte sur la culture, symbolisant la flamme de l’engagement — aussi bien celle des auditeurs que celle des animateurs qui font vivre RADAR.
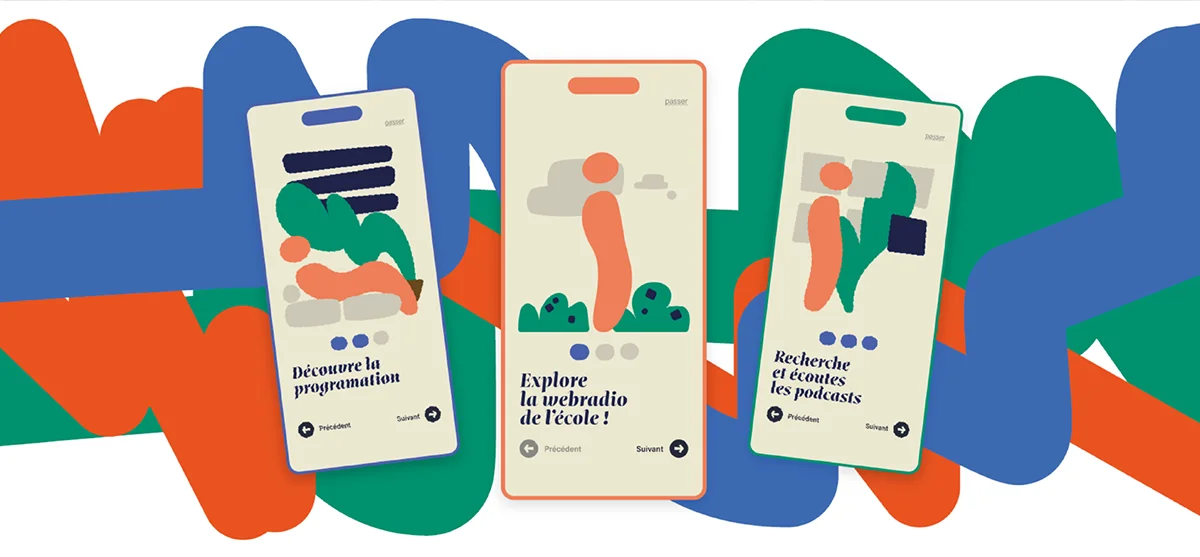
Le design de l’application a été réalisé sur mesure, afin d’uniformiser l’univers visuel tout en offrant une base solide pour l’expérimentation. Un onboarding d’accueil guide l’utilisateur dès l’ouverture de l’application, permettant de découvrir les fonctionnalités essentielles :
- Explorer la radio de l’école,
- consulter la programmation,
- rechercher et écouter les podcasts.


identité graphique de l'application
Lucas Tentelier planche + figma
L’identité visuelle est volontairement imparfaite et minimaliste, reflète ses valeurs : curiosité, partage, ouverture d’esprit. Affiches, textiles et réseaux sociaux participent à sa diffusion et renforcent son univers graphique.
Une application mobile a été développée pour faciliter l’accès aux contenus : écouter les émissions en direct ou en replay, explorer les archives et suivre les actualités. L’interface, fluide et intuitive, reprend les codes visuels de la radio pour offrir une navigation claire et agréable. Cette application prolonge l’esprit collaboratif de RADAR en rendant l’expérience simple, accessible et engageante.


identité graphique de l'application
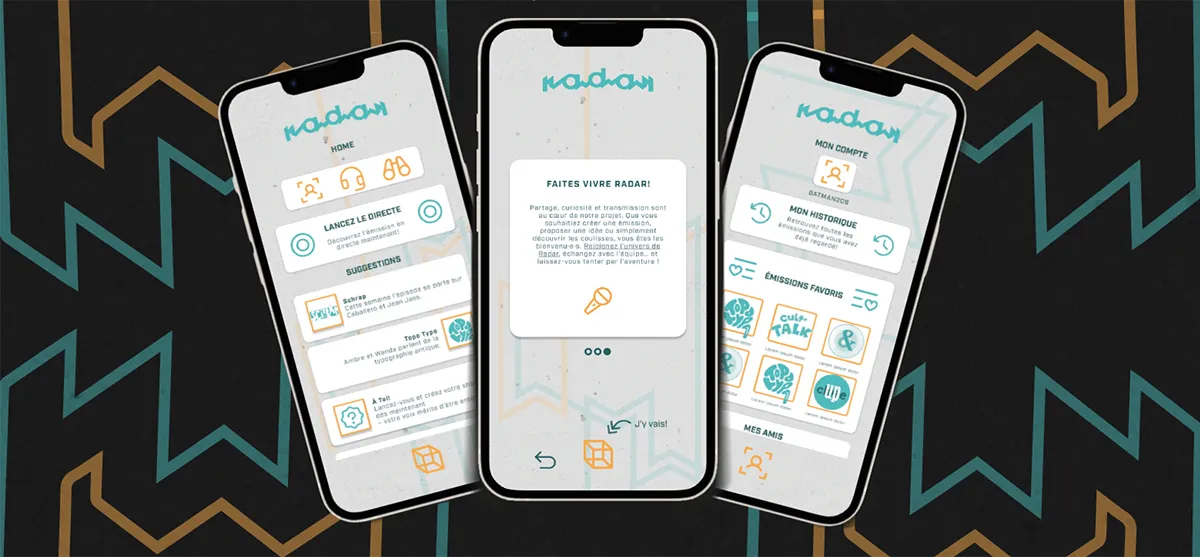
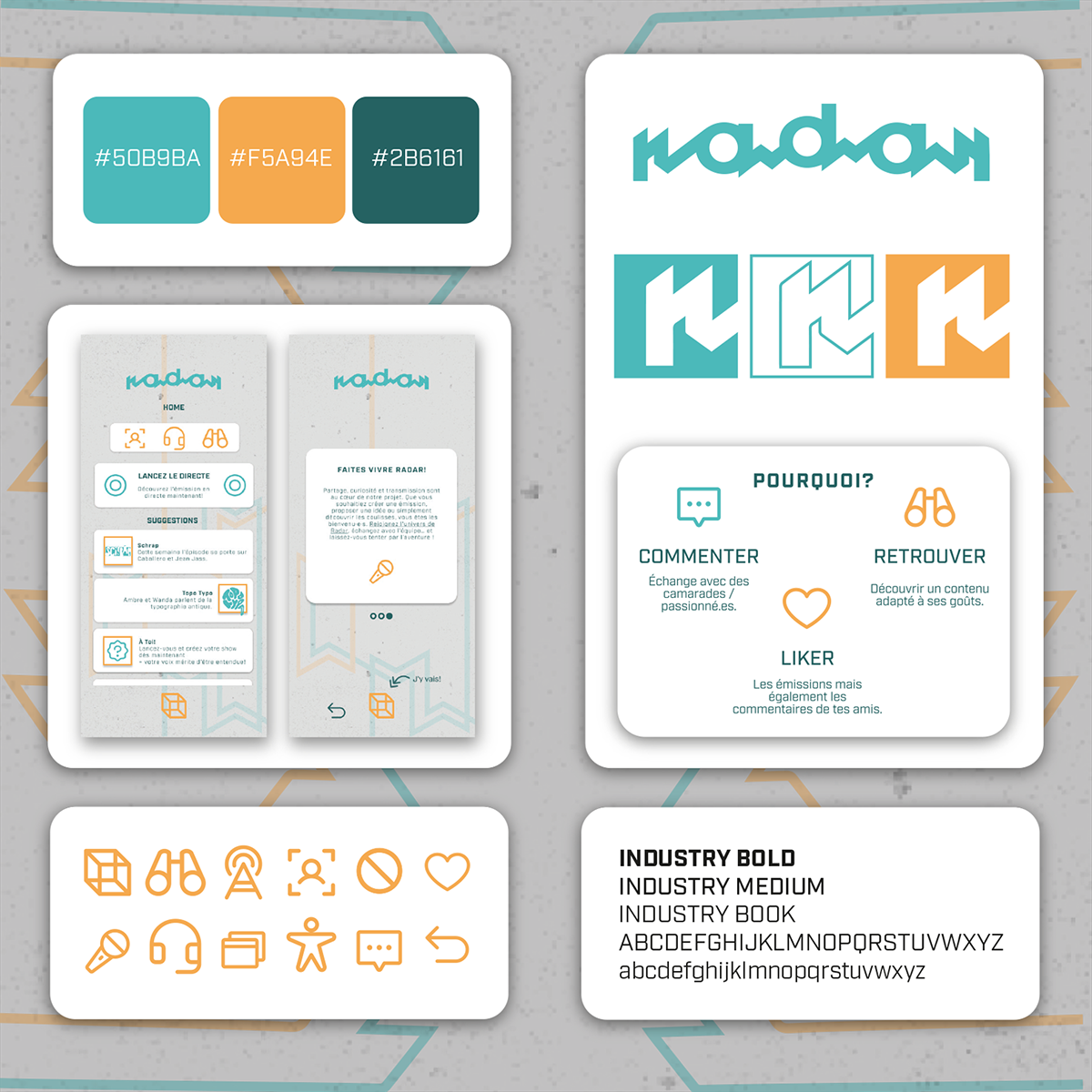
Milan Turnbull figma
Intention :
Le logotype RADAR les ondes avec sa forme dynamique, la liaison des lettres représente le partage et la découverte, deux des valeurs fondamentales de la marque. On peut retrouver la couleur turquoise de l'identité visuelle de l’ÉSAAT dans ce logotype afin de garder un lien avec cette dernière mais aussi pour symboliser la culture et la curiosité.


identité graphique de l'application